列表
-
前端
在html中,可以使用<sup>标签和<sub>标签来显示文本的上标、下标。本篇文章就来给大家介绍<sup>标签和<sub>标签,让大家对<sup>标签和<sub>标签有一个简单的了解,知道<sup>标签和<sub>标签的使用方法,希望对你
-
前端
HTML文件路径有两种类型,分别为:绝对文件路径和相对文件路径。HTML文件路径是用于描述网站文件夹中文件的位置,它是在网页上用于链接外部文件的,比如:其他HTML文件(网页),图片(使用<img>标签或background属性)、css样
-
前端
HTML <!DOCTYPE>是一个声明,它是用来指定web浏览器关于页面使用哪个HTML版本进行编写,也就是一个指示Web浏览器有关HTML页面的信息的指令。在HTML文档中,我们经常可以看到<html>标签之前都会有一个<!DOCTYP
-
前端
在html中,id属性和name属性都是提供标识符,表示HTML元素标签的。那么它们之间有什么区别?本篇文章就给大家简单比较一下id属性和name属性,介绍id属性和name属性之间的区别是什么,希望对大家有所帮助。html中的id属性我们
-
前端
html网页如何选择使用哪种浏览器内核渲染?本篇文章就给大家介绍html网页选择使用哪种浏览器内核渲染的方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。【推荐教程:HTML视频教程】众所周知,国内的浏览器基本都是双内核的
-
前端
HTML代码可以通过sublime中的内置命令Reindent对代码格式化,还可以安装HTML-CSS-JS Prettify插件对代码格式化有时候我们将别人的代码复制过来的时候发现代码排列的非常杂乱无章,无法去阅读代码,今天就将和大家介绍
-
前端
img标签的使用:通过img标签的src属性显示获取到的图像,img标签的height和width属性设置图像的大小、当图像无法显示时,使用alt属性来显示替代文本。html的img标签可以用于在网页上显示图像,它是仅包含属性的空标记,没有
-
前端
html文档的头部元素有:<head>元素,<meta>元素,<title>元素,<style>元素,<link>元素,<script>元素和<base>元素。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和
-
前端
HTML的<script>标签是用来指定客户端脚本的,它可以帮助我们在HTML文档中放置脚本。可以在<script>标签内嵌入脚本代码,也可以使用src属性链接外部脚本文件。本篇文章就来给大家介绍关于html中<script>标签元素使用方
-
前端
在HTML中,对用户输入,代码,程序等会使用不同的标签来显示,这些计算机代码元素分别为:<kbd>元素、<samp>元素、<code>元素、<pre>元素、<var>元素;这些计算机代码元素支持固定的字母尺寸和间距。本篇文章就给大家介绍一下
-
前端
HTML和ASP是Web编程世界中两个非常常见的语言,都可以生成Web页面的。那么它们之间存在什么差异?本篇文章就给大家介绍HTML和ASP之间的区别,让大家对HTML和ASP有一个简单的了解。HTMLHTML代表用于开发网页和特别是网页设
-
前端
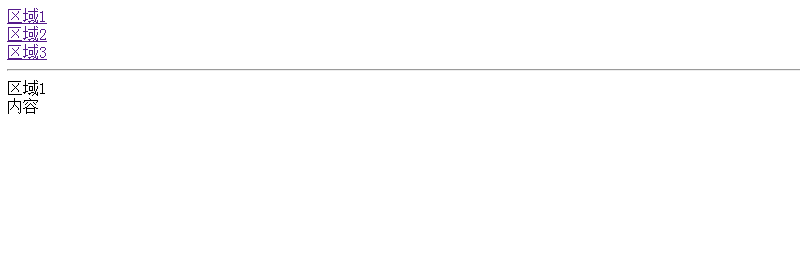
什么是锚点链接?所谓锚点链接就是创建一个链接,以便在页面长度较长时跳转到指定位置,简而言之就是页面内通过链接跳转,那么,接下来的这篇文章就来给大家介绍关于HTML设置页面内链接的跳转的方法。首先我们来看一下HTML中链接的书写格式<a hr
-
前端
在HTML中插入图片的方法有:直接在html代码上插入、在CSS样式中插入、在JavaScript中通过给img设置src值来插入图片、innerHTML插入img属性来插入图片如果一个页面中仅有文字会显得很单调,枯燥乏味,但是当我们添加了
-
前端
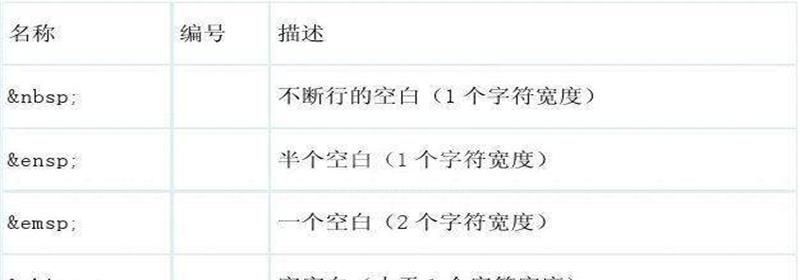
在HTML中的空格符号有: 表示不断行的空白; 表示半个空白; 表示一个空白等在平时我们写文章时遇到空格时都会直接输入空格键来达到空格的效果,但是在HTML代码中如果我们输入空格键就会被忽略,达不到空格的效果,今天就像大
-
前端
本篇文章给大家带来的内容是介绍在HTML中要怎么创建电子邮件链接,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在网页上放置HTML电子邮件链接并不困难,HTML的<a>标签就为我们提供了指定发送电子邮件的电子邮件地址的方
-
前端
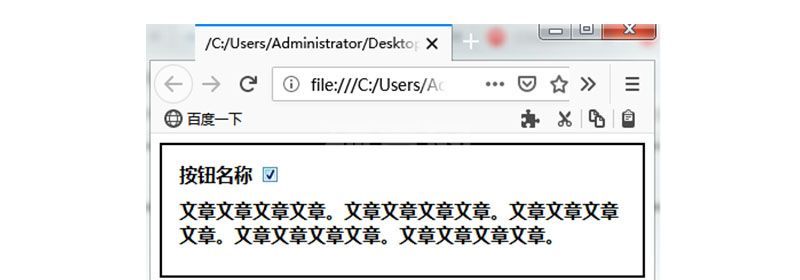
本篇文章我们来介绍一下HTML中点击时创建一个扩展元素的菜单,下面我们来看具体的内容。我们先来看一个问题“按钮名称”由黑色边框线包围,单击时,文本将显示在底部,边框线保持不变。当我点击它时,我想扩展边框线,以便包括“按钮名称”在内的整个句子
-
前端
今天给大家介绍一下HTML和XHTML是什么?让大家对HTML和XHTML有一定的了解,知道它们之间的区别是什么。下面我们就来了解一下HTML和XHTML。HTML是什么?HTML是超文本标记语言(Hyper Text Markup Lan
-
前端
HTML通过在编辑器上编写程序然后保存,再通过浏览器打开运行文件,还可以通过浏览器编写HTML样式任何Web浏览器比如Internet Explorer,Firefox,Chrome等都可以打开并正确显示HTML文件,接下来在文章中将和大家
-
前端
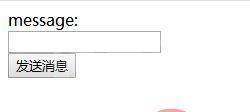
HTML除了显示字符和图像的语言以外,其实还具有创建简单表单的功能,本篇文章就来给大家分享关于如何使用HTML格式创建发送表单。我们先来解释一下表单元素:表单元素是创建提交表单的必要元素。基本格式如下:<form action =""met
-
前端
HTML创建表单时label标签的使用方法:1、将input标签放在label标签之间;2、通过“<label for =“text_id”>名称:</ label>”方式。本文操作环境:Windows7系统、Dell G3电脑、HTML5