列表
-
php
探照灯效果:Win10 设置界面鼠标移动特效的实现前端开发中,实现鼠标悬停时显示周边样式(探照灯效果),可以通过 CSS 或替代方法来完成。使用 CSSCSS 中,可以使用 clip-path 属性创建一个圆形或椭圆形区域,并应用 tran
-
php
水滴形状用 css 如何绘制?要使用纯 css 呈现水滴形状,可以通过修改 border-radius 属性来实现类似的效果。不过,对于绘图,建议直接使用 canvas 或 svg。使用 css 绘制水滴 .water
-
php
探索角度形式:信号的新替代方案在 angular 的世界中,无论您是在制作简单的登录页面还是更复杂的用户配置文件界面,表单对于用户交互都是至关重要的。 angular 传统上提供两种主要方法:模板驱动表单和反应式表单。在我之前的 angul
-
php
问题:less 中的 calc 计算异常,结果为何变成固定百分比?在进行 CSS 样式开发时,使用 Less 预处理器遇到一个问题。在一个正式环境和测试环境中使用了以下 Less 代码:.element { width: calc((10
-
php
win10设置界面的鼠标移动显示周边的样式(探照灯效果)的实现方式在windows设置界面的鼠标悬浮效果中,光标周围会显示一个放大区域。在前端开发中,可以通过多种方式实现类似的效果。使用css使用css的transform和box-shad
-
php
背景图片透明度设置如何使用 css 设置背景图片的透明度,使其背后的文字清晰可见?虽然尝试了 background-color: rgba(255, 255, 255, 0.5); 但效果不显。解决方案可以使用伪元素代替背景层来实现:.wa
-
php
网页聚光灯和翻页效果实现的 JS 查询一位网页设计大神提出疑问,询问某页面聚光灯和翻页效果是如何用 JS 实现的。以下是他的详细介绍:问题:聚光灯效果实现翻页效果实现问题页面地址:https://sale.jd.com/act/lVIpDL
-
php
css mask 属性为何不请求图片资源?当使用 CSS mask 属性指定图片地址时,如果在网络面板中未发现相关的图片请求,可能是由于以下原因:浏览器兼容性问题:检查使用的浏览器是否支持 mask 属性。较早版本的浏览器可能不支持此特性,
-
php
css 设置元素放大效果的疑问解答原提问者在尝试给元素添加 10em 字体大小和过渡效果后,未能在进入页面时看到放大效果。探究发现,原提问者将 CSS 代码直接写在页面中,导致放大效果无法触发。解决办法如下:将 CSS 样式写在一个单独的文
-
php
javascript中的hover效果可通过以下方式实现:使用onmouseover和onmouseout事件使用addeventlistener()方法使用jquery(简化语法)如何使用 JavaScript 实现 hover 效果简介
-
php
在 javascript 中,获取 dom 节点的常用方法包括:getelementbyid:通过 id 获取元素。getelementsbytagname:通过标签名获取元素集合。getelementsbyclassname:通过类名获取
-
php
chrome 中元素高度是否受限?问题描述:开发人员发现,Chrome 似乎对 DOM 元素的高度设有上限,约为 16777000 像素。经过查阅 MDN 文档后,未能找到相关限制说明,因此提出疑问。解答:不仅仅是 DOM 的宽高,DOM/
-
php
如何将网页图片转换成 html在百度前端技术学院的学习任务中,要求将一份简历图片转换成 HTML。为了完成这一任务,我们需要分步骤组织 HTML 结构,并选择合适的元素类型。首先,考虑整体布局。推荐使用 header 包裹 nav,将 se
-
php
两张图片叠加,鼠标移动时指定区域显示下面图片利用 CSS 技术,可以将两张图片重叠并实现特定区域显示下面图片的效果。具体步骤如下:HTML 代码: @@##@@ @@##@@CSS 代码:.container { position:
-
php
如何利用 css 选中激活标签并影响相邻元素?为了实现激活标签影响相邻元素的样式需求,可以通过 :has 选择器来实现。以下是如何具体操作:对于激活标签相邻后的元素,可以在 css 中使用以下代码进行设置:li:has(+li.active
-
php
文字单行溢出省略号时,去掉多余背景色的方法在使用 css 中的 text-overflow: ellipsis 属性时,如果文本内容过长导致一行溢出,且文本带有背景色,溢出的部分也会保留背景色。但如果想要去掉最后多余的背景色,可以采用以下方
-
php
在 javascript 中绑定字体可以实现自定义字体在 web 页面上的使用,步骤如下:获取字体文件(woff、woff2、otf、ttf)创建字体样式对象(fontface 接口)将字体样式对象添加到文档字体集合等待字体加载完成(fon
-
php
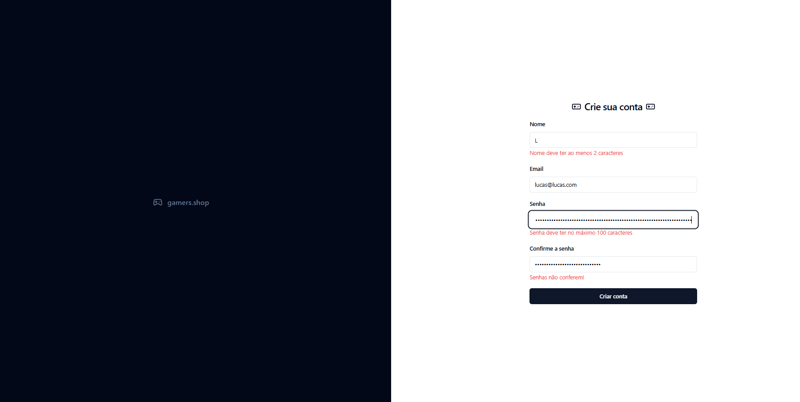
介绍当我开始编程时,我需要用纯 javascript 编写大量代码来从表单收集数据。从那时起,web 开发已经发展得如此之快,以至于今天我们有了抽象了大部分工作的库,从而促进了表单数据的管理。在本文中,我将向您展示如何使用 react ho
-
php
实现div在浏览器视窗水平垂直居中的妙招在Web开发中,有时需要将div容器在浏览器可视区域内水平垂直居中,并且容器的高度和宽度应根据其内容自适应。为了满足这一需求,本文将介绍一种无需设置硬编码的宽度和高度,利用CSS布局属性的解决方案。使
-
php
实现 css 不规则块的巧妙方法想要实现如下图所示的不规则块,可以采用以下技巧:如下图中间黑色部分答案:试着将滤镜技巧落实,得到了这样的结果:代码参见:demo关于变色和内容模糊的问题,可以通过嵌套元素来解决。以上就是如何用 CSS 实现不