列表
-
前端
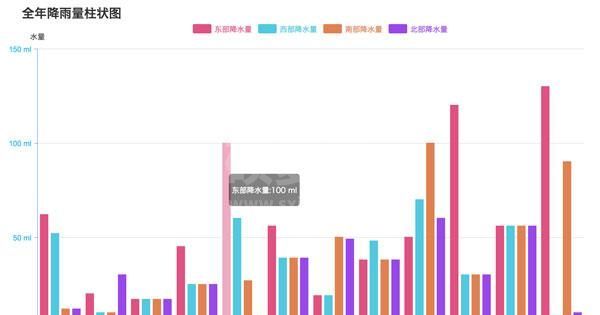
这次给大家带来H5的canvas图表实现柱状图,canvas图表实现柱状图的注意事项有哪些,下面就是实战案例,一起来看一下。前几天用到了图表库,其中百度的ECharts,感觉做得最好,看它默认用的是canvas,canvas图表在处理大数据
-
前端
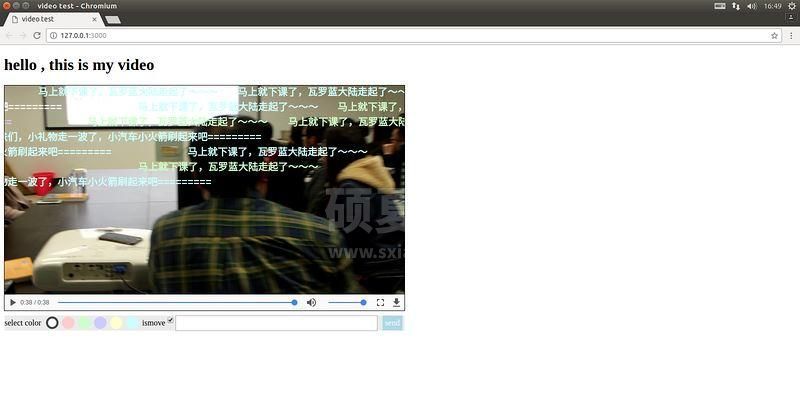
这次给大家带来使用canvas实现视频里的弹幕效果,使用canvas实现视频弹幕效果的注意事项有哪些,下面就是实战案例,一起来看一下。最近在着手开发弹幕视频网站,通过html5中的canvas实现了弹幕的功能。那么闲言碎语不要讲,先说思路后
-
前端
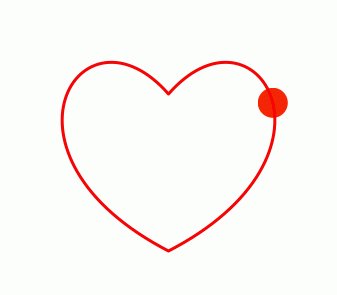
这次给大家带来H5在Canvas中实现自定义路径动画,H5在Canvas中实现自定义路径动画的注意事项有哪些,下面就是实战案例,一起来看一下。在最近的项目中笔者需要做一个新需求:在canvas中实现自定义的路径动画。这里所谓的自定义路径不单
-
前端
这次给大家带来怎样用canvas实现自定义头像功能,用canvas实现自定义头像功能的注意事项有哪些,下面就是实战案例,一起来看一下。写在最前:前两天老大跟我说老虎官网上那个自定义头像的功能是flash实现的,没有安装过的还得手动去“允许”
-
前端
这次给大家带来H5的canvas实现贪吃蛇小游戏,H5的canvas实现贪吃蛇小游戏注意事项有哪些,下面就是实战案例,一起来看一下。本文介绍了H5 canvas实现贪吃蛇小游戏,分享给大家,具体如下:实现效果如下实现思路:ps:这个只是思路
-
前端
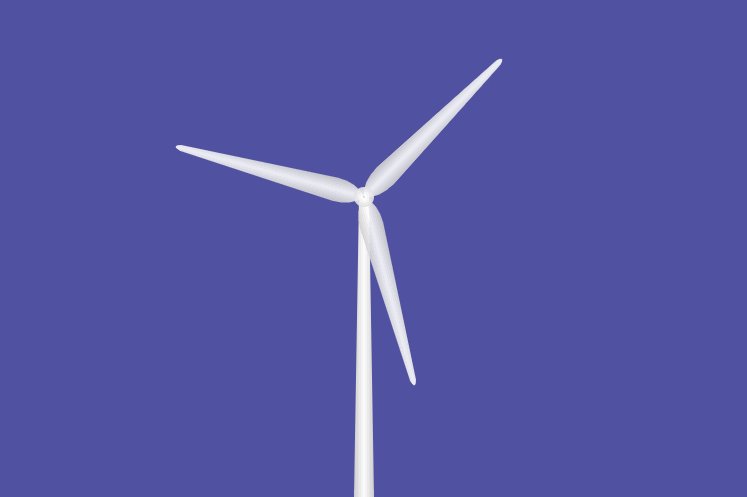
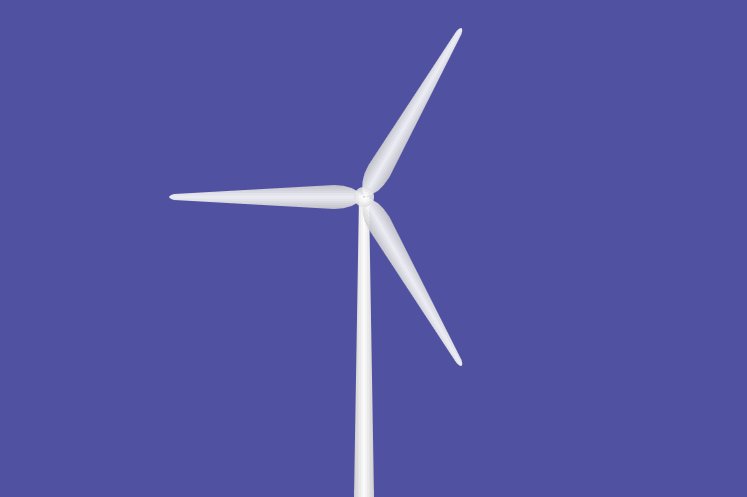
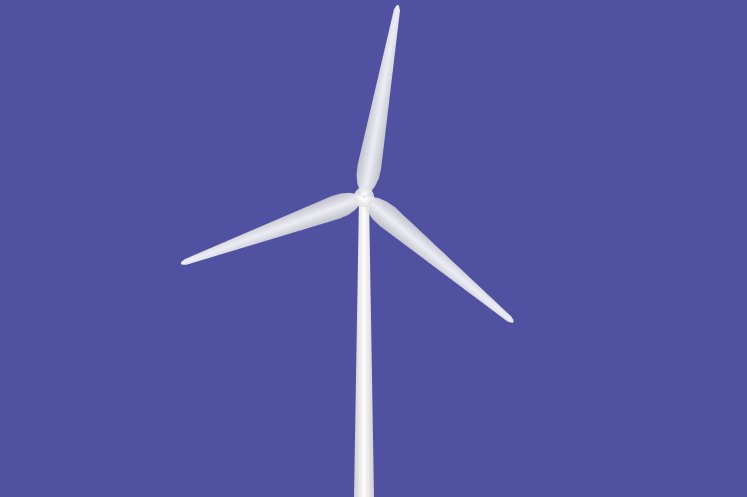
这次给大家带来Canvas实现旋转风车的绘制,Canvas实现旋转风车绘制的注意事项有哪些,下面就是实战案例,一起来看一下。在进行教学之前,我想聪明的你已经掌握了基本的Canvas基本操作方法,如果对Canvas还不是很了解,那么我建议你去
-
前端
这次给大家带来H5的Canvas做出圆形进度条并显示数字百分比,Canvas做出圆形进度条并显示数字百分比的注意事项有哪些,下面就是实战案例,一起来看一下。本文介绍了HTML5 Canvas 实现圆形进度条并显示数字百分比效果示例,具体如下
-
前端
这次给大家带来Canvas创建动态粒子网格动画图文详解,Canvas创建动态粒子网格动画图的注意事项有哪些,下面就是实战案例,一起来看一下。最近看到一个粒子网格动画挺炫的,自己也就做了一个,当背景挺不错的。CSDN不能上传超过2M的图片,所
-
前端
这次给大家带来Canvas实现波浪进度图(附demo),Canvas实现波浪进度图的注意事项有哪些,下面就是实战案例,一起来看一下。本文介绍了HTML5 Canvas玩转酷炫大波浪进度图效果,具体如下:如上图所见,本文就是要实现上面那种效果
-
前端
这次给大家带来canvas的绘图api使用详解,canvas的绘图api使用注意事项有哪些,下面就是实战案例,一起来看一下。canvas可以绘制出很多奇妙的样式和美丽的效果,通过几个简单的api就可以在画布上呈现出千变万化的效果,还可以制作
-
前端
这次给大家带来canvas与h5如何实现视频截图功能,canvas与h5实现视频截图功能的注意事项有哪些,下面就是实战案例,一起来看一下。这段时间一直在研究canvas,突发奇想想做一个可以截屏视频的功能,然后把图片拉去做表情包,哈哈哈哈哈
-
前端
这次给大家带来Canvas制作旋转太极的动画,Canvas制作旋转太极动画的注意事项有哪些,下面就是实战案例,一起来看一下。前言好久没动canvas了,今下午突然想回顾一下,就写了个旋转的太极,哈哈,蛮好玩的,在这里就将自己写的过程展示出来
-
前端
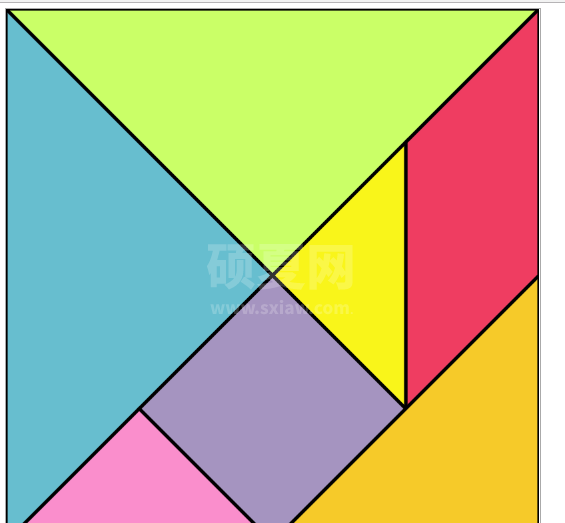
这次给大家带来怎样用canvas来绘制彩色七巧板,用canvas来绘制彩色七巧板的注意事项有哪些,下面就是实战案例,一起来看一下。HTML代码<!DOCTYPE html><html lang="en"><head> <meta ch
-
前端
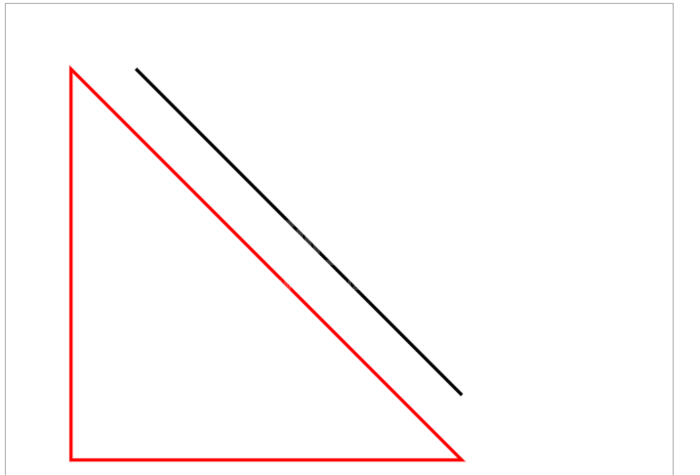
这次给大家带来怎样用canvas来绘制线条,用canvas来绘制线条的注意事项有哪些,下面就是实战案例,一起来看一下。canvas是html5的一个新标签,<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。接下来,我们使用can
-
前端
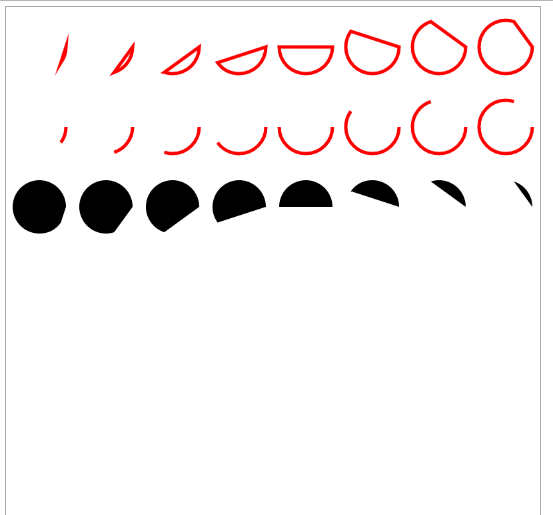
这次给大家带来怎样用canvas来绘制弧线和圆,用canvas来绘制弧线和圆的注意事项有哪些,下面就是实战案例,一起来看一下。html文件如下所示:<!DOCTYPE html><html lang="en"><head> <meta
-
前端
这次给大家带来怎样用canvas绘制星空,月亮,大地,添加文字,用canvas绘制星空,月亮,大地,添加文字注意事项有哪些,下面就是实战案例,一起来看一下。先上最终效果图:最终实现效果我们分为四部分来画该效果。1.一片星空星空效果图如下:我
-
前端
这次给大家带来canvas怎样做出黑色背景带特效碎屑烟花,canvas做出黑色背景带特效碎屑烟花的注意事项有哪些,下面就是实战案例,一起来看一下。<canvas id="cas" style="background-color:rgba(0
-
前端
这次给大家带来用H5的canvas做恐怖动画,用H5的canvas做恐怖动画的注意事项有哪些,下面就是实战案例,一起来看一下。canvas可以实现一些有趣的效果,动画实现。以一个简单的页面实现了解一下基础的画图方法。效果万圣节快乐预备知识l
-
前端
这次给大家带来用H5的canvas做出弹幕效果,用H5的canvas做出弹幕效果的注意事项有哪些,下面就是实战案例,一起来看一下。canvas知识绘制文字let canvas = document.getElementById(canvas
-
前端
本文主要和大家介绍HTML5 Canvas图像模糊完美解决办法,需要的朋友可以参考下,希望能帮助到大家。1、最近在用h5的canvas画动画,发现图像特别模糊。后来终于找到罪魁祸首是<meta name="viewport" content