列表
-
前端
在javascript运动系列中,详细介绍了各种运动,其中就包括碰壁运动。但是,如果用canvas去实现,却是另一种思路。本文将详细介绍canvas动态小球重叠效果。下面一起来看下吧前面的话在javascript运动系列中,详细介绍了各种运
-
前端
这篇文章主要介绍了详解html5 canvas 微信海报分享(个人爬坑)的相关资料,内容挺不错的,现在分享给大家,也给大家做个参考。本文介绍了canvas 微信海报分享,分享给大家,具体如下:随机产生一张图片拿到微信用户的头像和称呢(自己调
-
前端
这篇文章主要介绍了JavaScript学习小结之使用canvas画“哆啦A梦”时钟的相关资料,需要的朋友可以参考下前言:今天看完了Js书的canvas画布那张,好开心~又是心爱的canvas~欧耶~之前看到有人建议我画蓝胖子,对哦,我怎么把
-
前端
本示例通过Javascript使用HTML5的canvas元素在屏幕上显示一个跳动的火焰,火焰会跟随光标跳动本效果的完整代码如下,把代码保存到HTML文件中打开也能查看效果,火焰会跟随光标:<!DOCTYPE HTML><head><met
-
前端
这篇文章主要给大家介绍了关于利用Canvas模仿百度贴吧客户端loading小球的实现方法,实现后的相关非常相似,文中给出了详细的示例代码供大家参考学习,对大家具有一定的参考价值,需要的朋友们来一起学习学习吧。前言最近看到两个好玩的 dem
-
前端
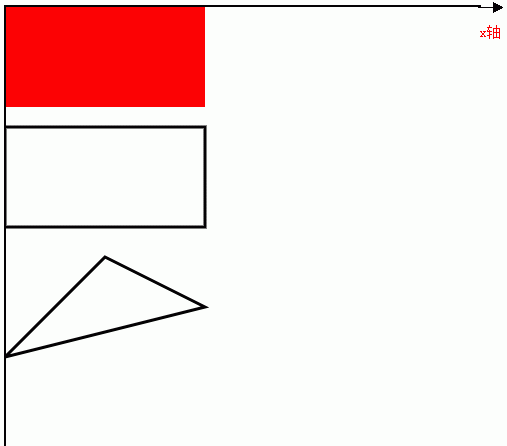
这篇文章主要介绍了关于html5的canvas实现画出简单的矩形和三角形,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下有两种形式,一种是描边(fill),一种是填充(stroke),具体的实现代码如下,感兴趣的朋友可以参考下
-
前端
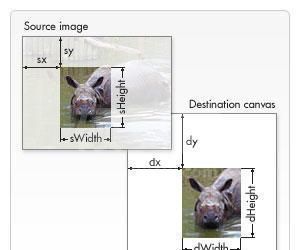
本文向大家展示怎样转换Image为canvas,以及canvas如何提取出一个Image,示例代码如下,有此需求的朋友可以参考下,希望对大家有所帮助JS Canvas与Image互相转换 原文演示: JavaScript Canvas Im
-
前端
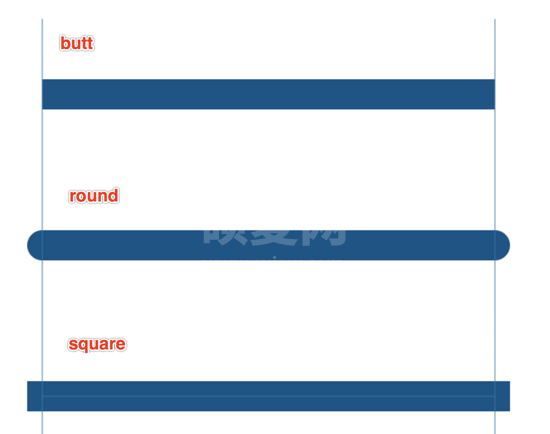
这篇文章主要介绍了canvas线条的属性详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧一、线条的帽子lineCap取值:butt(默认值),round圆头,square方头var canvas=d
-
前端
这篇文章主要介绍了canvas实现图片马赛克的示例代码的相关资料,内容挺不错的,现在分享给大家,也给大家做个参考。1. 原生canvas实现用到的API1) getContext(contextID) ---返回一个用于在画布上绘图的环境C
-
前端
这篇文章主要介绍了详解canvas绘图时遇到的跨域问题的相关资料,内容挺不错的,现在分享给大家,也给大家做个参考。当在canvas中绘制一张外链图片时,我们会遇到一个跨域问题。示例如下:<!DOCTYPE html><html lang="
-
前端
这篇文章主要介绍了canvas 下载二维码和图片加水印的方法的相关资料,内容挺不错的,现在分享给大家,也给大家做个参考。昨天介绍了一个生成二维码的插件QRCode.js,它是借助HTML5 Canvas绘制而成。所以,今天的主角就是canv
-
前端
将HTML5 Canvas的内容保存为图片主要思想是借助Canvas自己的API - toDataURL()来实现,具体实现如下,感兴趣的朋友可以参考下哈,希望对你有所帮助主要思想是借助Canvas自己的API - toDataURL()来
-
前端
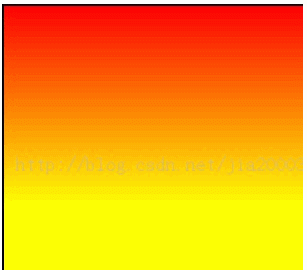
这篇文章主要介绍了关于html5 Canvas实现画未闭合的路径及渐变色的填充方法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下一般绘图的方式有两种,即填充和描边,前面的文章已经讲了描边的方法stroke,本文就讲一下Can
-
前端
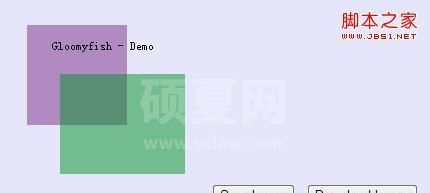
本文将为大家详细介绍下Canvas中透明度的设置与使用,结合渐进填充与透明度支持,实现图像的Mask效果,线性渐进方式的代码演示如下,感兴趣的朋友可以参考下哈,希望对大家有所帮助 详细解释HTML5 Canvas中渐进填充的参数设置与使用,
-
前端
这篇文章主要介绍了关于如何通过Canvas及File API缩放并上传图片,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下创建一个只管的用户界面,并允许你控制图片的大小。上传到服务器端的数据,并不需要处理enctype为 mu
-
前端
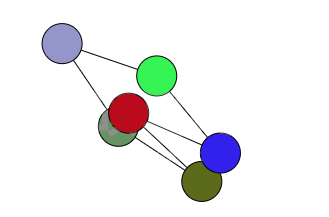
这篇文章主要介绍了canvas里面如何基于随机点绘制一个多边形的方法的相关资料,内容挺不错的,现在分享给大家,也给大家做个参考。起因今天在学习《HTML5+Javascript动画基础》这本书的时候,在第八章的第三节讲到如何用三个弹簧连接三
-
前端
这篇文章主要介绍了基于canvas的骨骼动画的示例代码的相关资料,内容挺不错的,现在分享给大家,也给大家做个参考。最近学习到了一种关于canvas的骨骼动画,听这个名字就知道他和canvas之前的动画不同,不知道你有没有兴趣了解一下呢?关于
-
前端
本篇文章主要介绍了canvas实现按住鼠标移动绘制出轨迹的示例代码,内容挺不错的,现在分享给大家,也给大家做个参考。概要工作以来,写过vue、react、正则、算法、小程序等知识,唯独没有写过canvas,因为实在不会啊!2018年,给自己
-
前端
canvas loading...在canvas中显示图片非常简单。可以通过修正层为图片添加印章、拉伸图片或者修改图片等,并且图片通常会成为canvas上的焦点。用HTML5 Canvas API内置的几个简单命令可以轻松地为canvas添
-
前端
这次给大家带来Canvas如何做出3D动态的Chart图表,Canvas做出3D动态的Chart图表注意事项有哪些,下面就是实战案例,一起来看一下。发现现在工业SCADA上或者电信网管方面用图表的特别多,虽然绝大部分人在图表制作方面用的是e