列表
-
前端
html语言是网络上的通用语言,也是比较简单的语言,对于想要在前端行业发展的人来说,html是必须要学的语言。那么,今天我们要来讲一下html是什么语言?html什么意思?以及html语言特点。什么是html?HTML的英文全称是Hyper
-
前端
大多数在线网站都有自己的特定图标(如下图),这个图片一般会在网站的地址栏上显示。在大多数情况下,它们会被用作网站的标志。那么如何在网页地址栏添加特点图标?本篇文章就给大家介绍在网页地址栏上添加特点图标的方法。有一定的参考价值,有需要的朋友可
-
前端
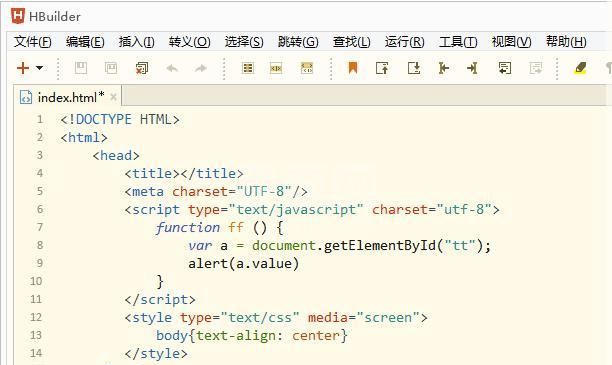
在页面布局时,一款好用的代码编辑器会大大提升工作效率,作为一个前端开发人员,你知道HTML编辑器都有哪些吗?具体哪个HTML编辑器比较好用?本篇文章为www.jshuw.com网友们推荐了前端开发人员常用的4款html编辑器,以下是具体介绍
-
前端
大家在浏览网站时有没有注意到,页面中有些文字或字体加粗了,正在学习HTML和CSS的小伙伴,你知道HTML如何给文字加粗吗?CSS怎么设置字体加粗呢?这篇文章给大家总结了给字体和文字加粗的三种方法,包括HTML中的加粗标签以及CSS字体加粗
-
前端
经常进行页面布局的人对于HTML中的iframe标签一定不陌生,iframe标签是一个内联框架,说白了就是用来在当前 HTML 页面中嵌入另一个文档的。刚刚接触前端的小伙伴可能不知道html中iframe标签的用法,这篇文章就结合实例给大家
-
前端
经常写页面或者经常浏览网站的人对按钮一定不陌生,正在学习HTML和CSS的小伙伴,你会写HTML按钮代码吗?有哪些标签可以制作按钮呢?这篇文章就结合实例给大家介绍制作html按钮样式的三种标签(方法),有一定的参考价值,感兴趣的朋友可以看看
-
前端
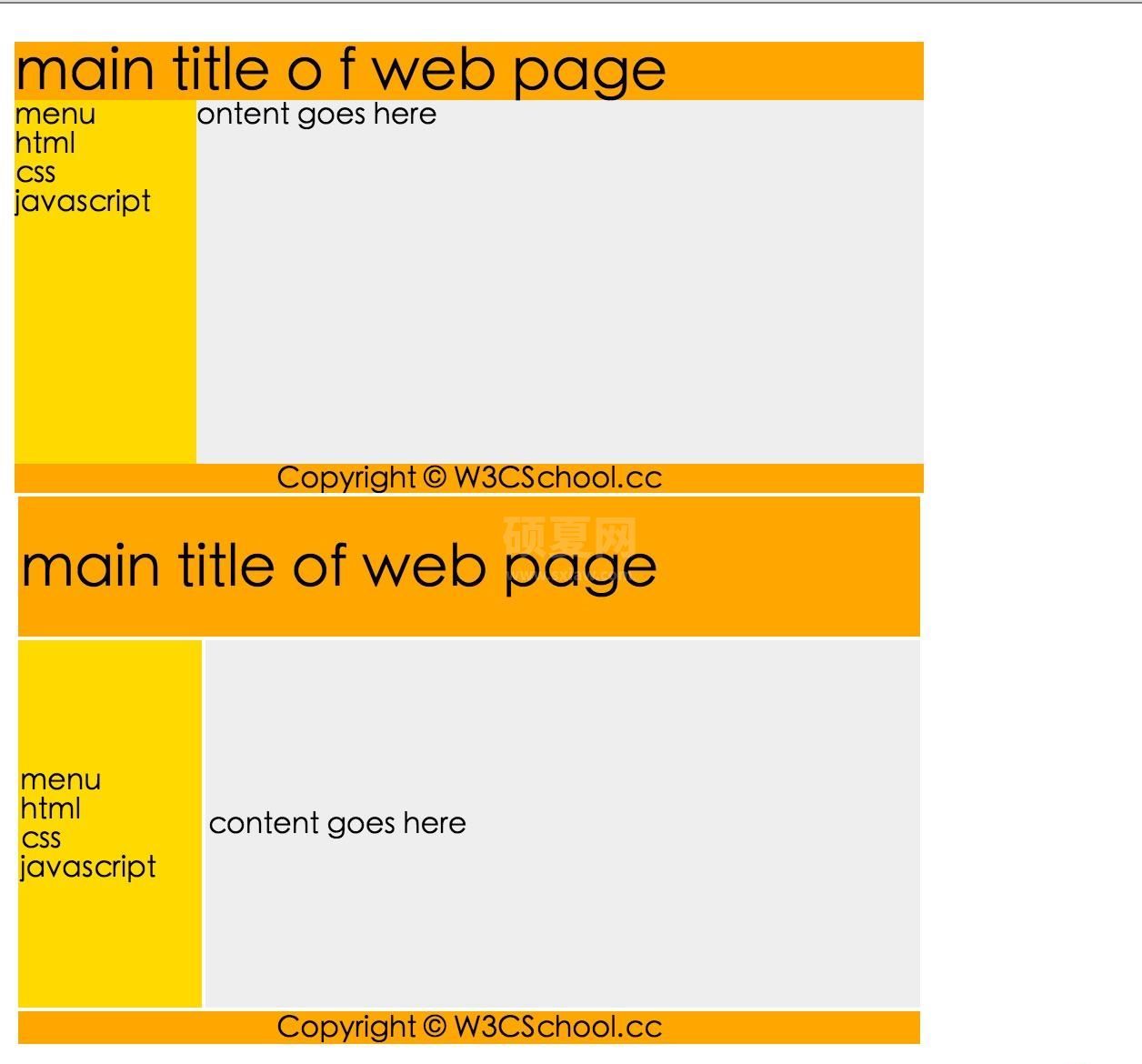
本篇文章给大家带来的内容是介绍如何使用HTML布局web页面?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。一, 效果图。二,代码。<!DOCTYPE html><html><head> <meta c
-
前端
html中的onfocus和onblur是什么属性?怎么使用?本篇文章就给大家介绍onfocus属性和onblur属性是什么,让大家了解onfocus属性和onblur属性的简单用法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有
-
前端
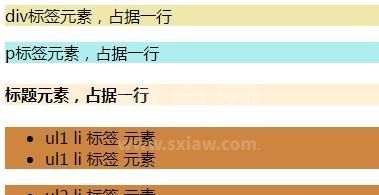
本篇文章给大家带来的内容是介绍html标签元素的种类,让大家了解html中常用的标签元素有哪些?有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来了解一下html标签元素可以分成哪些类型?HTML中标签元素一般会分成
-
前端
html设置字体加粗效果的方法:首先创建一个HTML示例文件;然后在body中定义一个div;最后通过使用<b>标签来设置字体的加粗效果即可。本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。html怎么加粗
-
前端
html中<strong>标签如何设置字体加粗?本篇文章给大家介绍html中<strong>标签是什么,有什么作用,让大家可以了解html中的<strong>标签设置字体加粗的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所
-
前端
html中b标签与strong标签有什么区别?本篇文章就给大家通过简单的b标签与strong标签比较,介绍html中b标签与strong标签的区别是什么。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来看看<b>标
-
前端
本篇文章给大家带来的内容是关于html实现像百度的首页效果一样的背景图(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。之前在百度知道我提问过这一个问题,后来解决了。不过好多人来问我时怎么解决的,源码。其实很简单。这里
-
前端
一年一度的双十一剁手节快到了,大家在逛淘宝时一定会关注商品的价格,你有没有注意到商品原价上面加了删除线,作为一个前端开发人员,你知道如何用CSS给文字加删除线吗?这篇文章给大家总结了添加删除线的三种方法,包括HTML中的删除线标签和CSS中
-
前端
本篇文章给大家带来的内容是介绍html中form表单的内标签是什么?如何使用 ?。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。表单标记 1.普通文本框: <input type="text" name="名称" valu
-
前端
本篇文章给大家带来的内容是关于HTML如何制作百度首页?代码是什么,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。制作百度首页时候,除了要用到p进行分块,还需要对快的位置进行控制,一般有对p进行规范大小width,heigh
-
前端
本篇文章给大家带来的内容是关于页面性能优化的方法总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。互联网有一项著名的8秒原则。用户在访问Web网页时,如果时间超过8秒就会感到不耐烦,如果加载需要太长时间,他们就会放弃访问。
-
前端
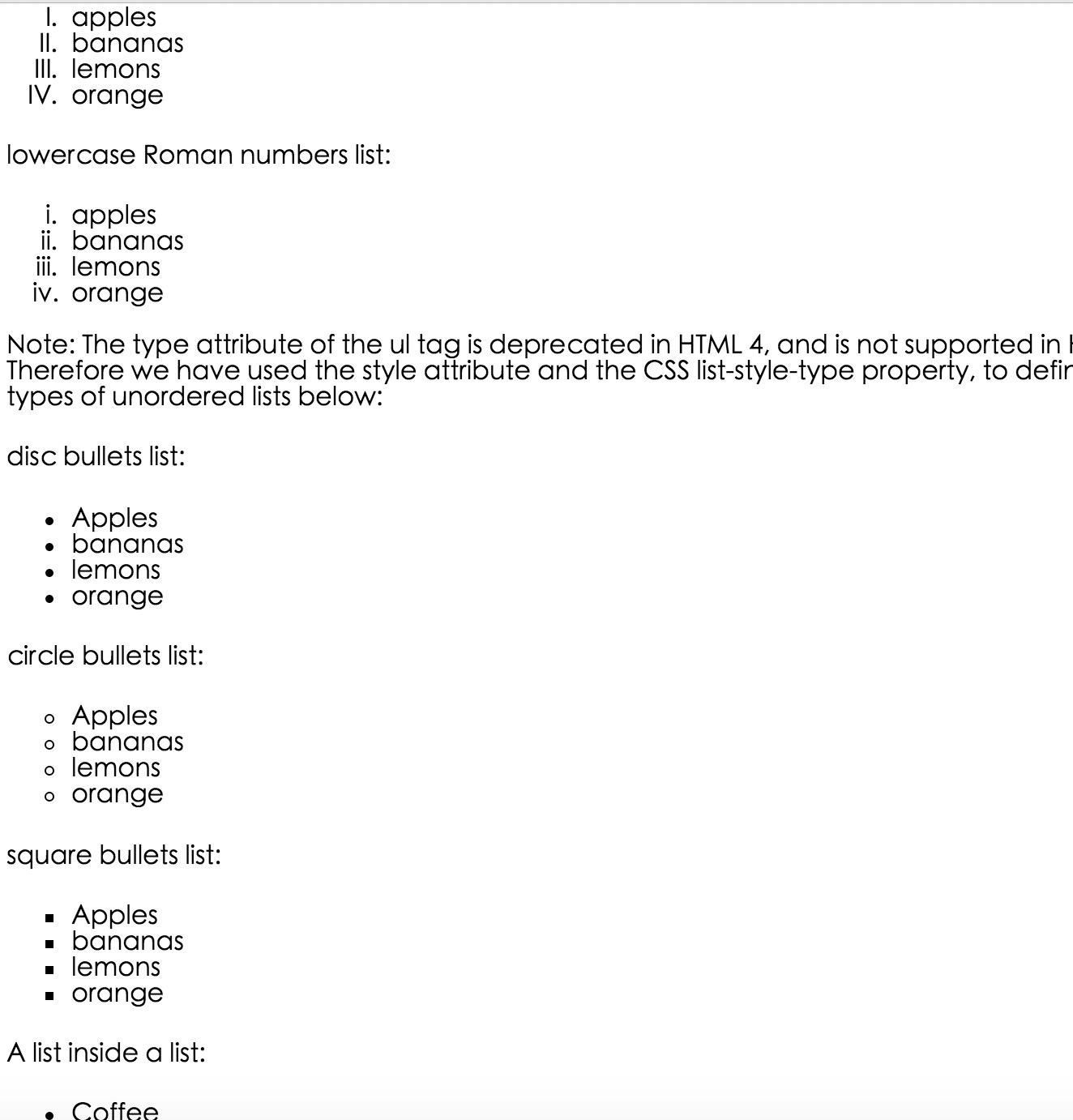
在页面布局时,经常会用到列表,列表分为有序列表、无序列表和自定义列表,那你知道有序列表、无序列表和自定义列表之间的区别吗?这篇文章就给大家介绍有序列表、无序列表和自定义列表分别用什么标签,以及三者之间的区别,有一定的参考价值,感兴趣的朋友可
-
前端
本篇文章给大家带来的内容是关于html和css的面试知识点总结(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。CSS优先级算法优先级就近原则,同权重情况下样式定义最近者为准载入样式以最后载入的定位为准优先级为: !
-
前端
本篇文章就给大家带来HTML学习之html列表介绍,通过简单的代码示例来介绍。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。一,效果图。二,代码。<!DOCTYPE html><html><head> <meta c