列表
-
php
解密阴影中的代码:掌控按钮操作在 javascript 函数的代码迷宫中,让我们拨开阴影,深入探究按钮操作的奥秘。行号和行 id:newrow.id="row"+index这一行代码为新插入的行设置一个 id,使用 "row" 字符串和行号
-
php
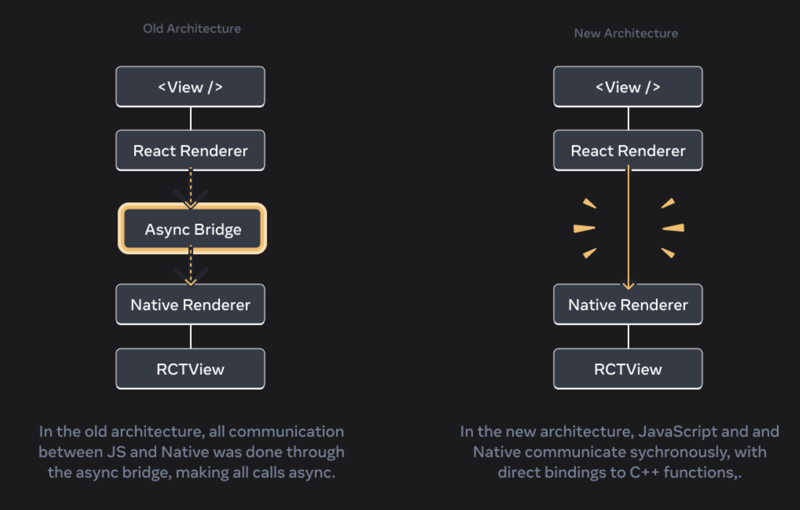
随着 React Native 中新架构的引入,许多开发人员正在寻求升级他们的项目,以利用改进的性能、更低的桥接开销和更好的开发人员体验的好处。然而,升级 React Native 项目似乎令人畏惧,尤其是在处理遗留代码、第三方库和自定义本
-
php
使用 javascript 实现一个 todo list,如何将值通过 dom 渲染到网页问题描述通过点击复选框,正在进行的任务无法自动归类到已完成,该功能由 DOM 实现。解决方案你遇到的问题可能是由于以下代码中拼写错误引起的:if (t
-
php
在 javascript 中,几乎“一切”都是对象。了解如何有效地创建和使用对象是精通 javascript 开发的基础。所有创建的对象默认直接继承自内置的object.prototype。在 javascript 中创建对象有多种方法。以
-
php
如何使用 javascript 和 jquery 实现 html 下拉选项的点击切换显示在 HTML 中创建下拉选择列表时,可以使用选项 (option) 标签来表示列表中的选项。但是,如果想要在点击选项时实现点击变化的效果,而不使用 op
-
php
html 下拉选择列表:点击切换显示在 HTML 中,您可以使用下拉选择列表创建交互式菜单。但是,如果您不使用标签,而使用 JavaScript (JS) 和 jQuery,如何实现单击选项时切换显示内容呢?解决方案可以使用 JS 和 jQ
-
php
chrome 区域外事件捕捉实现虽然 setCapture() 方法在 Google Chrome 中不受支持,并且 window.captureEvents() 已被废弃,但仍有方法可以实现进度条拖动至区域外后继续触发鼠标移动事件。以下代
-
php
嘿开发者!今天我们要讨论的是面向对象编程(oop)。这种范例对于使用“对象”组织数据和行为至关重要。如果您正在准备求职面试,掌握这些概念会让一切变得不同。我们将以清晰实用的方式探索 oop 的四大支柱,并举例帮助您轻松理解一切。
-
php
作为一名开发人员,面对技术面试感觉就像一场马拉松。准备面试不仅需要掌握基础知识,还需要跟上新技术和最佳实践。 为了帮助您顺利完成这一旅程,我很高兴推出前端面试准备工具包 - 一系列综合性博客,旨在指导您了解所有基本概念、最佳实践和常见面试问
-
php
精准测量 canvas 中带拼音的字体高度传统的方法,如 measuretext 和使用 dom 的方式,往往无法准确测量带拼音的字体高度。因此,可以使用其他方法解决这一问题。opentype.jsopentype.js 是一个开源的 ja
-
php
实时设计与编辑器的实现随着网络技术的迅猛发展,在线设计和编辑平台得到了广泛应用。这些平台允许用户在线创建和修改视觉内容,而无需下载专用的软件。那么,这些平台背后的技术实现是什么?Fabric.js 库Fabric.js 是一个流行的 Jav
-
php
探秘令人惊叹的前端技术你描述的问题涉及一种令人印象深刻的前端技术,可以让元素在滚到特定位置时出现或消失。这种技术在实现动态布局和增强用户体验方面具有巨大潜力。实现原理该技术背后的原理是使用IntersectionObserver API。这
-
php
redux 是一个流行的 javascript 应用程序状态管理库,特别是那些使用 react 等框架构建的应用程序。 redux 的核心概念之一是保存应用程序状态的集中式存储的想法。本文探讨了如何通过使用切片将内容存储与列表管理分离,从而
-
php
js 中 window 对象的神奇“寻物”能力在 javascript 中,为了访问全局变量,我们可以使用 window 对象作为索引。然而,最近社区论坛上出现了一个令人费解的疑问:为什么即使 window 对象中不存在某个属性,也可以直接
-
php
探索前沿前端技术:实现文章内容无缝切换效果在各大平台上流行的网页效果中,当文章末尾出现时,侧边栏的点赞、评论等按钮会随之消失。这一不依赖于文章长度的巧妙设计是如何实现的呢?原理揭秘的关键在于利用 IntersectionObserver A
-
php
如何捕获动态生成的 HTML在某些情况下,我们可能需要提取网页中动态生成的 HTML 内容。动态生成意味着 HTML 内容不是在页面加载时就已经存在,而是由 JavaScript 或其他动态技术创建的。以一个简单的示例来说明,如下所示:
-
php
window 对象中的神奇取值在 javascript 中,我们经常使用 window 对象来获取浏览器相关信息。但你知道吗?window 对象可以取值任意一个名称,即使这个名称不存在!问题场景以下代码演示了这种特性:console.log
-
php
在 javascript 中,模块是独立的代码单元,可以使用导出将资产公开给其他模块,并使用导入使用其他模块的资产。这种机制对于在现代 javascript 应用程序中构建模块化和可重用的代码至关重要。默认导出一个模块只能有一个默认导出。要
-
php
在符合条件的字符串中添加样式在开发过程中,有时会遇到需要根据特定条件对字符串中的某些部分应用特殊样式的情况。例如,在天气预报的字符串中,可能需要将年月日、数字和"今日"等内容突出显示,使其更容易被用户识别。实现方式可以使用 JavaScri
-
php
如何实现页面滚轮下滑固定高度一页的效果想要实现页面滚轮下滑固定高度一页的效果,可以将其视为一个大型轮播图,并使用swiper工具或自行编写代码:使用Swiper实现:Swiper是一个流行的JavaScript库,专为创建响应式滑动内容而设