列表
-
前端
技术方案先写一个下拉框组件首先,我们先写一个组件,用来展示下拉框内容。组件名称起为 :Select.vue<template> <div class="select-wrap"> <span>福利商城</span> <span
-
前端
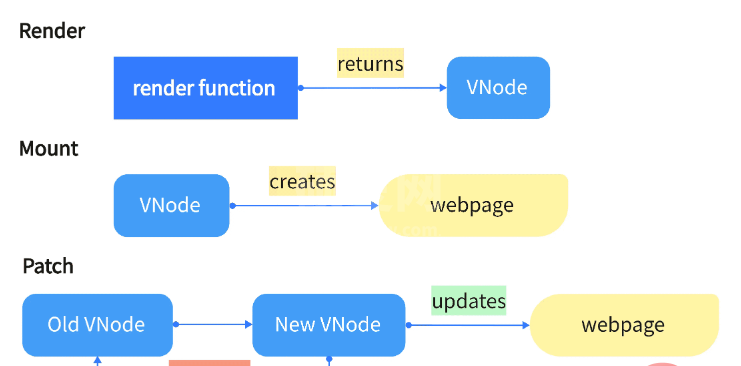
正文 createApp函数内部的app.mount方法是一个标准的可跨平台的组件渲染流程:先创建VNode,再渲染VNode。何时会进行虚拟函数的创建和渲染?vue3初始化过程中,createApp()指向的源码 core/package
-
前端
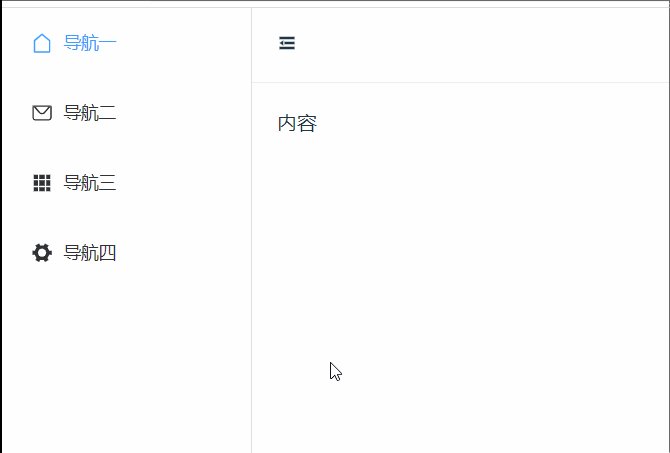
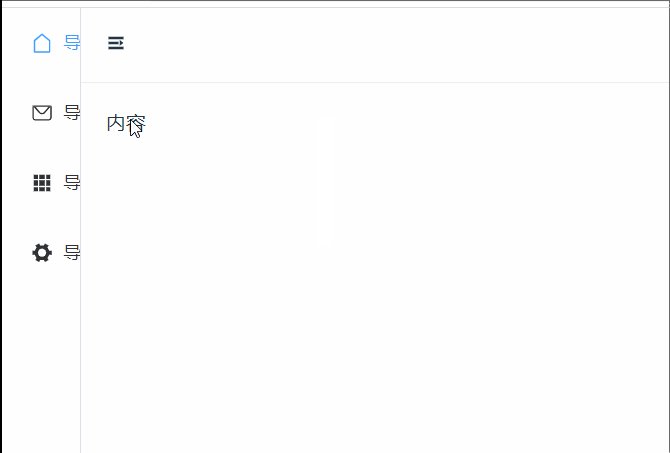
效果图1.在components下面创建一个container的文件,在container文件下面创建一个src文件,然后在src文件下创建index.vue文件这个文件里写入 <template> <div class="commo
-
前端
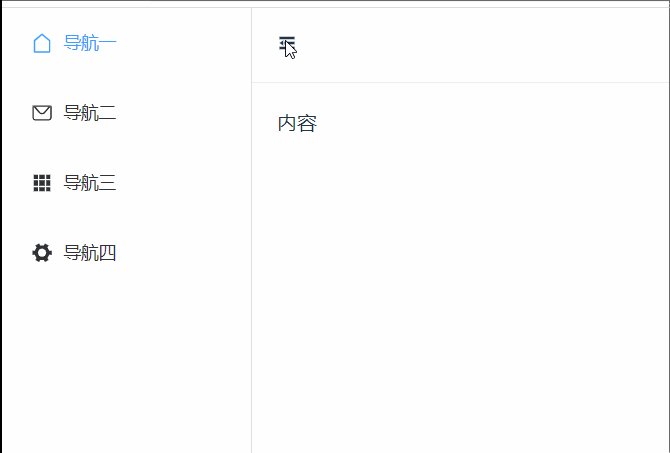
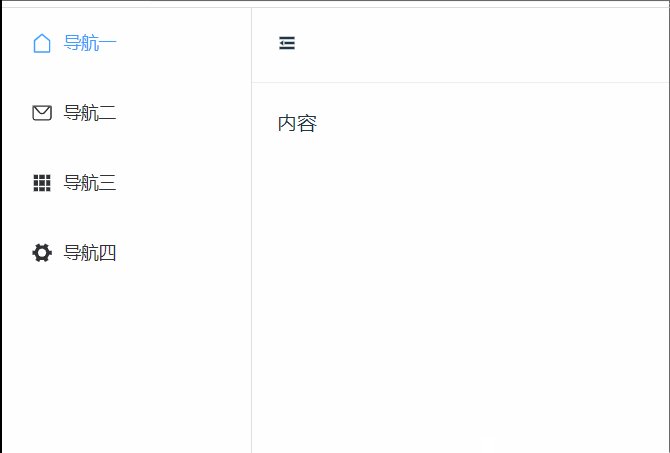
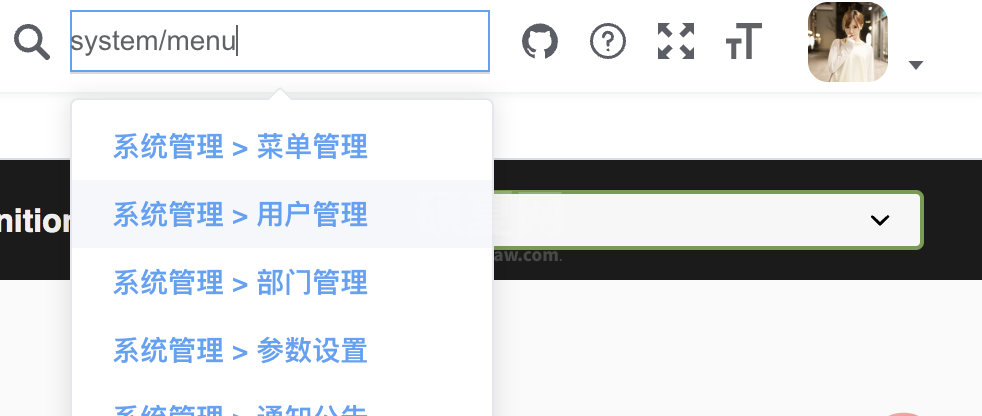
1. 整体思路首先我们来梳理下整体上的实现思路,首先一点:整体思路和 vhr 一模一样。考虑到有的小伙伴可能已经忘记 vhr 中前端动态菜单的实现思路了,因此本文再和大家分析一下。为了确保在所有的 .vue 文件中都能访问到到菜单数据,所以
-
前端
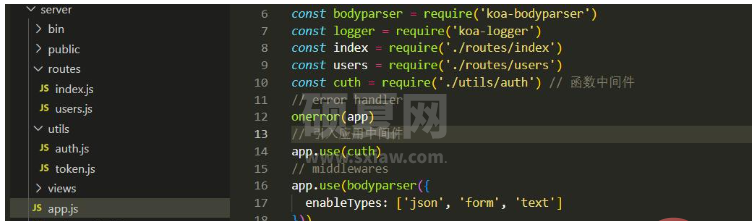
一、token 登录鉴权jwt:JSON Web Token。是一种认证协议,一般用来校验请求的身份信息和身份权限。 由三部分组成:Header、Hayload、Signatureheader:也就是头部信息,是描述这个 token 的基本
-
前端
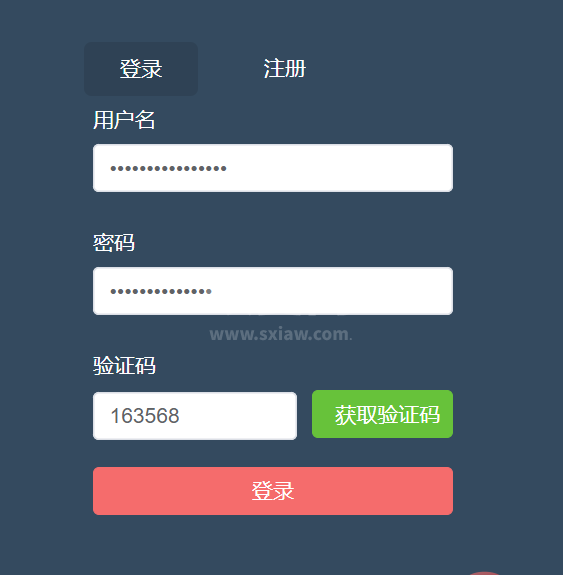
登录页面:注册页面:(1)引入element-plus组件库引入组件库的方式有好多种,在这里我就在main.js全局引入了.npm i element-plus -Smain.js中代码:import { createApp } from
-
前端
Vue.js 3是一款流行的JavaScript框架,它提供了watch()方法来监听组件数据的变化。一、Vue3中watch()的用法在Vue.js 3中,watch()方法可以用于监听单个数据、多个数据以及获取到新旧值的情况。以下是wa
-
前端
1.setup语法糖简介直接在script标签中添加setup属性就可以直接使用setup语法糖了。使用setup语法糖后,不用写setup函数;组件只需要引入不需要注册;属性和方法也不需要再返回,可以直接在template模板中使用。<t
-
前端
一、从vue2到vue3vue3.0 向下兼容 vue2.x 版本,优化了主要核心双向绑定原理和体积大小,并且更加友好的兼容 ts 语法。vue3是基于ES6新增的proxy代理实现的。1.1 vue3的特点 新增了组合式api更接近原生j
-
前端
绑定单个属性基础绑定以 自定义组件 CustomInput 举例<script setup> const txt = ref(); </script> <template> <CustomInput v-model="txt" /
-
前端
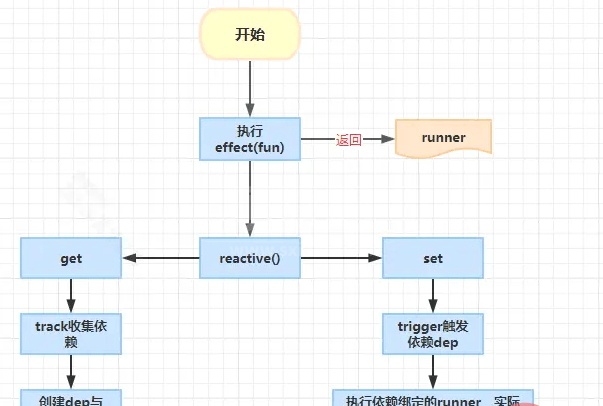
通常情况下我们是不会直接使用effect的,因为effect是一个底层的API,在我们使用Vue3的时候Vue默认会帮我们调用effect。 effect翻译为作用,意思是使其发生作用,这个使其的其就是我们传入的函数,所以effect的作用
-
前端
effect的基本实现export let activeEffect = undefined;// 当前正在执行的effectclass ReactiveEffect { active = true; deps = []; //
-
前端
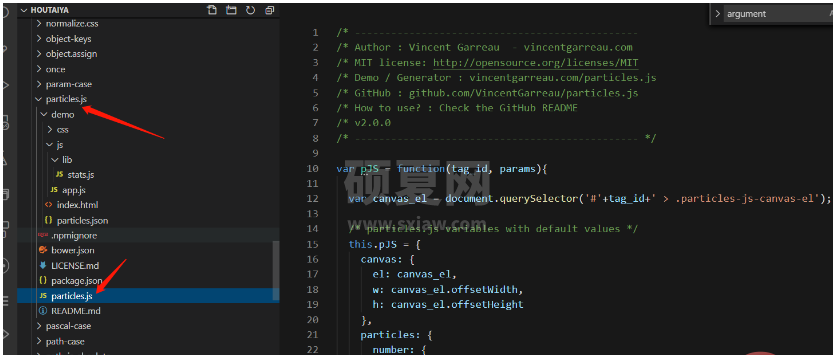
vue-particles 内部用了 require 这个api,vue3已经全面弃用了require,去拥抱 commonJSes6 了,改动了一个地方,其他地方也会出问题。第一步:引入 particles.jsnpm i particl
-
前端
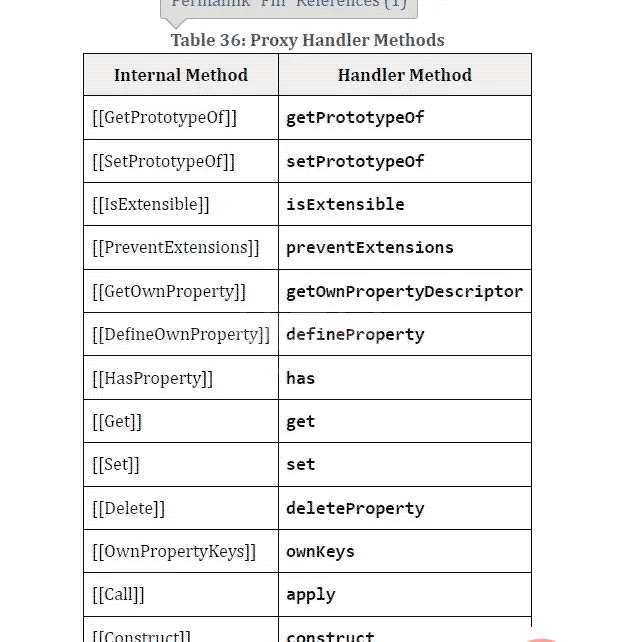
正文在vue中,obj.a是一个读取操作,但是仔细想来,读取这个操作很宽泛。obj.a // 访问一个属性a in obj // 判断对象或者原型链上是否存在afor ... in //循环遍历对象for ... of //循环遍历数组书中
-
前端
一、什么是模板语法?我们可以把 Vue.js 的模板语法,直接理解为 HTML 语法的一种扩展,它所有的模板节点声明、属性设置和事件注册等都是按照 HTML 的语法来进行扩展设计的。按照官方的说法就是“所有的 Vue 模板都是语法层面合法的
-
前端
1. Vue3 中 JSX 的基本应用使用 .jsx 格式文件和 defineComponentdefineComponent 可传入 setup 函数 或 组件的配置插值使用单括号 {}1.1 在 .vue 文件中使用 jsx// 父 <
-
前端
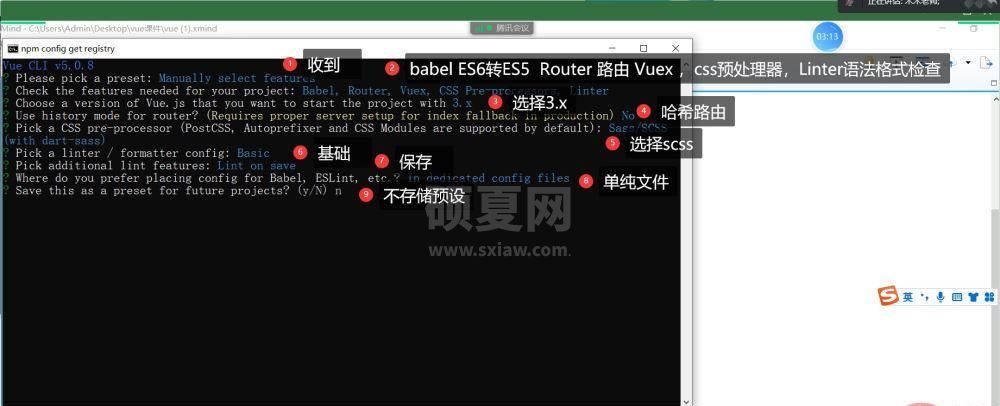
前言对于大多数单页应用程序而言,管理路由是一项必不可少的功能。随着新版本的Vue Router处于Alpha阶段,我们已经可以开始查看下一个版本的Vue中它是如何工作的。Vue3中的许多更改都会稍微改变我们访问插件和库的方式,其中包括Vue
-
前端
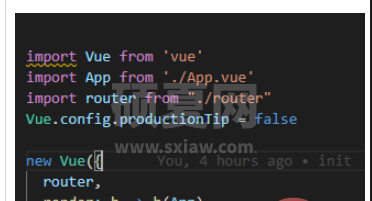
1、安装路由npm i vue-router2、编写需要展示的路由在src目录下创建pages文件夹,里面创建两个vue文件命名为student.vue,person.vue分别编写两个vue文件student.vue和person.vue
-
前端
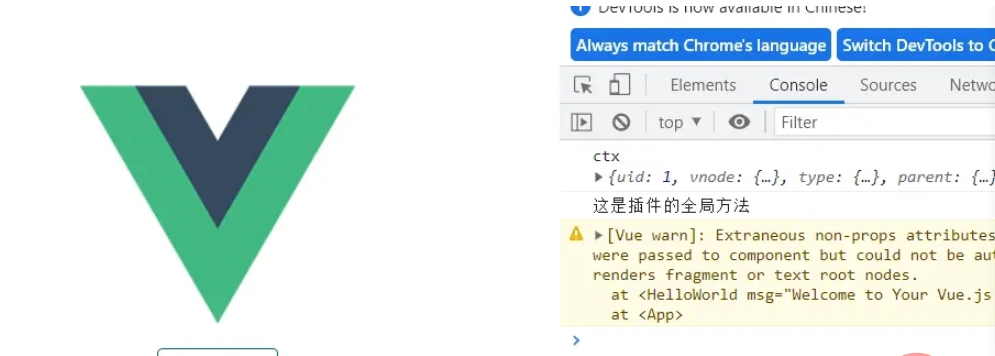
插件的作用场景在vue2的插件那篇文章我们介绍过插件其实就是vue的增强功能。通常来为vue添加全局功能的。在vue3中插件的功能也是一样的,只是它们在定义上有所不同。通过app.component()和app.directive()注册一
-
前端
原理概述Vue 3的生命周期(Lifecycle)指的是组件从创建到销毁经历的一系列事件,在这些事件中可以执行一些操作,例如初始化数据、渲染视图、加载异步数据等。在Vue 3中,通过setup()函数来定义组件的生命周期。实例分析Vue 3