列表
-
前端
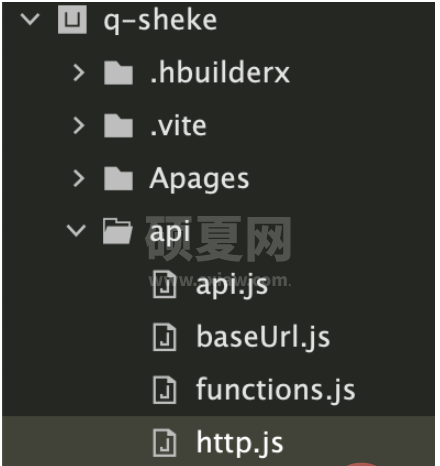
uni-app接口,全局方法封装1.在根目录创建一个api文件,在api文件夹中创建api.js,baseUrl.js和http.js文件2. baseUrl.js文件代码export default "https://XXXX.test0
-
前端
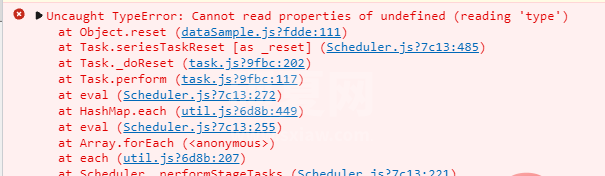
1、错误说明vue3中,使用data的方式初始化echart图表export default { data() { return { chart: null, ... } }, mounted() {
-
前端
Composition Api解耦Vue2 Option Api实现低耦合高内聚说明:如果是Composition Api在功能复杂、代码量巨大的组件下,我们配合自定义Hook,将代码按功能分块写,变量和方法在一起定义和调用,比如A功能下集
-
前端
1 .原生js获取 DOM 节点:document.querySelector(选择器)document.getElementById(id选择器)document.getElementsByClassName(class选择器)....2
-
前端
在开发中会遇到这样的需求:获取子组件的引用,并调用子组件中定义的方法。如封装了一个表单组件,在父组件中需要调用这个表单组件的引用,并调用这个表单组件的校验表单函数或重置表单函数。要实现这个功能,首先要在子组件中暴露父组件需要调用的函数,然后
-
前端
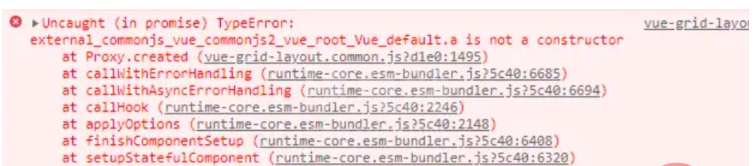
1. npm下载拖拽缩放库npm install vue-grid-layout@3.0.0-beta1 --save2. vue3 使用 vue-grid-layout报错:external_commonjs_vue_commonjs2_
-
前端
ref 的基础特性ref 约等于 reactive({ value: x })ref() 可以定义时无参数,第一次赋值任意类型,然后就不能增加属性const refa = ref(6)const rcta = reactive({ valu
-
前端
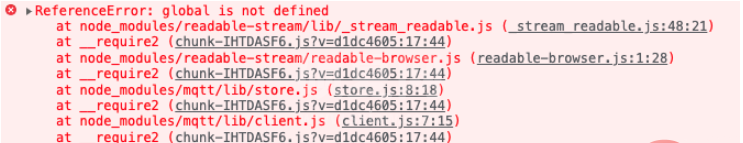
vue3+vite2+mqtt连接遇到的坑之前用vue2连接mqtt时是这样的方式 :1.yarn add mqtt 或 npm install mqtt2.import mqtt from mqtt安装完后直接在页面引用,就可以用了所以在
-
前端
1、refref 属性除了能够获取元素外,也可以使用 ref 函数,创建一个响应式数据,当数据值发生改变时,视图自动更新。<script lang="ts" setup>import { ref } from vuelet str: str
-
前端
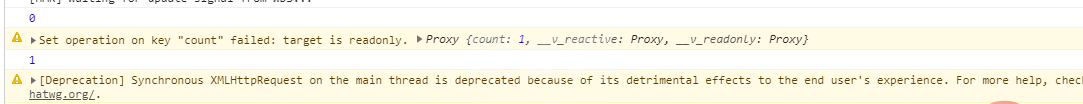
Vue3 中的 readonly 特性详解readonly是Vue3中提供的一个新特性,用于将一个响应式对象变成只读对象。使用readonly可以确保一个对象只能被读取而不能被修改,从而提高应用的稳定性和安全性。在Vue3中,可以使用rea
-
前端
countUp 简介CountUp.js 是一种无依赖项的轻量级 JavaScript 类,可用于快速创建以更有趣的方式显示数字数据的动画。CountUp 可以在两个方向上进行计数,具体取决于传递的开始和结束值。虽然现在市面上基于 coun
-
前端
什么是组合式函数在 Vue 应用的概念中,“组合式函数”(Composables) 是一个利用 Vue 的组合式 API 来封装和复用有状态逻辑的函数。当构建前端应用时,我们常常需要复用公共任务的逻辑。例如为了在不同地方格式化时间,我们可能
-
前端
解决vue3使用别名报错问题:在vue-cli3以上,创建vue3工程以及使用typescript中,会自动配置好别名。见于项目根路径下的 tsconfig.json"baseUrl": ".","paths": { "@/*":
-
前端
搭建vue3的项目创建项目前 这里我们首先要说明的是,我们使用的版本情况Nodejs:v17.5.0pnpm:7.0.0Vue:3.2.25首先我们 Vite 创建一个 vue3 的项目demo,名字就叫 FormValidate, 我们在
-
前端
1.问题在做一个用vite构建的vue3项目时,动态拉取导入.vue页面,然后控制台一直有以下提示,页面也无法渲染出来。2.分析根据上面的报错提示,让我们安装并使用:@rollup/plugin-dynamic-import-vars 这个
-
前端
首先总结一下两者的区别:1、watch 是惰性执行,而 watchEffect 不是,不考虑 watch 的第三个参数配置的情况,watch 在组件第一次执行的时候是不会执行的,只有在之后依赖项变化的时候再执行,而 watchEffect
-
前端
为什么 Vue3 插件的工作方式与以往不同在 Vue2 中,大多数插件将属性注入到 this 上。例如可以通过 this.$router 访问 Vue 路由器。但是,setup() 方法不再包含对 this 的相同引用。进行这种更改的主要
-
前端
watchEffect 侦听器其实我觉得这个玩意儿哈,不用也罢,啊哈哈哈哈哈!怎么说呢,你可以理解成 watch 和 watchEffect 这两个玩意儿的功能是一样的。watch:显示指定依赖源,依赖源更新时执行回调函数。watchEff
-
前端
JSX 如何用这里以vite项目为例,要想在项目中使用 JSX,我们需要安装一个插件@vitejs/plugin-vue-jsx,这个插件可以让我们在项目中使用 JSX/TSXnpm i @vitejs/plugin-vue-jsx -D安
-
前端
vite 官方默认的配置,如果资源文件在assets文件夹打包后会把图片名加上 hash值,但是直接通过 :src="imgSrc"方式引入并不会在打包的时候解析,导致开发环境可以正常引入,打包后却不能显示的问题我们看到实际上我们不希望资源