列表
-
php
介绍在本教程中,我们将使用 react 创建一个 qr 代码生成器 web 应用程序。对于那些希望了解集成 api、管理状态和生成动态内容的人来说,该项目是理想的选择。 项目概况二维码生成器允许用户通过输入内容、调整大小和选择背景
-
php
使用第三方插件向 tailwind css 添加文本阴影使用 tailwind css 时,您已经熟悉其实用程序优先的方法,这使得您的应用程序样式设计非常高效。然而,有时您需要的功能超出了核心实用程序集。其中一项功能是文本阴影,tailwi
-
php
介绍在本教程中,我们将指导您使用 react 构建一个简单有效的密码验证器。这个项目非常适合想要在 react 中练习表单验证和处理用户输入的初学者。 项目概况密码验证器实时检查用户密码的强度,并提供有关密码是否符合强密码标准的反
-
php
redux 工具包的用途我们已经知道 redux 是 javascript 应用程序的一个强大的状态管理库,特别是在使用 react 时。但是使用 redux 很困难,因为它设置 redux 的代码很繁重。这使得维护和调试变得困难。这就是
-
php
标签放置优化页面性能"> 标签放置优化页面性能" />脚本标签script 标签是一个非常有趣的标签。 它对 html 页面的功能发挥着重要作用,因为它包含控制用户如何与页面交互的 javascript 或 typescript。 html
-
php
介绍css grid 是一种布局系统,因其在创建多列布局方面的灵活性和效率而迅速受到 web 开发人员的欢迎。它最有用的功能之一是能够创建嵌套网格布局。嵌套网格可以在设计复杂网页时提供更多控制和精确度。在本文中,我们将探讨在 css 网格中
-
php
介绍tailwind css 是一种流行的基于实用程序的 css 框架,可帮助开发人员高效地创建现代且直观的用户界面。 tailwind css 背后的主要原则之一是专注于性能优化。在本文中,我们将探讨 tailwind css 在性能方面
-
php
大家好,我想向大家介绍我的项目 Miracle UI,一个完全用 CSS 构建的组件库。这使得该库超级轻量且易于使用。许多组件都带有大量属性,因此您可以以您想象不到的方式自定义它们。我邀请您查看 npm 包,亲眼看看每个组件到底有多轻量。话
-
php
第 10 讲:高级 css 网格技术欢迎来到《从基础到辉煌》课程第十讲。在本次讲座中,我们将深入研究高级 css 网格技术。这些技术将使您能够创建更复杂和响应更快的布局。在本讲座结束时,您将能够使用网格区域、网格自动放置,并将 css 网格
-
php
很久以前,在同一个星系中,我开始尝试制作 freecell,作为学习 angular 1.3 的一种方式。我已经走了这么远,然后我就被其他事情分散了注意力,就像副项目一样。我最近有一些空闲时间(我知道,我也没想到),所以我想我应该再试一次。
-
php
简单了解C#和JavaScript网页抓取的区别C#作为编译型语言,提供了丰富的库和框架,如HtmlAgilityPack、HttpClient等,方便实现复杂的网页爬取逻辑,并且代码简洁高效,具有较强的调试和错误处理能力能力。同时C#具有
-
php
第 8 讲:掌握 css flexbox - 深入探讨在本次讲座中,我们将深入探讨 css flexbox,这是一个强大的布局工具,可帮助您设计响应灵敏且灵活的布局。您将学习如何使用 flexbox 有效地对齐、分布和排序元素,使您的设计在
-
php
CodeIgniter 以其简单性和速度而闻名,但随着应用程序的增长,保持最佳性能变得至关重要。为了帮助您充分利用 CodeIgniter 设置,我们整理了基本技巧和最佳实践,以确保您的应用程序顺利运行。1。明智地利用缓存缓存可以通过减少服
-
php
好奇如何以流畅且交互式的方式显示“之前和之后”图像?今天,我们将仅使用 JavaScript 和 Tailwind CSS 创建一个出色的图像比较滑块。这个方便的工具非常适合展示更改 - 无论是调整照片、更新产品还是并排比较两个图像。它易于
-
php
要在 python 中模拟鼠标点击,可以使用 pyautogui 或 selenium。pyautogui:安装:pip install pyautogui用法:单击鼠标左键:pyautogui.click()单击鼠标右键:pyautogu
-
php
第 9 讲:css 网格 - 深入探讨欢迎来到《从基础到辉煌》课程第九讲。在本次讲座中,我们将探索 css 网格,这是一个强大的布局系统,可让您轻松创建复杂的网页布局。虽然 flexbox 非常适合单维布局(行或列),但 css grid
-
php
编写 python 淘宝抢购脚本的步骤包括:1. 环境准备;2. 获取商品信息;3. 创建 selenium 驱动程序;4. 模拟用户操作;5. 设置定时任务;6. 优化脚本。具体示例代码:import time, threading, s
-
php
介绍flexbox 和网格布局都是强大的布局。弹性盒:flexbox 是一种一维布局模型,最适合在单行或单列中排列元素。当元素的大小或容器的大小未知时,flexbox 特别有用。它非常适合水平和垂直对齐项目,并且对于创建导航栏、侧边栏或工具
-
php
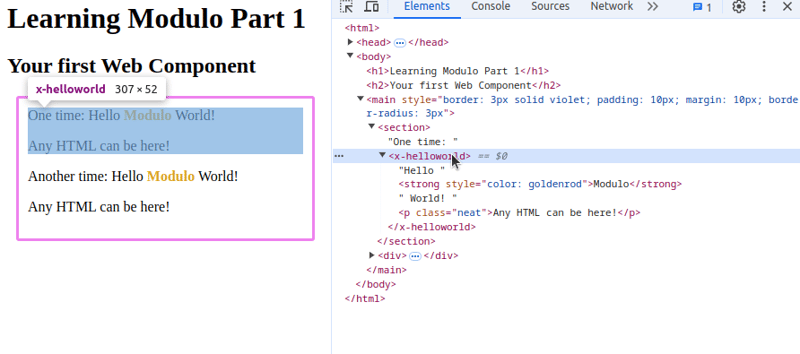
? 欢迎所有新订阅者和返回的组件编码者!我即将开始一个新的 10 部分教程系列。虽然我的其他教程使用 modulo.js 构建特定的、有趣的小应用程序,例如口袋妖怪舞会、复古挤压文本编辑器或视频游戏画廊,但本教程系列将建立在基本原则上,从第
-
php
可以通过 html 创建下一页功能,步骤包括:创建容器元素、分割内容、添加导航链接、隐藏其他页面、添加脚本。该功能允许用户浏览分段的内容,每次只显示一页,适用于展示大量数据或内容。如何使用 HTML 创建下一页功能简介为网站创建下一页功能允