列表
-
前端
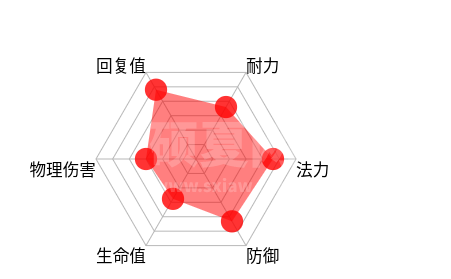
本文主要介绍了canvas多边形(蜘蛛图)的画法示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。蜘蛛图的画法: 在开始之前,我们需要知道canvas是如何进行图像的绘制,canv
-
前端
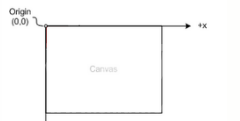
本文主要和大家介绍HTML5 canvas绘图基本使用方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。<canvas></canvas>是HTML5中新增的标签,用于绘制图形,实
-
前端
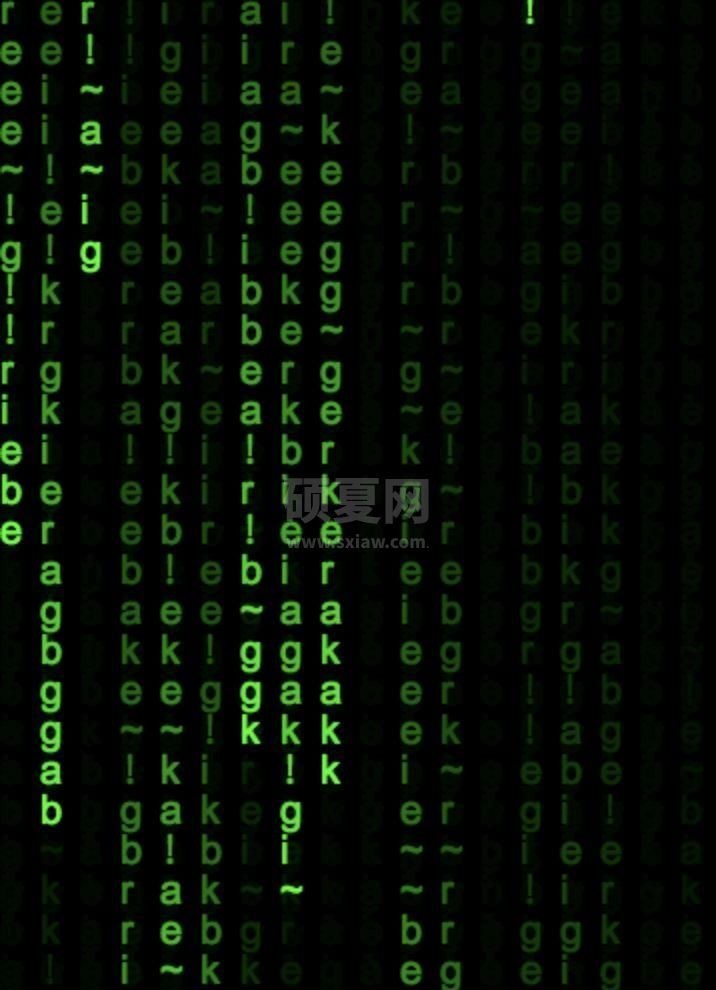
本文主要和大家介绍HTML5 canvas 瀑布流文字效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。给大家分享一个使用HTML5 canvas 形成的瀑布流文字效果,
-
前端
本文主要介绍了详解html5 canvas 微信海报分享(个人爬坑)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。随机产生一张图片拿到微信用户的头像和称呢(自己调后端的接口获取)把
-
前端
本文我们将和大家分享 HTML5中 Canvas 的 3D 压力器反序列化 ,在实际应用中,我觉得能够通过操作 JSON 文件来操作 3D 上的场景变化是非常方便的一件事,尤其是在做编辑器进行拖拽图元并且在图元上产生的一系列变化的时候,都能
-
前端
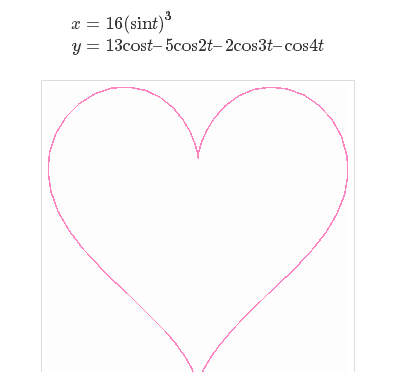
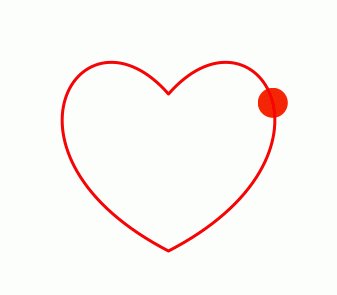
第一种方法代码实现的一种方法<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>使用桃心形方程绘制爱心</title></head><body>
-
前端
本篇文章主要介绍了html5如何在Canvas中实现自定义路径动画示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下在最近的项目中笔者需要做一个新需求:在canvas中实现自定义的路径动画。这里所谓的自定义路径不单单包括一条直线,也许是
-
前端
html5 canvas 绘制字体、图片与图形模糊问题发生情况多出现在高dpi设备,这意味着每平方英寸有更多的像素,如手机,平板电脑。当然很多高端台式电脑也有高分辨率高dpi的显示器。 canvas在浏览器中的缩放原理如果没有设置style
-
前端
Canvas顾名思义是定义在浏览器上画布,但Canvas不仅仅是一个元素,它更是一套编程的接口,它的出现已然超过了Web基于文档的设计初衷。利用它你可以开发出很多梦寐以求的内容,让编程工作者彻底释放自己的创造力!课程播放地址:http://
-
前端
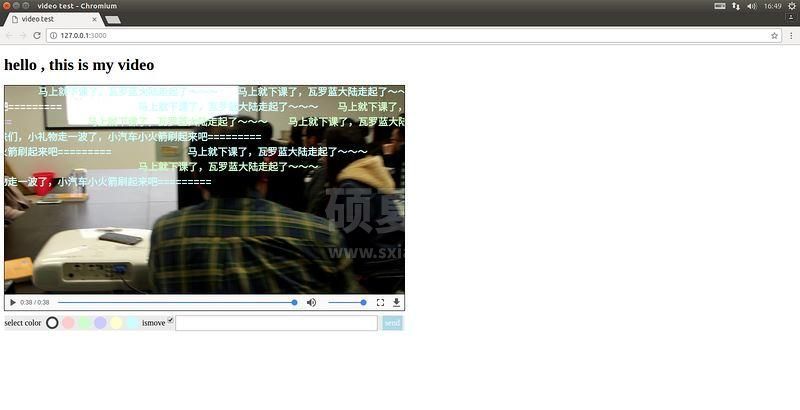
这篇文章主要介绍了html5使用canvas实现弹幕功能示例的相关资料,需要的朋友可以参考下最近在着手开发弹幕视频网站,通过html5中的canvas实现了弹幕的功能。那么闲言碎语不要讲,先说思路后上代码。思路:从页面布局上来说就是将一块画
-
前端
一、Canvas标签:1、HTML5<canvas>元素用于图形的绘制,通过脚本(通常是javascript)来完成。2、<canvas>标签只是图形容器,必须使用脚本来绘制图形。3、可以通过多种方法通过Canvas绘制路径、盒、圆、字符以
-
前端
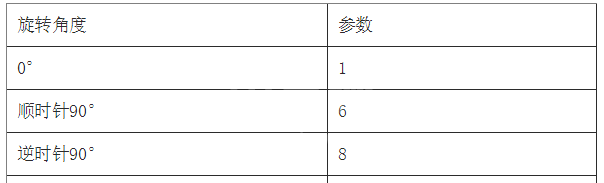
利用canvas中的arc可以绘制圆形图案。函数原型为:context.arc(x,y,半径,开始角度,结束角度,是否逆时针旋转);所以可以通过修改开始角度和结束角度来绘制弧线。代码如下:<!DOCTYPE html><html lang=
-
前端
运行效果:<!DOCTYPE html><html><head></head><body><canvas id="drawing" width="800" height="600">A drawing of someing!</canvas
-
前端
canvas(画布)是html5新增的标签元素,用来定义图形,比如图表和其他图像。<canvas>标签只是图形容器,必须使用脚本(通常为javascript)来绘制图形。canvas与svg的区别 canvas是HTML5提供的新元素<c
-
前端
在Canvas中,线段也是路径中的一种,被称之为线性路径。在Canvas中绘制线性路径主要用到moveTo(x,y)、lineTo(x,y)和stroke()几个方法,让我们来回忆下线宽的用法。function drawLine(){
-
前端
学习HTML5 canvas遇到的问题1. 非零环绕原则(nonzZero rule) 非零环绕原则是canvas在进行填充的时候是否要进行填充的判断依据。在判断填充的区域拉一条线出来,拉到图形的外面,这条拉出来的线就是辅助线。判断绘制的线
-
前端
最近做了一个用canvas合成海报图片的移动端项目,由于一点canvas基础都没有,所以去网上搜了一位前辈的demo,但是开发过程中遇到了很多问题,现将所遇问题及解决方法总结如下: 1、移动端canvas项目适配全屏问题 问题描述:由于c
-
前端
最近你开始在学习canvas,打算把学习canvas的整个学习过程当中的一些笔记与总结记录下来,如有什么不足之处还请大神们多多指出。 1. canvas介绍Canvas元素的出现,可以说开启的Web世界绘制动画,图形的大门,其功能非常强大c
-
前端
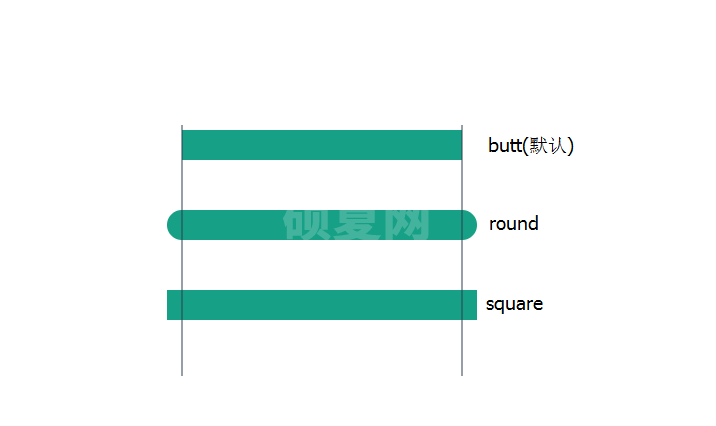
上一章节我们说到,线性路径的绘制,主要利用movoTo(),lineTo()等方法,当然 Canvas 2D API 也提供了虚线的绘制方法,CanvasRenderingContext2D.setLineDash();下面我们就来看看虚线
-
前端
之前朋友委托有个创业项目,想让我帮忙,正好那段时间有点闲,半推半就中就答应下来了。 入了团队才发现,该项目前后端分离,后端工程师已就位主要实现接口,IOS端工程师也已就位,还差一个web前端工程师。背脊一凉,我之前虽然写过一些js和css