列表
-
php
圆环进度条,实现内环阴影如何实现带有内环模糊阴影的圆环进度条?方法:可以使用 box shadow 属性来实现阴影。步骤:使用 html 创建一个包含圆环进度条标记的 元素。为进度条添加以下 css 样式:.circle { posit
-
php
隔离 css 布局的技巧在复杂的 css 布局中,我们需要控制元素之间的交互,防止外部样式影响其布局。为此,我们有以下技巧:防止子元素继承父元素布局当一个父元素使用 flex 布局时,其子元素也会继承该布局。要防止这种情况,我们可以使用通配
-
php
两个背景色还原难题在 CSS 中,background-color 属性通常只支持一个颜色值。然而,在一些情况下,设计稿会要求元素显示两种背景色。针对这一难题,我们该如何实现?首先,我们需要考虑是否存在渐变效果。虽然设计稿看起来没有渐变,但
-
php
如何将底部导航栏固定在屏幕底部并保持左右间距相等?css 中的固定定位(position: fixed)可以将元素固定在页面上的特定位置,无论用户如何滚动页面内容。然而,当元素处于固定定位时,其宽度、边距和内距等样式属性将失效。为了解决这个
-
php
如何在 css 中还原双背景色元素?css 中的 background-color 属性通常只支持一个颜色值,但有时设计稿上会出现具有两个背景色的元素。这种情况下,我们该如何还原呢?从设计稿来看,它可能并不是渐变色,因为没有明显的渐变效果或
-
php
轮廓与定位:化解 css outline 与 absolute 引发的边框拓展在样式设计中,我们常使用轮廓(outline)突出元素,但有时会遇到与绝对定位(absolute)元素相互作用导致边框不当拓展的问题。对此,我们可以采取以下解决方
-
php
css实现齿状圆环渐变透明效果本文将介绍如何使用css实现一个带齿状圆环的渐变透明效果,其中左上角为白色,其他部分为白色渐变透明,右下角为透明。实现步骤:创建圆环:使用border-radius属性创建圆形边框。设置渐变:使用linear-
-
php
CSS flex 的 justify-content:flex-start 与 start 的区别你是否注意到 post-css 插件会对使用 start 替代 flex-start 提出警告?本文将深入探索 flex-start 与 st
-
php
浏览器中的操作系统暗模式检测近年来,随着用户对夜间浏览体验的偏好不断提高,操作系统已开始引入暗模式功能。作为一名 web 开发人员,您可能想知道如何检测浏览器中操作系统的暗模式状态,以相应地调整您网站的设计。新 media queries
-
php
隔离 css 布局的挑战css 复杂的布局样式可能会导致布局冲突,影响不同区域的元素排版。因此,我们经常需要找到隔离布局的方式,以确保每个区域内的元素按照预期进行排版。隔离不同层级子元素的布局问题 1 中提到的示例中,div#1 的 fle
-
php
页面元素高度与 css 不符的原因对于给定的 html 和 css 代码: valpos.insert-mssage { height: 25px;}有人提出,元素高度实际大于指定的 25px。以下是一些可能的原因:尚未提供的复
-
php
CSS隔离处理在项目冲突中的妙用当多个项目使用相同的组件库但版本不同时,会出现组件样式冲突的问题,这将导致项目中的样式混乱不堪。要解决这个问题,需要采用一种隔离处理的方法。对于这种情况,一种有效的解决方案是更改B项目中组件库的prefix-
-
php
浏览器环境中的操作系统暗模式检测在如今科技的海洋中,越来越多的设备和软件支持暗模式,以减少对眼睛的刺激并营造更舒适的视觉体验。然而,在浏览器环境中检测操作系统是否处于暗模式却是一个令人好奇的问题。检测暗模式的标准要检测操作系统在浏览器中是否
-
php
如何还原拥有两个背景色的元素?与 css 中通常仅支持一个背景色的限制不同,设计稿中可能存在具有两个不同背景色的元素。看似并非渐变色,但也没有明确的渐变方向。因此,我们可以尝试两种实现方式:1. 伪类叠加此方法利用伪类:.element {
-
php
在 javascript 中,定义样式可以使用内联样式或 cssom(文档对象模型)。内联样式适合一次性修改,而 cssom 更适合动态、可重复使用的修改。cssom 操作步骤包括获取元素样式对象、设置或获取样式属性、添加 css 规则。具
-
php
javascript提供多种方法抓取网页数据,包括:dom解析(document object model):使用dom接口提取元素和内容。正则表达式:使用模式匹配从文本中提取数据。ajax(xmlhttprequest):与服务器通信,在
-
php
通过以下步骤分析 js 特效:识别元素。检查 css 样式。分析 js 代码。确定事件触发器。分析动态样式。检查时间函数。调试问题。自定义特效。如何分析 JS 特效简介JavaScript 特效通过动态地修改元素的属性和样式,为 웹页面增添
-
php
使用 javascript 获取元素边框属性的方法:获取元素引用使用 getcomputedstyle() 获取计算样式根据不同的边框属性(如 border-top-width)获取具体属性值如何使用 JavaScript 获取边框在 Ja
-
php
利用 display: table 实现 css 两行高度自适应在不使用 flex 和 grid 的情况下,可以通过设置 display: table 来让 s 的高度自动分配 f 的剩余高度。具体实现步骤如下:设置父元素 f 的 disp
-
php
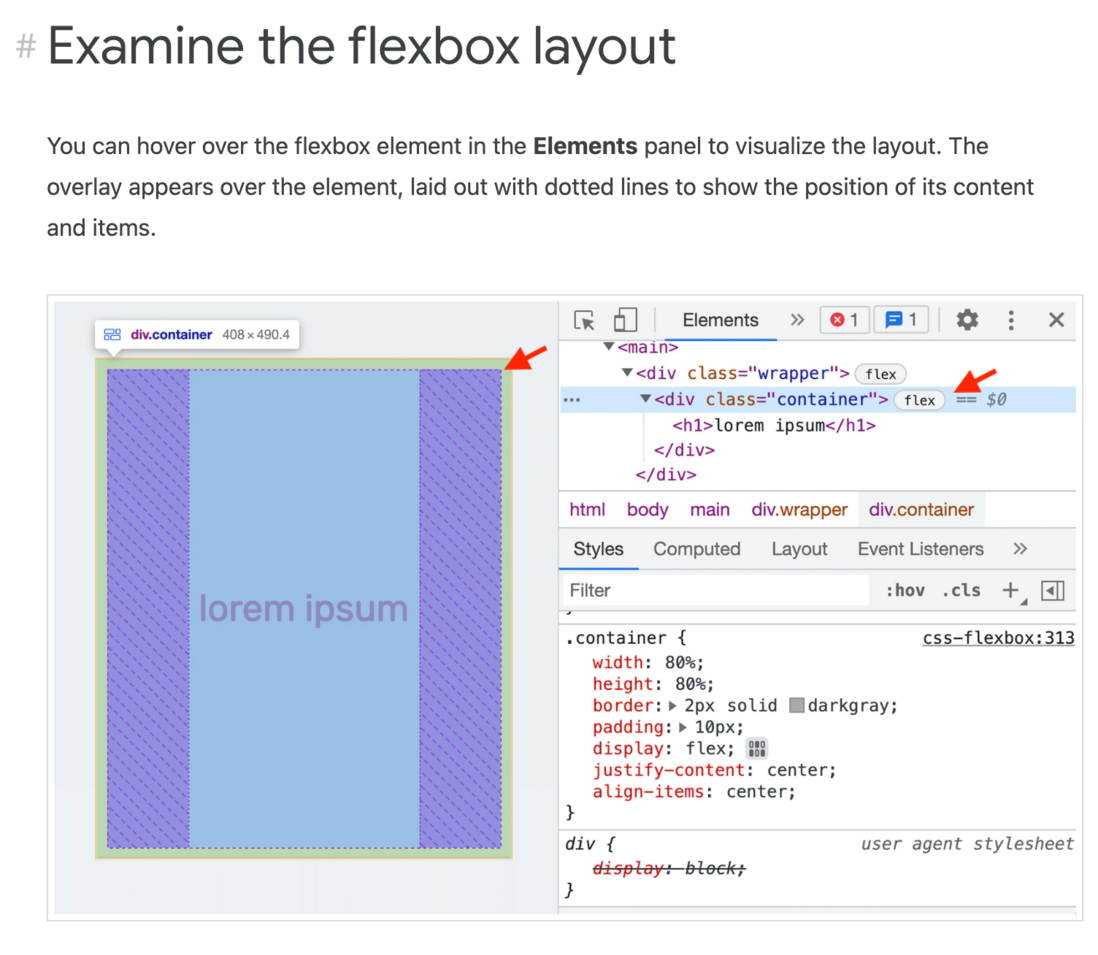
元素显示虚线区域的含义在 F12 开发者工具中,某些元素周围会显示虚线区域,这表示什么?回答:虚线区域表示该元素是一个 flex 布局的元素。Flex 布局是一种 CSS 布局方式,允许元素灵活地排列和调整大小。在开发者工具中,flex 布