列表
-
前端
vue实现验证码的方法:1、创建js组件;2、引入组件;3、定义验证对象;4、初始化节点;5、通过validate()方法验证输入的是否正确即可。本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。vue怎么实现验证
-
前端
vue删除数组元素的方法:1、用“delete 数组名[下标]”语句;2、用“arr.splice(开始位置,数目)”语句;3、用“this.$delete(数组,1)”语句;4、用“this.a.$remove(元素值)”语句。本教程操作
-
前端
vue隐藏元素的方法:1、使用“v-if”指令,通过动态的向DOM树内添加或者删除DOM元素的方式来显示或隐藏元素;2、使用“v-show”指令,通过设置DOM元素的display样式属性来控制显隐。本教程操作环境:windows7系统、v
-
前端
方法:1、利用标签的style属性添加行内样式;2、使用“v-bind”指令,通过绑定设置style样式;3、将vue的属性设置为样式,语法“:style="obj"”或“:style="[obj,obj1...]"”。本教程操作环境:wi
-
前端
跳转方式:1、用“<router-link :to="{..}">”语句;2、用“this.$router.push()”语句;3、用“this.$router.replace()”语句;4、用“this.$router.go(n)”语句。
-
前端
vue开发工具有:1、Vue CLI;2、Vue Press;3、Vuex;4、Nuxt;5、Vuetify;6、Quasar;7、Storybook;8、Visual Studio Code;9、WebStorm等等。本教程操作环境:wi
-
前端
vue组件传值的五种方法:1、父组件向子组件进行传值;2、子组件向父组件进行传值;3、相邻兄弟组件间进行传参;4、远兄弟组件间进行传参;5、EventBus传参。本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
-
前端
导入方法:1、使用“npm install echarts -S”命令安装echarts依赖;2、在“main.js”中全局引入echarts;3、在需要地图的页面中使用import语句引入“china.js”文件,添加相关代码即可。本教程
-
前端
添加方法:1、使用“npm install less less-loader --save”命令安装less依赖;2、修改“webpack.base.conf.js”文件,配置loader加载依赖,让其支持外部的less即可。本教程操作环境
-
前端
安装vue状态管理的方法:1、创建一个基于Vue的工程,执行“npm install”命令安装依赖;2、在控制命令行中,执行“npm install vuex --save”命令安装Vuex即可。本教程操作环境:windows7系统、vue
-
前端
vuejs调用组件的方法:1、通过v-model或者.sync显式控制组件显示隐藏;2、通过js代码调用;3、通过Vue指令调用。本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。Vue组件的三种调用方式最近在写f
-
前端
方法:1、子组件中通过“this.$parent.event”来调用父组件的方法。2、子组件用“$emit”向父组件触发一个事件,父组件监听这个事件即可。3、父组件把方法传入子组件中,在子组件里直接调用这个方法即可。本教程操作环境:wind
-
前端
vue兼容ie9及以上版本,不支持ie8及以下版本。原因:1、ie8及以下版本不支持“Object.defineProperty”方法,但该方法是vue实现响应式的所必须的;2、Vue需要Promise的支持,而IE8不支持Promsie。
-
前端
vue bus的用法:1、通过“npm install vue-bus”安装vue-bus;2、在main.js中引入vue-bus;3、通过“this.$bus.emit(...);”等方式在组件中使用即可。本文操作环境:Windows7
-
前端
调用方法:1、在父组件中,通过ref直接调用子组件的方法;2、在父组件中,通过组件的“$emit”、“$on”方法来调用。本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。Vue项目中如何在父组件中直接调用子组件
-
前端
vuejs移动端可用的ui框架:1、iView;2、Vux;3、Element;4、Mint UI;5、Bootstrap-VUE;6、Ant Design Vue;7、AT-UI;8、Vant;9、cube-ui;10、Muse-UI等。
-
前端
区别:重定向是指跳转到另外一个页面,其作用是防止用户乱输文件名,当用户输入与系统无关路径会跳转到指定的页面。而别名是指为路由增加一个新路径,使得不管应用到哪条路径最终都显示同一个路由的页面内容;使用别名可对外隐藏真实路径。本教程操作环境:w
-
前端
vue添加标题的方法:1、在“main.js”文件里添加“document.title = el.dataset.title”语句;2、在需要组件的标签中设置“v-title data-title="登录"”属性即可。本教程操作环境:win
-
前端
vue获取dom元素的方法:1、给相应的dom元素加id,使用“document.getElementById("id")”语句获取该元素;2、给相应的dom元素加“ref="name"”,使用“this.$refs.name”获取该元素。
-
前端
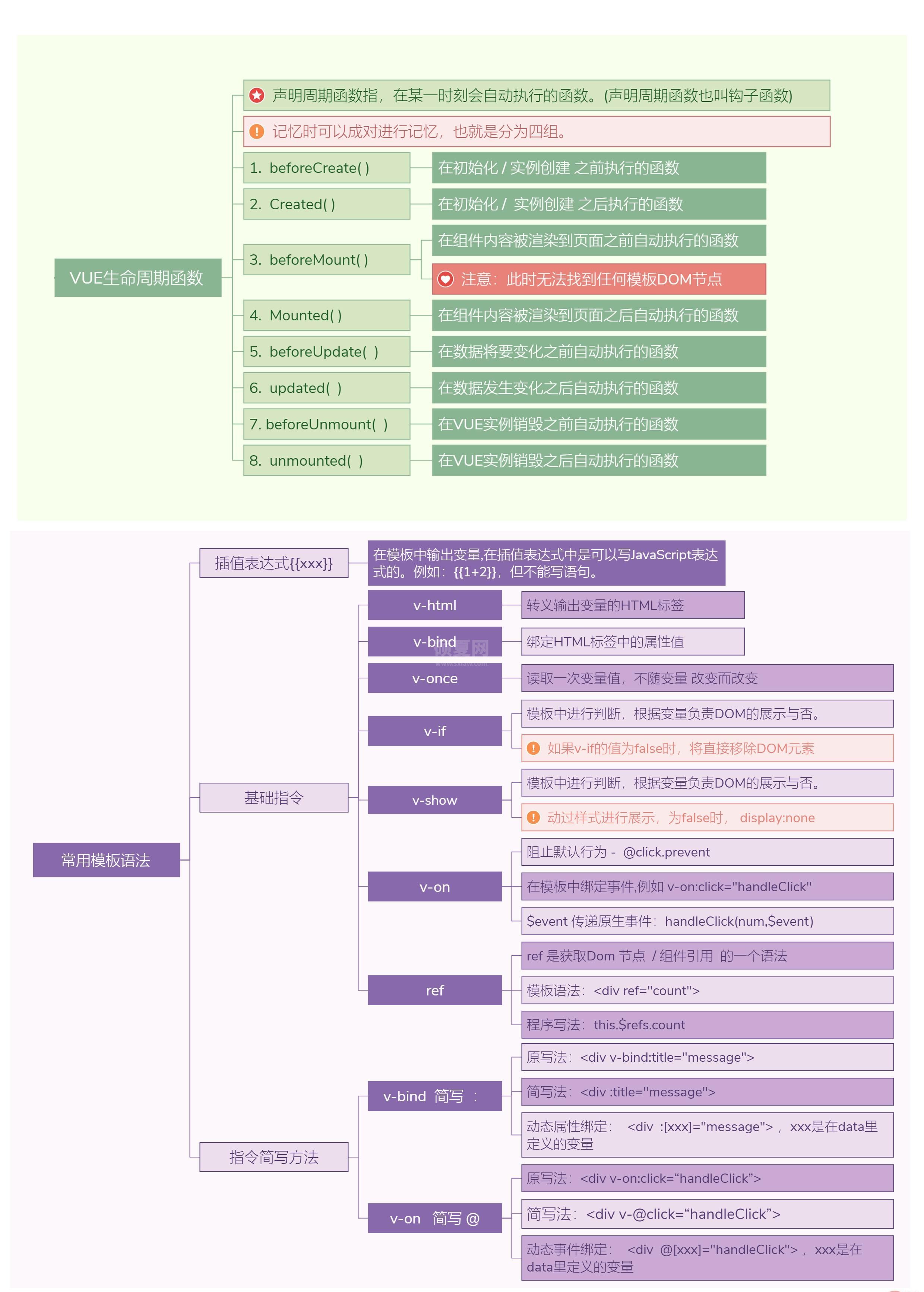
在之前的文章中给大家分享了Vue的知识思维导图,如果没看过的话可以点击下方链接查看。本篇继续给大家分享关于Vue生命周期函数与常用模板语法的思维导图,希望对大家有帮助!欢迎大家收藏分享学习!系列文章:《Vue3知识地图一:学前了解与应用创建