列表
-
php
[css(https://developer.mozilla.org/en-us/docs/web/css) property is a [shorthand](https://developer.mozilla.org/en-us/doc
-
php
vue cli 模板中引入公共模板在 Vue CLI 构建的项目中,为提高代码的可维护性,希望在页面中引入外部文件包含的 HTML,以实现公共代码的提取。具体配置方法如下:在项目根目录的 vue.config.js 文件中,添加以下配置:c
-
php
如何在svg中绘制大屏展示边框背景?你在大屏展示中看到的精美边框背景往往是用SVG(可缩放矢量图形)绘制的。如何使用SVG制作精美的边框背景?推荐使用D3.js库,它是一个强大的数据可视化库,特别擅长处理SVG。如何使用D3.js绘制边框背
-
php
父元素设置 line-height,inline-block 或 block 子元素的影响在以下 html 代码中: 哈哈哈css 代码如下:.box { line-height: 60px; background-color: an
-
php
在过去的十年里,全栈开发发生了很大的变化。从对能够处理后端和前端任务的开发人员的不同寻常的责任到成为行业标准,这确实是一段奇怪的旅程。如今,成为一名全栈开发人员不仅仅意味着兼顾应用程序的两个方面。它涉及掌握一系列技术并通过遵循最佳实践来适应
-
php
围绕圆心进行布局的 css 实现想要通过 CSS 围绕一个圆心对元素进行分类摆放,我们可以使用 transform 属性来实现。如果已知点到圆心的距离 r 和旋转角度 angle,可以使用以下步骤实现:首先将元素定位到容器的中心:left:
-
php
如何在 css 中进行圆形布局?想要实现围绕圆心分类摆放的布局,可以在 CSS 中使用 transform 转换。例如,可以通过提供到圆心的距离 r 和旋转角度 angle 来进行旋转、位移和反向旋转。CSS 代码如下:left: 50%;
-
php
css 就像技术中的其他东西一样 - 它总是在变化和发展。该领域正在进行的开发是 css 网格布局模块级别 3,也称为 css masonry 布局。 theo 制作了一段视频,介绍了它的开发方式以及苹果和谷歌就如何实施它进行的辩论。所有这
-
php
webpack生成批量html页面的挑战对于希望批量生成HTML页面以创建静态网站的前端开发人员来说,Webpack是一个受欢迎的打包工具。然而,对于这个问题,Webpack可能并不是最合适的解决方案。为什么Webpack不合适?Webpa
-
php
求大佬帮忙解析一段 css sticky 定位代码问题:在给定 HTML 和 CSS 代码中,".sticky-box" 类应用了 sticky 定位,但它位于 ".app-container" 内。按理说,sticky 定位只能对 ".a
-
php
自适应图片容器的实现为了让图片自适应容器大小并保持原有比例,可以采用以下 css 代码:img { max-width: calc(100% - 40px); max-height: calc(100% - 40px);
-
php
如何在纯文本保留换行符并在 div 中显示?当你将包含换行符的纯文本放入 div 中时,可能会遇到文本在 div 中变为空格的问题。这是因为 div 默认将所有空格视为一个整体。要解决此问题,可以使用 css 属性 white-space。
-
php
element ui 表格中添加行背景图片在 element ui 表格中,可以通过自定义行样式来实现为特定行添加背景图片。具体步骤如下:定义 css 样式在 css 文件中定义一个类,用来设置背景图片:.bg-image { bac
-
php
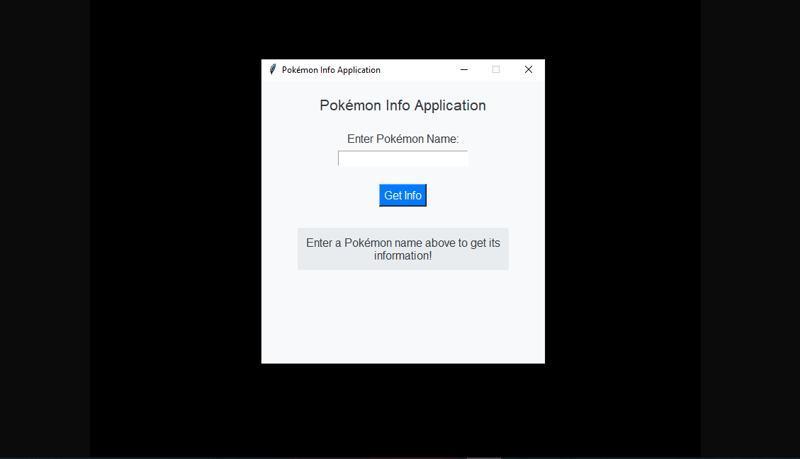
作为一名充满热情的软件开发人员,我踏上了创建 pokémon info retriever 应用程序的激动人心的旅程。该项目结合了多种技术,为用户提供使用 pokeapi 访问详细 pokémon 信息的无缝方式。在这篇文章中,我将分享开发
-
php
文本换行符在 div 中显式的展示在 html 中,纯文本中的换行符通常会在 div 中显示为空格。如果需要保留文本中的换行格式,可以通过 css 样式对其进行调整。解决方案:使用 css 中的 white-space 属性,将其设置为 p
-
php
解决 “求大佬帮忙解析一段css sticky定位代码?” 难题论坛上有人分享了一段 CSS sticky 定位代码,代码如下:/* ----- 核心代码 ----- *//* 启用 app-container 盒子的滚动条 */.app-
-
php
修改浮动元素宽高后是否会触发重排众所周知,浮动元素会影响与其相邻文本内容的位置。那么,如果对一个浮动元素反复修改其宽高,会否引发大规模重排呢?根据浏览器的分层机制和渲染流程,浮动元素与其相邻元素位于同一层。在分层渲染中,"paint"对应重
-
php
“类选择器颜色设置”疑惑有人提问,如下面的 html 代码中,为什么 元素的内容是蓝色,而不是红色或绿色? 展示的内容.a1 { color: red;}.a2 { color: green;}.a3 { color: blue;}
-
php
如何实现手机端固定导航栏,实现下拉滚动在手机端开发中,有时候需要实现固定导航栏,但同时允许下方的内容可滚动。以下是如何使用 css 定位和滚动特性实现这一效果:步骤 1:创建固定导航栏在 css 中,将导航栏元素设置 position: f
-
php
::first-line 权重之谜编写 CSS 代码时,可能会遇到这样的情况:特定元素的样式设置似乎被覆盖了,即使该样式具有较高的权重。一个常见的问题是 ::first-line 伪元素的权重,它不受 id 选择器的影响。考虑以下示例代码: