列表
-
前端
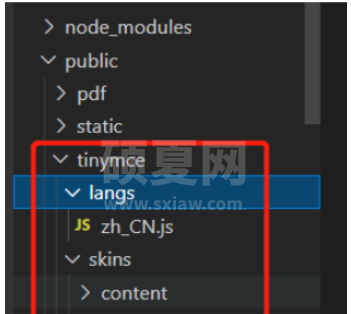
tinymce是一个功能齐全的富文本编辑器插件,但在vue中引入tinymce并不像别的Vue富文本插件一样那么顺利,tinymce本身并不适配Vue,还需要引入@tinymce/tinymce-vue,并且它是国外的富文本插件,没有通过中
-
前端
安装在现有项目中使用 Vant 时,可以通过 npm 进行安装:Vue 3 项目,安装最新版 Vantnpm i vantVue 2 项目,安装 Vant 2npm i vant@latest-v2当然,你也可以通过 yarn 或 pnpm
-
前端
defineProps 的使用defineProps在使用的时候无需引入,默认是全局方法。在 js 开发的 vue3 项目中使用const props = defineProps({ attr1: { type: String, /
-
前端
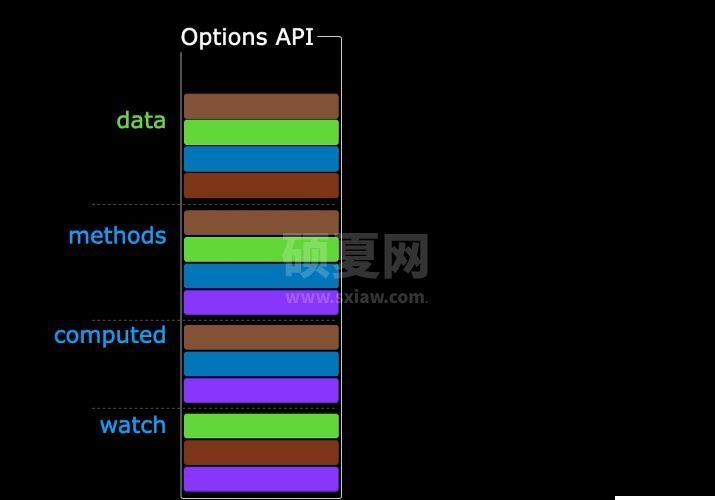
一、组合式API对比vue2项目结构在vue2当中1.优点:易于学习和使用,写代码的位置已经约定好。2.缺点:对于大型项目,不利于代码的复用、不利于管理和维护。3.解释:同一功能的数据和业务逻辑分散在同一个文件的 N 个地方,随着业务复杂度
-
前端
实现效果实现思路我们实现动图的淘宝放大镜的效果需要4步。1.完成小图盒子、遮罩、大图盒子布局2.实现鼠标移动到小图盒子显示遮罩和大图盒子3.实现鼠标移动遮罩在小图盒子移动4.实现遮罩的移动范围不能超出小图盒子,且移动时带动大图图片移动完成小
-
前端
1、创建一个名为request.js的新文件,并导入Axios:import axios from axios;2、创建一个名为request的函数,并将其导出:创造一个函数名为request,并将其设定为一个带有基本URL的全新Axios
-
前端
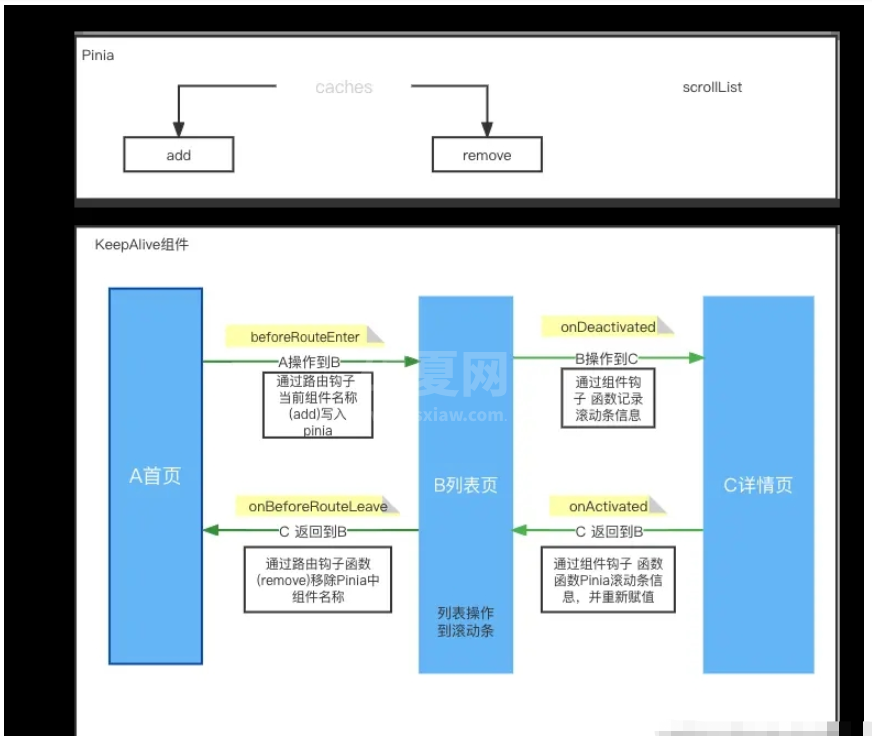
1、keepalive功能keepalive是vue3中的一个全局组件keepalive 本身不会渲染出来,也不会出现在dom节点当中,但是它会被渲染为vnode,通过vnode可以跟踪到keepalive中的cache和keys,当然也是
-
前端
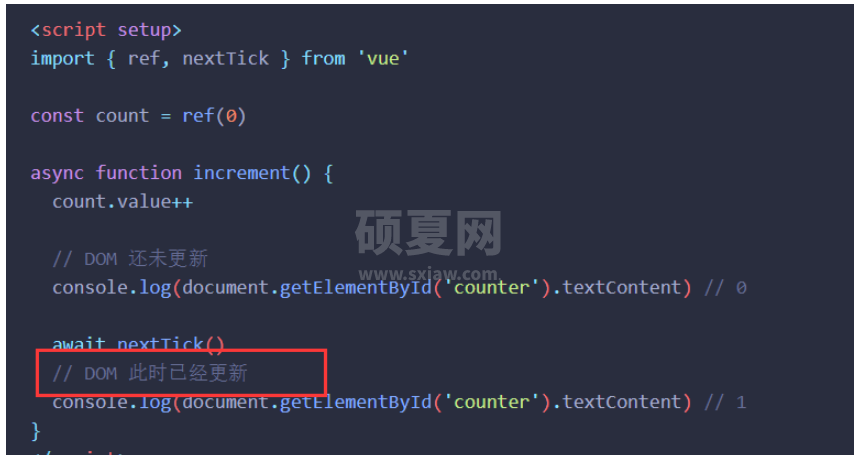
需求:获取元素的样式并且修改元素样式操作主要分为如下几个部分,文章最后附完整的代码框架①在要操作的元素上绑定ref<div ref=div style=width:50px>②在script部分导入ref和nextTickimport {
-
前端
一、前言1-1.三点变化:异步组件声明方法的改变:Vue 3.x 新增一个辅助函数defineAsyncComponent,用来显示声明异步组件异步组件高级声明方法中的 component 选项更名为loaderloader绑定的组件加载函
-
前端
vue3 常见过度1、 首次打开页面时 loading在页面首次打开的加载内容,是最容易的,通过根目录 index.html文件在 <div id=app> 里添加内容,就是过度内容<body> <div id="app">
-
前端
前言我们要注意区分 Axios 和 Ajax :Ajax 是一种技术统称,技术内容包括:HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest,用于浏览器与服务
-
前端
具体的需求: 在客户信息表格的操作栏中,点击修改支付密码按钮,会跳转到6位支付密码输入框组件页面。同时,要求输入框密文显示、不可编辑、不可回退、即时显示;到达6位数,自动进入确认支付密码;确认支付密码到达6位数,自动检验两次输入密码的一致性
-
前端
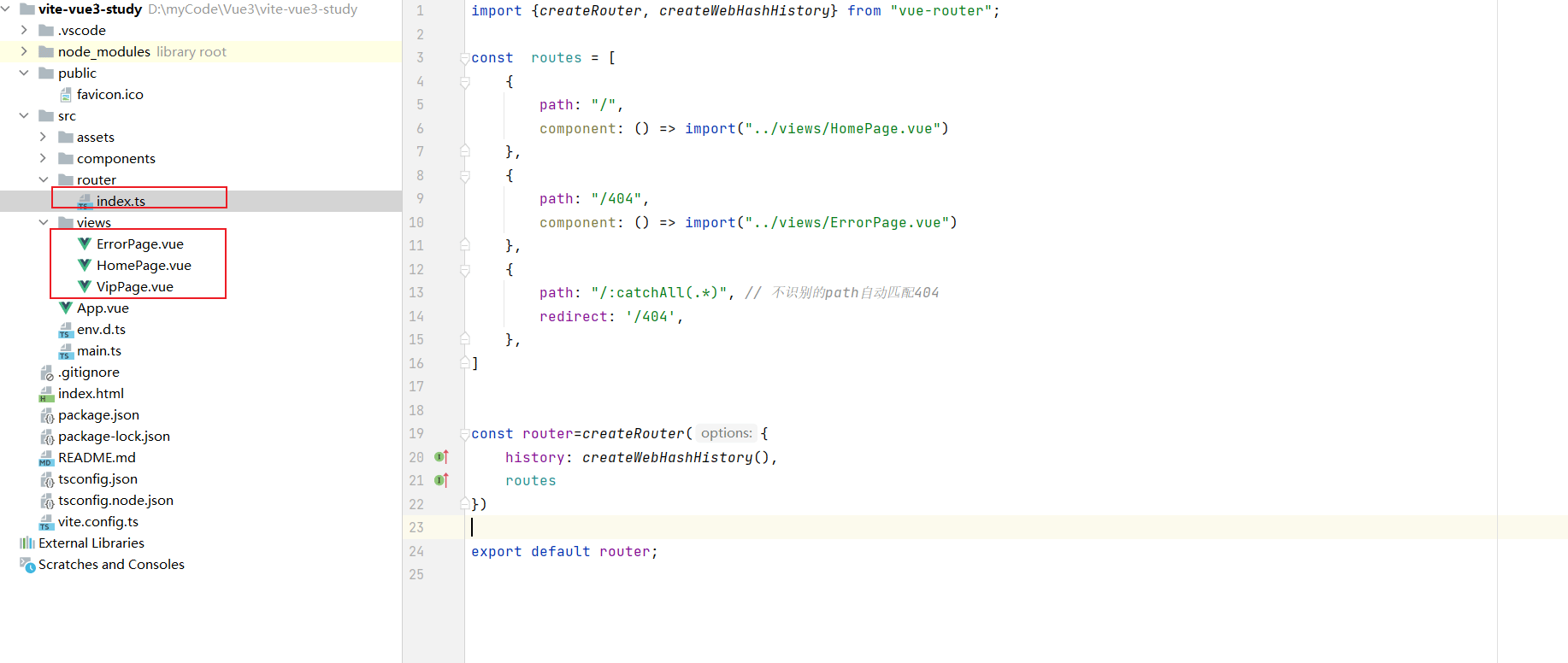
一、初始化项目初始化vite + vue + ts项目,引入vue-router。目录结构如下,注意这个404重定向,vue3不支持直接使用“*”匹配所有路由了,要使用:catchAll(.*)。初始化路由:import {createRo
-
前端
vue3子组件之间相互传值1、引用第三方库mittnpm install mitt2、在项目src文件夹下创建utils文件夹,在utils创建mitt.js,mitt.js中的代码如下:import mitt from "mitt";ex
-
前端
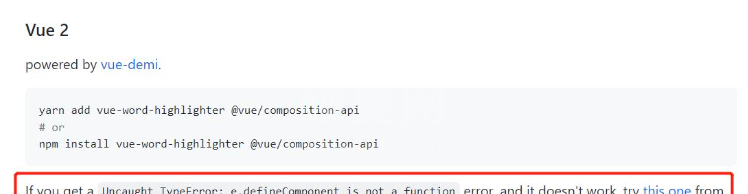
具体实现过程vue-word-highlighter 是一个小众的包,并不出名,Github 上也只会百星出头,不过能用能跑就行,合适才是最好的,小编最近信奉一句话"程序和你一个能跑就行"。vue-word-highlighter 支持 V
-
前端
vue2与vue3中生命周期执行顺序区别生命周期比较vue2中执行顺序 beforeCreate=>created=>beforeMount =>mounted=>beforeUpdate =>updated=>beforeDestroy=
-
前端
Vue 3.2 版本引入了新的 Effect scope API,使用 effectScope 创建一个 effect 作用域,可以捕获其中所创建的响应式副作用 (即计算属性和侦听器),这样捕获到的副作用可以一起处理。getCurrentS
-
前端
开始操作vue3的生命周期和vue2的生命周期是完全不一样的vue2和vue3的区别我这里就简单介绍一下2者的区别Vue2与Vue3 最大的区别:Vue2使用选项类型API(Options API)对比Vue3合成型API(Composit
-
前端
获取 thisVue2 中每个组件里使用 this 都指向当前组件实例,this 上还包含了全局挂载的东西,都知道 this.xxx 啥都有而 Vue3 中没有 this,如果想要类似的用法有两种,一是获取当前组件实例,二是获取全局实例,如
-
前端
可以通过 defineExpose 编译器宏来显式指定在 <script setup> 组件中要暴露出去的属性:<script setup>import { ref } from vueconst a = 1const b = ref(2)