-

怎么设置vscode主题透明
打开vscode,我们可以使用Ctrl+Shift+X或点击左侧图标栏最后一栏调出插件列表。我们在列表中搜索background,点击第一个插件,在这里我们可以看到这个插件的简介。安装完毕插件右下角将会出现install的提示。此时我们将会
-

vscode怎么打开vue
首先打开vscode。创建一个vue文件夹并打开。打开终端,输入以下命令:npm install vue将vue代码下载下来。等待下载完成,这里会显示下载的进度。下载完成后,可以看到如下文件。找到dist文件夹。展开dist文件夹,即可看到
-

vscode怎么修改tab
首先点击“Code”,在下拉菜单栏中选择“首选项”,点击“设置”。然后在搜索栏中输入“tab”。点击“编辑”。选择“复制到设置”。再修改“editor.tabSiz
-

vscode下载步骤是什么
首先需要下载VSCode,打开浏览器输入code.visualstudio(进入到官网),然后进入VSCode的首页,按照下图中红色箭头指示步骤点击下载,大家可以根据自己的操作系统进行下载,VSCode支持windows OS等系统,小编的
-

初次使用vscode如何编写第一个java程序
准备工作:1、安装扩展2、配置java路径左上角 文件-》首选项-》设置 打开setting.json,添加java.home最后重启即可。第一个java程序1、创建一个名为hello.java文件2、写程序,如:public class
-

vscode如何关闭eslint语法检查
依次打开【文件】->【首选项】然后在【设置】中添加"eslint.enable": false配置即可如图:右侧用户设置会自动覆盖左侧的默认设置。在vue项目中,全局搜索配置文件,删除有关loader: eslint-loader的配置重启
-

怎么看vscode的版本
怎么看vscode的版本?背景想要查看一下visual studio code的版本推荐教程:vscode教程方法在vscode菜单栏帮助->发行说明Help->Release Notes版本为1.36以上就是怎么看vscode的版本的详细
-

怎么卸载vscode后删除所有配置
怎么卸载vscode后删除所有配置?彻底删除vscode及安装的插件和个人配置信息1、卸载vscode应用软件(在控制面板里面找不到该软件,所以只能进入应用所在文件夹进行卸载)## 此步骤虽然删掉了应用软件,但是此时重新安装会发现之前下载的
-

win7打不开vscode怎么办
win7打不开vscode怎么办?win7打不开vscode的解决办法:1、使用“Win+R”打开“运行”窗口。2、输入“services.msc”按回车键进入“服务”窗口。3、打开“服务”窗口后,往下拖
-

vscode怎样启动项目
首先安装调试器,常用的有Debugger for Firefox和Debugger for Chrome,直接搜索安装即可打开项目,此时,是没有配置浏览器的选择添加配置,根据提示添加即可。添加完成之后,会自动的生成一个关于浏览器的配置文件l
-

解决vscode格式保存后出现的问题
修改settings.json文件配置1.格式化后函数后空格被删问题"vetur.format.defaultFormatter.js": "vscode-typescript", "javascript.format.insertSpac
-

值得收藏的VSCode常备快捷键
官方快捷键大全:https://code.visualstudio.com/docs/customization/keybindingsVisual Studio Code是个牛逼的编辑器,启动非常快,完全可以用来代替其他文本文件编辑工具。
-

10个必装的高效开发VSCode插件
本文介绍了目前前端开发最受欢迎的开发工具 VSCode 必装的 10 个开发插件,用于大大提高软件开发的效率。VSCode(Visual Studio Code)是由微软研发的一款免费、开源的跨平台文本(代码)编辑器,算是目前前端开发几乎完
-

VSCode打开终端控制台方法详解
刚学习Node.js开发,使用vscode开发工具。一开始使用Windows命令窗口输出Node结果,但是觉得太麻烦了,每次都要从vscode开发工具切换到Windows命令窗口,来来回回。然后想,vscode开发工具有没有类似的命令窗口的
-

VSCode如何设置中文语言版本
VSCode(Visual Studio Code)是由微软研发的一款免费、开源的跨平台文本(代码)编辑器,算是目前前端开发几乎完美的软件开发工具。VSCode设置中文语言版本的方法有两种:方法一选择扩展 搜索“Language”,在下列选
-

VSCode入门教程(介绍)
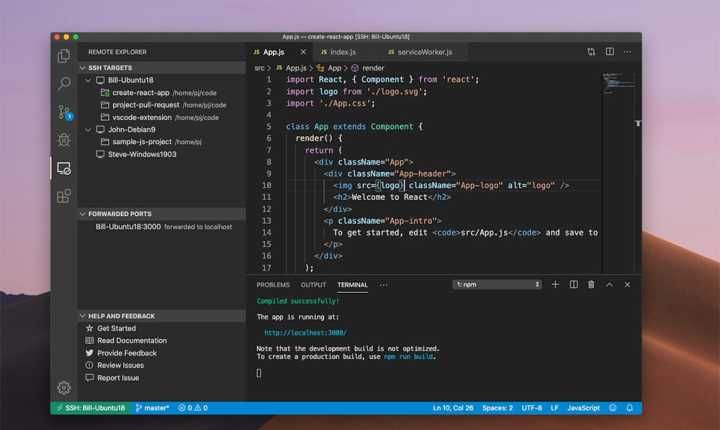
前端开发工具哪个最好用?当然是Visual Studio Code啦!她是微软公司的,你说呢?而且她是免费的!Extensible and customizable.(可扩展的和可定制的,这是我喜欢它的原因)Want even more f
-

Visual Studio和VS Code该怎么选?
几十年来,我在上午工作时,会启动微软Visual Studio(或其前身之一,比如Visual C ++或Visual InterDev),然后在它启动过程中泡杯茶,还可能去参加个早会。我进行开发/测试/调试循环时会整天开着IDE,避免另一
-

VSCode成为 Facebook 的默认开发环境
Facebook 方面宣布,已选择 Microsoft 的 Visual Studio Code 作为公司内部的默认开发环境。事实上,在转向VS Code之前,Facebook已有自己的开发环境,名为 Nuclide。现如今,Faceboo
-

VSCode有哪些工程方面的亮点?
VSCode(Visual Studio Code)近年来获得了爆炸式增长,成为广大开发者工具库中的必备神器。它作为一个开源项目,也吸引了无数第三方开发者和终端用户,成为顶尖开源项目之一。它在功能上做到了够用,体验上做到了好用,更在拥有海量
-

如何下载安装及汉化VsCode?
如何下载安装及汉化VsCode?本篇文章将为大家介绍WIN10操作系统下下载安装并且汉化VsCode的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。VsCode入门Visual Studio Code是一个轻量级但功
