-

哪里学web开发
在开始学习Web开发时,我建议做的第一件事就是确定明确的最终目标,并牢记其中。也许你想改变职业生涯。也许你对应用程序有一个邪恶的想法。或许你只是想学习乐趣。无论您的目标是什么,了解您为什么这样做都很重要。这种理解将帮助您提高学习时间。当你想
-

webstorm怎么创建css
webstorm创建css的方法:首先打开webstorm软件;然后选择file选项并点击“new”;最后选择stylesheet或者手动新建一个css文件,再用webstorm打开即可。本教程操作环境:Windows7系统、webstor
webstorm安装及简单介绍
本篇文章主要介绍webstorm下载、安装、快捷键、以及简单的使用技巧,感兴趣的小伙伴参考一下。WebStorm下载地址:链接:http://www.php.cn/xiazai/gongju/506安装步骤 1.打开dmg镜像,将“WebS
-

怎么用webstorm创建php文件
怎么用webstorm创建php文件?方法1 可以利用webstorm 强行打开PHP文件file-->open.这样的方式打开PHP文件。 推荐:《webstorm教程》方法2 添加webstorm设置能简单的识别php文件。但是不支持
-

值得收藏的WebStorm快捷键
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA
-

webstorm如何配置编译sass?(详细过程)
本篇文章给大家带来的内容是关于webstorm如何配置编译sass?(详细过程),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、下载Ruby(选择RubyInstallers里面的文件),并安装。安装时将3个复选框的 √
webstorm常用个性化设置的详细介绍
本篇文章给大家带来的内容是关于webstorm常用个性化设置的详细介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。如何更改主题(字体&配色):File -> settings -> Editor -> colors&fo
-

webstorm常用插件分享
首先依次点击File -> settings -> Plugins 调出设置中的插件选项,或者直接快捷键 ctrl + alt + s也可调出设置菜单。相关推荐:webstorm常用插件如下:1、ideaVim此插件可以让 webstorm
-

webStorm怎么修改html的字体颜色(图文)
本篇文章给大家带来的内容是关于webStorm怎么修改html的字体颜色(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 请问一下:在html中怎么修改这个的颜色呢? (这个是ng中html的语法主要双括号里面的紫色
-

webstorm字体怎么设置
背景:安装webstorm后发现字体很小,于是便总结了设置字体大小的方法。(推荐教程:webstorm)一、Ctrl+滚动滑轮调整字体大小File--->Settings(Ctrl+Alt+s)--->Editor--->General--
-

WebStorm的使用方法集合(图文)
本篇文章给大家带来的内容是关于WebStorm的使用方法集合(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1. 图片宽高提示。平时你在写 HTML 时,遇到 img 标签时,是不是要费好大劲去知道图片的宽高?WS
-

WebStorm中的各种配置的介绍(图)
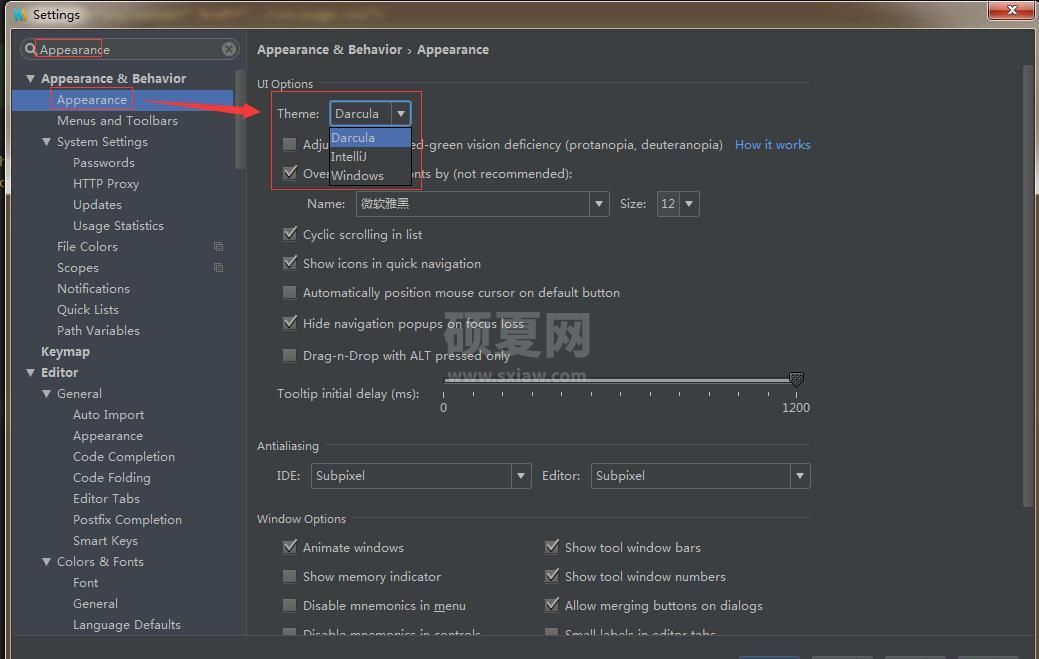
本篇文章给大家带来的内容是关于WebStorm中的各种设置方法(图),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、主题配色主题设置方法:File -> Settings -> Appearance & Behavior
-

webstorm删除项目的步骤是什么
操作步骤如下:(相关推荐:webstorm)1、按 ctrl + alt + s 组合键或直接点击 File — sttings 找到 Directories2、看到如下画面,点击右侧项目旁边的 X3、然后点击 YES4、点击底部的 OK!
-

webstorm的汉化过程
具体汉化步骤如下:(相关推荐:webstorm教程)第一步:官网下载webstorm并安装第二步:下载汉化文件链接:https://pan.baidu.com/s/1zxft6jFePrCqFK2H0UVNxw 密码:wpg6第三步:1、w
-

webstorm调试node程序的方法介绍(图文)
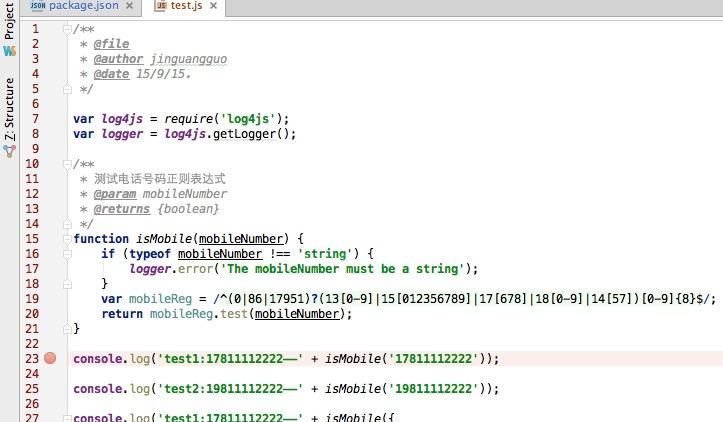
本篇文章给大家带来的内容是关于webstorm调试node程序的方法介绍(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。前言相信大家接触过不少node代码了,如果你应用的比较初级或者针对你的项目不需要接触过深的nod
-

新手入门webstorm搭建vue项目的详细过程
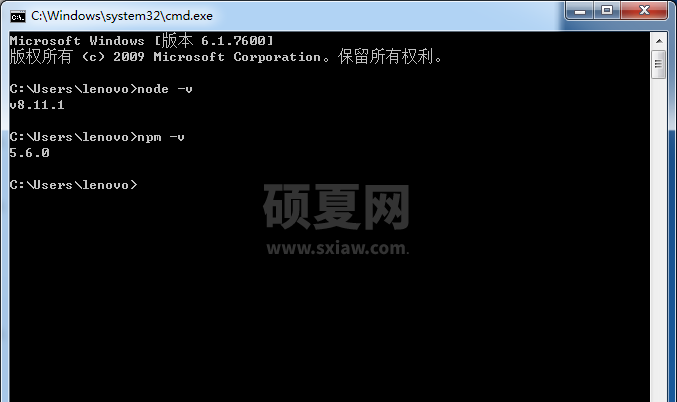
本篇文章给大家带来的内容是关于新手入门webstorm搭建vue项目的详细过程,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。本文只针对新手。首先要明白几个名词(概念)。Node.js:Node.js 是一个基于 Chrom
-

简单两步完成webstorm注册码注册
本篇文章给大家分享的是关于简单两步完成webstorm注册码注册,内容有一定的参考价值,有需要的朋友可以看一下,希望对你有所帮助。最近jetbrains公司更新软件总是特别的快,很多私人搭建的server服务也失效了,现出一个能够永久破解的
-

Webstorm支持react吗
Webstorm支持react。WebStorm为React和JSX提供高级支持,并提供React Native应用程序的核心编码协助;配置react的方法:1、下载并激活React Library;2、在JS中设置支持JSX语法。本教程操
-

Webstorm如何编译TypeScript ?(图)
本篇文章给大家带来的内容是关于Webstorm如何编译TypeScript ?(图),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。下载webstorm下载node.js编译器npmWebstorm的安装很简单。但如果没有J
-

WebStorm使用的一些相关技巧
本篇文章给大家带来的内容是关于WebStorm使用的一些相关技巧,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。下面有较全的快捷键,慢慢熟练起来吧...WebStorm混搭svnWebStorm混搭nodeJS以less和u
