列表
-
前端
这篇文章主要介绍了HTML5、Select下拉框右边加图标的实现代码,深度美化页面增进用户体验效果,需要的朋友可以参考下本文给大家讲h5、select下拉框右边加图标,深度美化页面增进用户体验效果1.那么我们先来看一下效果吧! 2.再
-
前端
HTML video 适用于HTML 5+,用于定义在线观看的视频流媒体,这里简单介绍下, 方便需要的朋友HTML <video> 适用于HTML 5+,用于定义在线观看的视频流媒体。<video width="320" height="2
-
前端
下面小编就为大家带来一篇h5输入框提示语 + 正常文本框提示语的实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧XML/HTML Code复制内容到剪贴板<input id="username" nam
-
前端
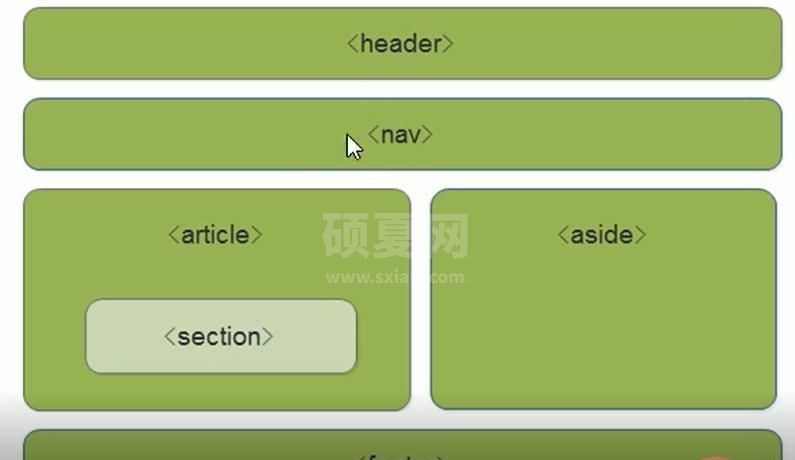
本文给大家整理介绍H5新晋级标签有哪些,希望对需要的朋友有所帮助!一、语义化标签<header>:头部标签<nav>:导航标签 在H4中导航栏一般用ul-li标签,H5中可以直接用<nav>标签<section>:块级标签<article>
-
前端
html5前端开发就是一种前端技术集合开发的岗位,它主要包括了html5、CSS3以及JS前端技术;其中h5就是指HTML5,是描述网页的标准语言,html5与前端技术是一种从属的关系,即html5是属于前端开发的一部分。想要知道H5前端开