列表
-
php
通常,大多数开发人员都专注于学习新的语言、框架和库。然而,最重要的是在进入新的炒作技术之前了解基础知识(有很多)。了解代码的时间和空间复杂性、正在使用的数据结构等至关重要。 在像 JavaScript 这样的语言中,我们经常发现使用像 fi
-
php
domdom 代表文档对象模型,代表网页。这允许程序操纵文档结构、样式和内容。const listdiv = document.getelementbyid("list-div");listdiv.classlist.add('new-cl
-
php
您好,我叫 Jean Cleno,目前居住在荷兰。我是海地安的列斯人(出生于圣马丁岛,家庭背景在海地)。我的目标是建立两家成功的 SaaS 企业,经营一家月收入六位数的网页设计机构,并担任前端工程师,最终成为一名高级开发人员 10 年。本质
-
php
1. 简单的字符串替换替换第一次出现的子字符串。let str = "hello world!";let result = str.replace("world", "javascript");// output: "hello javas
-
php
go 中的匿名函数可以模拟 javascript 箭头函数的功能,语法为 func(parameters) expression。具体功能包括:1. 简写函数体,2. 自动返回表达式;实战示例:将 javascript 箭头函数 const
-
php
当我第一次遇到异步 javascript 时,我在回调方面遇到了困难,并且不知道 promises 在幕后是如何工作的。随着时间的推移,对 promise 和 async/await 的了解改变了我的编码方法,使其更易于管理。在本博客中,我
-
php
零食故事:假设您有一篮子零食:const snacks = ['apple', 'banana', 'chocolate'];现在,您想与您的朋友分享这些零食。但你不是把整个篮子都给他们,而是把每件零食都拿出来,一一递给他们:console
-
php
了解和处理错误为了有效地处理错误,必须了解可能发生的错误类型。让我们首先对您可能遇到的错误进行分类。 Web 客户端环境中的错误类型 网络错误连接问题:与服务器建立连接时出现问题。超时:请求花费太长时间才能收到响应。DN
-
php
近年来,大型语言模型 (llm) 彻底改变了我们与技术交互的方式,使机器能够理解和生成类似人类的文本。由于 javascript 是一种用于 web 开发的多功能语言,将 llm 集成到您的应用程序中可以打开一个充满可能性的世界。在这篇博客
-
php
在此版本的 next.js 中,我们将探讨什么是客户端和服务器组件、它们的差异、何时使用每个组件,并提供实际示例来帮助您在项目中实现它们。 next.js 中的客户端和服务器组件是什么?在 next.js 中,客户端组件 和 服务
-
php
javascript 中的 abortcontroller 是一个实用程序,用于取消或中止异步操作,例如获取请求或事件侦听器等其他任务,这些任务可能需要一些时间才能完成。它允许您停止不再需要的操作,这对于提高性能和管理资源很有用。示例用例:
-
php
使用 p5.js 绘制笑脸在本文中,我们将探索如何使用 p5.js 库创建一个简单但迷人的图画:笑脸。 p5.js 是一个 javascript 库,可以轻松创建交互式图形和动画。对于想要创建基于代码的视觉项目的艺术家、设计师和开发人员
-
php
作者:rosario de chiara✏️在 javascript 中,promises 是处理异步操作的强大工具,在 ui 相关事件中特别有用。它们代表的值可能无法立即获得,但会在未来某个时刻得到解决。 promise 允许(或应该允许
-
php
从今天开始,我们将探索编程的世界。 你拥有超能力的世界。是的,你没看错,超能力。如果不是超能力,那又是什么?使用 javascript,您可以让物体飞、移动、消失、改变颜色,并在数英里之外看到您的朋友,而这只是可能的一小部分。是的,一切都在
-
php
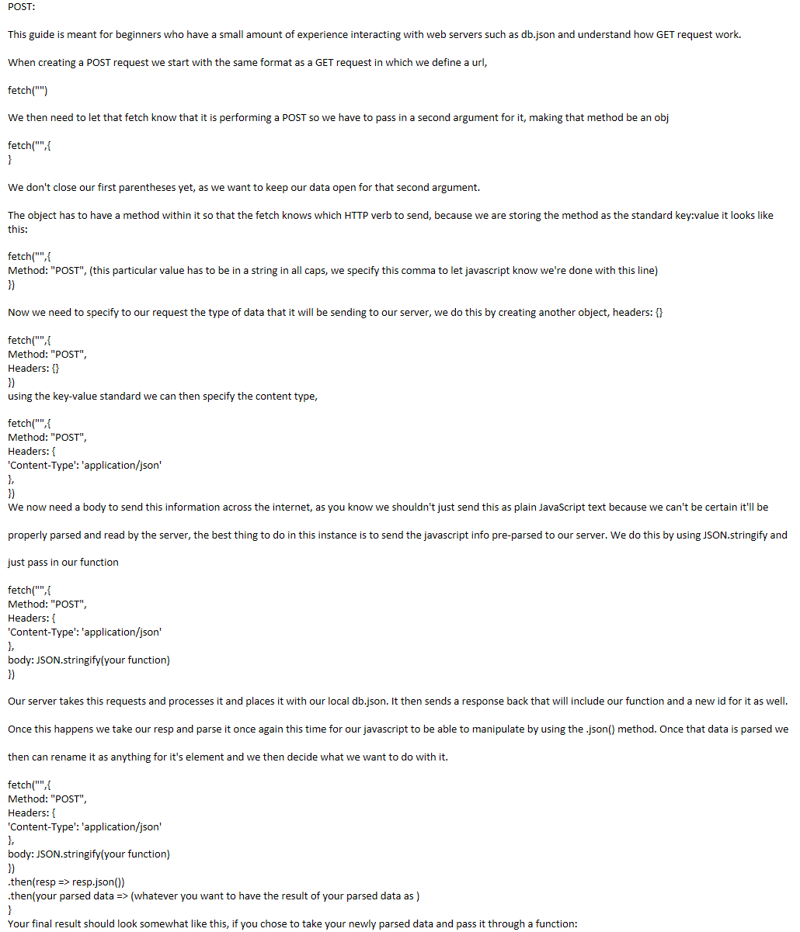
function newPlayer(newForm) { fetch("http://localhost:3000/Players", { method: "POST", headers: { 'Co
-
php
javascript 中的异步编程 允许您执行 api 调用、读取文件或查询数据库等任务,而不会阻塞其他代码的执行。这在 javascript 中至关重要,尤其是在 web 开发中,响应能力和性能是关键。关键概念1。回调:作为参数传递给另一
-
php
今天关于 javascript 中安全赋值运算符 (?=) 的新提案引起了热烈讨论。我喜欢 javascript 随着时间的推移而不断改进,但这也是我最近在一些情况下遇到的问题。我应该将一个快速示例实现作为函数,对吧?如果您还没有阅读该提案
-
php
我们最新的博客是“自定义 Babel 插件简介”。Babel 是一个工具,它允许我们编写现代 JavaScript,同时确保它可以在旧版浏览器上运行。 Babel 不是像传统编译器那样生成二进制代码,而是执行源到源的转换。探索有关插件、预设
-
php
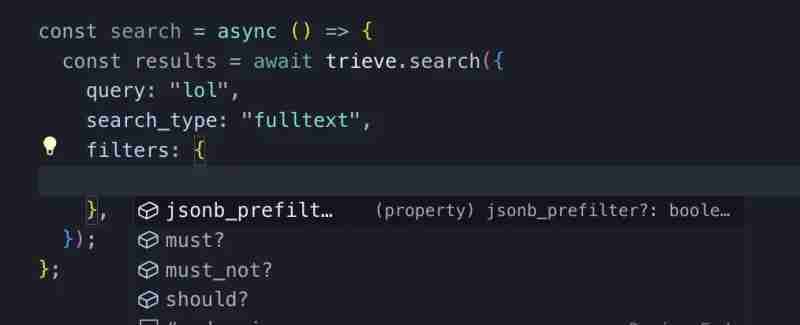
如果您在 javascript 应用程序中使用过 trieve,您可能知道您需要使用 fetch 对 trieve 进行大部分调用。虽然这种方法很好,但并不理想,我们希望为用户提供一种更简单的方法来使用我们的 api。嗯,在幕后,我们一直致
-
php
JavaScript 中的异步编程允许您执行 API 调用、读取文件或查询数据库等任务,而不会阻塞其他代码的执行。这在 JavaScript 中至关重要,尤其是在 Web 开发中,响应能力和性能是关键。关键概念1。回调:作为参数传递给另一个