列表
-
前端
本篇文章带大家学习CSS媒体查询(Media Quires),详细介绍了媒体查询语法定义,从三个具体布局例子学习媒体查询的使用技巧;并介绍了一些scss、css属性知识。什么是SCSSSass: Sass Basics (sass-lang
-
前端
最近,有群友问我,他们的一个作业,尽量使用少的标签去实现这样一个象棋布局:他用了 60 多个标签,而他的同学,只用了 6 个,问我有没有办法尽可能的做到利用更少的标签去完成这个布局效果。其实,对于一个页面的布局而言,标签越少不一定是好事,我
-
前端
本文将介绍利用 CSS 实现滚动视差效果的一个小技巧,并且,利用这个技巧来制作一些有意思的交互特效。【学习视频分享:css视频教程、web前端】关于使用 CSS 实现滚动视差效果,在之前有一篇文章详细描述过具体方案 - CSS 实现视差效果
-
前端
本篇文章将介绍一个新特性,从 Chrome 90 开始,overflow 新增的一个新特性 -- overflow: clip,使用它,轻松的对溢出方向进行控制。overflow: clip 为何首先,简单介绍下 overflow: cli
-
前端
原来利用纯CSS也能实现拼图游戏!本篇文章就来给将向大家介绍一种将多个 CSS 技巧运用到极致的技巧,利用纯 CSS 实现拼图游戏。本技巧源自于 Temani Afif 的 CodePen CSS Only Puzzle game。一款完全
-
前端
本文将探讨一下,在多行文本情形下的一些有意思的文字动效。多行文本,相对于单行文本,场景会复杂一些,但是在实际业务中,多行文本也是非常之多的,但是其效果处理比起单行文本会更困难。【学习视频分享:css视频教程、web前端】单行与多行文本的渐隐
-
前端
本篇文章将介绍一种巧用 background 配合 backdrop- filter 来构建有趣的透视背景效果的方式,希望对大家有所帮助!本技巧源自于一名群友的提问,如何构建如 ElementUI 文档的一种顶栏背景特效,看看效果:仔细看,
-
前端
CSS 属性被分为不同的类型,如字体属性、文本属性、边框属性、边距属性、布局属性、定位属性、打印属性等。对于初学者来说,初学 CSS 的最大障碍是如何熟悉并掌握这些属性的使用。提示:不要急于记住每个 CSS 属性,不要急于一下吃透它们的用法
-
前端
有时我们会在网站上遇到一些内容布局问题,如文字对齐、图片设计与内容和谐、为文章选择合适的字体......在今天的文章中,介绍一些设计精美的创意布局,let‘s 开始。【推荐学习:css视频教程】代号 001源码:https://codep
-
前端
本篇文章带大家深入了解CSS中一个非常有意思的属性 mask,希望对大家有所帮助!顾名思义,mask 译为遮罩。在 CSS 中,mask 属性允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域。【推荐学习:c
-
前端
本篇文章给大家介绍一种基于 CSS mask-composite 的高级切图技巧,实现基于单张图片的任意颜色转换,希望对大家有所帮助!通过掌握 CSS mask-composite ,我们可以通过一张 图片,得到关于它的各种变换,甚至乎,得
-
前端
4种方法:1、用“:not()”和“:first-child”,语法“元素:not(:first-child){样式}”;2、用“:nth-of-type”,语法“元素:nth-of-type(n+2){样式}”;3、用“:nth-chil
-
前端
本篇文章给大家介绍一下如何使用CSS实现有意思的鼠标跟随 3D 旋转效果,让交互更加生动,希望对大家有所帮助!今天,群友问了这样一个问题,如下所示的鼠标跟随交互效果,如何实现:简单分析一下,这个交互效果主要有两个核心:借助了 CSS 3D
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于如何解决div外边距重合的相关问题,外边距的重叠只产生在普通流文档的上下外边距之间,只有块元素会发生外边距重叠,行内元素和行内块元素都不会发生外边距重叠问题,下面一起来看一下,希望
-
前端
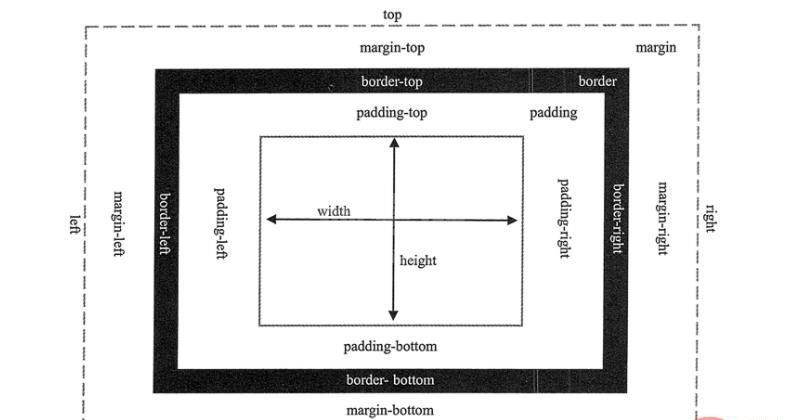
本篇文章给大家带来了关于css的相关知识,其中给大家介绍了关于盒子大小与内外边距及边框关系的相关问题,css学习三大重点是css盒子模型、浮动、定位,下面一起来看一下,希望对大家有帮助。(学习视频分享:css视频教程、html视频教程)3-
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了css盒子模型以及box-sizing属性的相关问题,box-sizing属性定义如何计算一个元素的总宽度和总高度,主要设置是否需要加上内边距(padding)和边框等,下面一起来看一
-
前端
UI状态伪类选择器,用于选择处于某种状态下的UI元素,主要用于HTML表单上,根据表单元素的不同状态,定义不同的样式,来增强用户体验。UI状态伪类选择器的特征:指定的样式只有在某种状态下才起作用表单元素的状态包括获得焦点、失去焦点、选中、未
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于css伸缩盒布局的相关问题,一个元素设置 CSS 属性 display:flex 或者 display:inline-flex ,该元素就变为伸缩容器,下面一起来看一下,希望对大家
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了径向渐变的相关问题,径向渐变可以理解为有了半径值的渐变,即最终的效果不再是沿着一条直线轴进行渐变。最终实现的效果是圆形或者椭圆形,下面一起来看一下,希望对大家有帮助。(学习视频分享:c
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于transform变换和transitions过渡的相关问题,一起看看CSS实现盒子的转换与过渡效果,希望对大家有帮助。(学习视频分享:css视频教程、html视频教程)trans