列表
-
前端
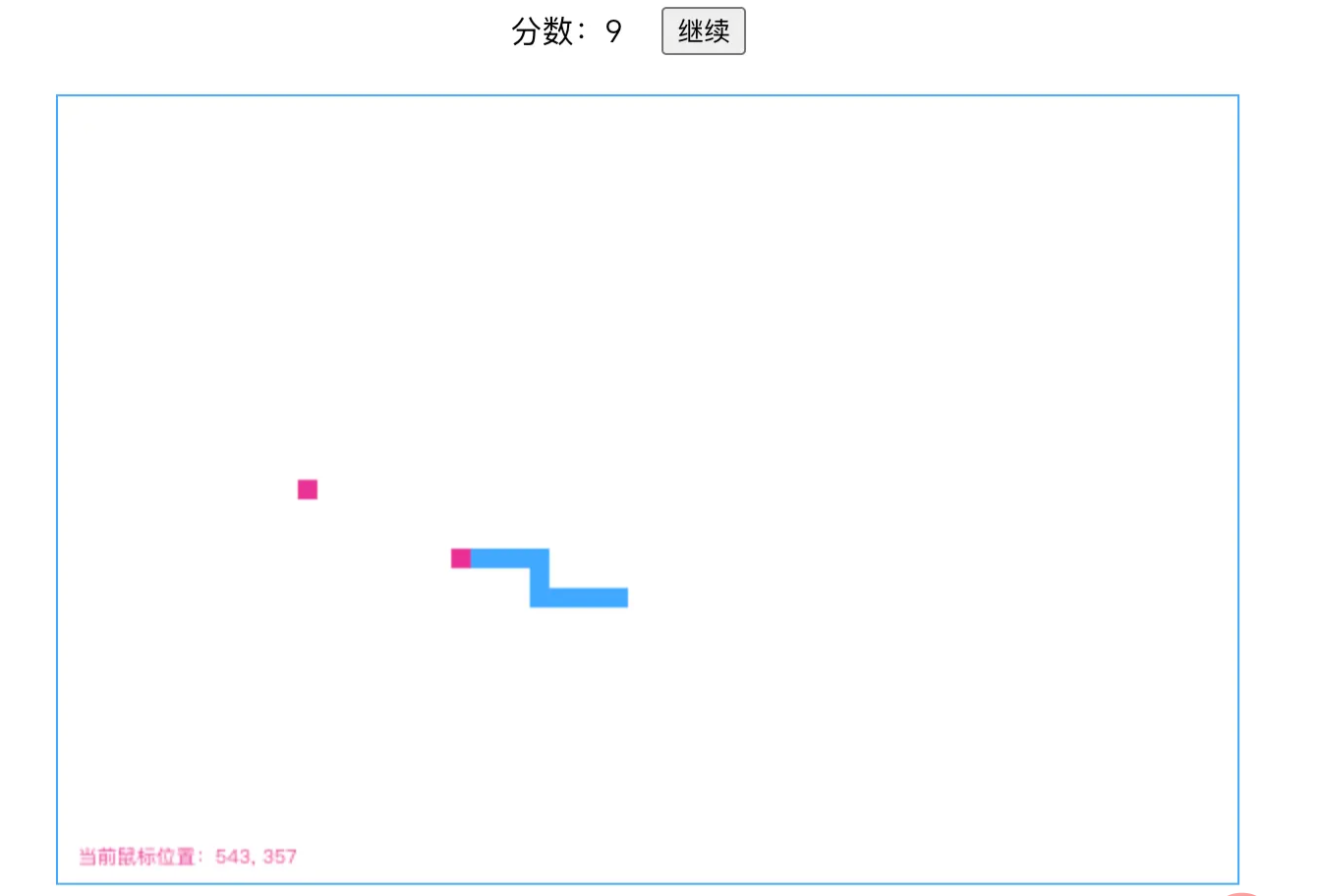
规则玩法:玩家使用方向键操控一条长长的蛇不断吞下豆子,同时蛇身随着吞下的豆子不断变长,当蛇头撞到蛇身或障壁时游戏结束。思路元素:边界、蛇头、蛇身、食物边界:输入 行数 x, 列数 y 生成边界地图,用二维坐标标识每个点的位置;蛇头、蛇身:蛇
-
前端
本篇文章带大家详细了解canvas中的globalCompositeOperation属性,通过代码实例看看该属性做出的神奇效果。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。说明最早知道 canvas 的 globalC
-
前端
概述<canvas>元素用于生成图像。它本身就像一个画布,JavaScript 通过操作它的 API,在上面生成图像。它的底层是一个个像素,基本上<canvas>是一个可以用 JavaScript 操作的位图(bitmap)。它与 SVG
-
前端
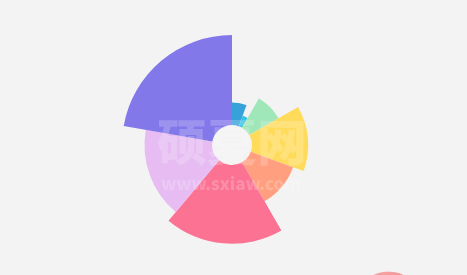
本篇文章给大家带来的内容是关于canvas绘制饼图的方法介绍(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一. 任务说明使用原生canvasAPI绘制饼图(南丁格尔玫瑰)。(截图以及数据来自于百度Echarts官方
-
前端
Canvas的使用方法:首先使用文档对象模型(DOM)进行目标定位;然后使用id属性识别匹配的目标位置;最后在Canvas上绘制图形即可。本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。Canvas是一个H
-
前端
本篇文章给大家带来的内容是关于canvas波浪效果的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。基于canvas的三次贝塞尔曲线(bezierCurveTo)<canvas id="myCanvas"></can
-
前端
本篇文章给大家带来的内容是关于canvas中普通动效与粒子动效的实现 方法介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。canvas用于在网页上绘制图像、动画,可以将其理解为画布,在这个画布上构建想要的效果
-
前端
本篇文章给大家带来的内容是关于canvas实现图片涂鸦功能(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。需求需要对图片进行标注,导出图片。需要标注N多图片最后同时保存。需要根据多边形区域数据(区域、颜色、名称)标
-
前端
本篇文章给大家带来的内容是关于用exfe.js和canvas解决移动端 IOS 拍照上传图片翻转问题,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。记得我初入前端差不多一年,公司做了一个webapp,有上传头像功能,当时这个
-
前端
今天将和大家分享HTML5中canvas元素的使用,有一定参考价值,希望对大家有所帮助。【推荐课程:HTML5教程】canvas元素主要使用 JavaScript 在网页上绘制图像画布是一个矩形区域,可以控制其每一像素而且canvas 拥有
-
前端
本篇文章给大家带来的内容是关于Canvas中beginPath()和closePath()的分析总结(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在学习H5新元素的时候,了解到了画布canvas:可以在网页中绘制
-
前端
这篇文章主要介绍了canvas实现二维码和图片合成的示例代码的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。实现思路是这样的使用jr-qrcode将url生成data:base64供img使用然后使用canvas
-
前端
这篇文章主要介绍了canvas像素点操作之视频绿幕抠图的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 本文介绍了canvas像素点操作之视频绿幕抠图,分享给大家,具体如下:用法:context.put
-
前端
这篇文章主要介绍了用canvas画心电图的示例代码的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。本文介绍了用canvas画心电图的示例代码,分享给大家,具体如下:效果图:思路:1.模拟点(如果你有真实的数据,那
-
前端
这篇文章主要介绍了canvas离屏技术与放大镜实现代码示例的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。利用 canvas 除了可以实现滤镜,还可以利用 离屏技术 放大镜功能。为了方便讲解,本文分为 2 个应用
-
前端
这篇文章主要介绍了canvas学习和滤镜实现代码,利用 canvas,前端人员可以很轻松地、进行图像处理,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在这个数码产品泛滥的时代里,拍照已经成为生活不可或缺的一部分,不管是居
-
前端
canvas元素使用JavaScript在网页上绘制图像。画布是一个矩形区域,您可以控制其每一像素。canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。所以,如何用canvas绘制一个矩形呢?接下来这篇文章将给大家来介绍关于
-
前端
本篇文章给大家带来的内容是关于Canvas图片跨域会遇到的问题及解决方法总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。尽管不通过 CORS 就可以在 Canvas 画布中使用图片,但是这会污染画布。一旦画布被污染,你就
-
前端
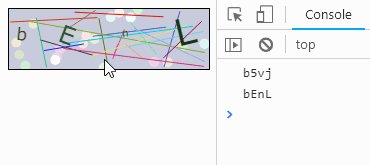
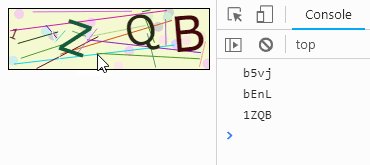
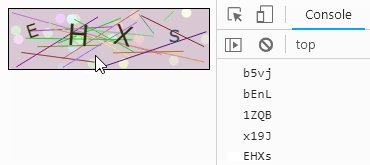
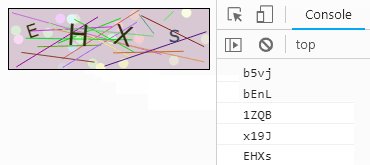
通常我们在登录界面上都可以看到验证码,验证码的作用是检测是不是人在操作,防止机器等非人操作,防止数据库被轻而易举的攻破。一般情况下验证码都是用PHP和java等后端语言编写;其实,验证码也可以用前端技术实现:用canva或者SVG绘制验证码
-
前端
本章给大家带来html5 canvas常用属性方法(介绍),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。首先引入<canvas></canvas>标签就不必说了。其次就是得到canvas的2d环境了( var ctx =