列表
-
php
随着 react 的不断发展,开发人员必须不断更新最佳实践,以增强代码的可读性、可维护性和性能。本指南概述了 2024 年编写更清洁、更高效的 react 应用程序时要遵循的关键实践,包括 react 19 中引入的最新更改。 1
-
php
在当今的数字时代,病毒扫描是保护我们的计算机和设备免受恶意软件侵害的重要工具。但您有没有想过病毒扫描程序是如何工作的?在这篇文章中,我们将探讨如何使用 HTML、CSS 和 JavaScript 创建简单的病毒扫描程序。代码:我们将使用以下
-
php
Web设计概念中,盒子模型是CSS中非常关注布局设计的基础知识领域。盒子模型解释了页面上元素的放置和定位方式,这会影响水平度和总体连贯性。除了概述盒子模型的背景和边框之外,本指南还指导您完成填充、边距和盒子大小调整,以便您可以完全控制布局。
-
php
这是您的css:从基础到辉煌系列的下一篇文章: 第 10 讲:css 边距 – 元素周围的间距在本次讲座中,我们将深入研究 css 边距,它控制 html 元素周围的空间。页边距在确定网页上元素的布局和位置方面发挥着至关重要的作用
-
php
编写干净且有组织的 css 很重要,尤其是对于大型项目。构建 css 的最佳方法之一是使用 bem 命名约定。在本文中,我们将解释 bem 是什么、为什么它很重要、它的优点和缺点,并通过两个示例向您展示如何使用它。 什么是边界元法
-
php
这是前端挑战 v24.09.04 的提交,Glam Up My Markup: Space 我建造了什么这些响应式太阳系网站试图实现令人惊叹的视觉效果、互动性和教育性,并且如挑战标准中所述,易于访问且易于使用。 演示项目
-
php
这是您的css:从基础到辉煌系列的下一篇文章: 第 9 讲:css 边框 – 设置元素轮廓的样式在本次讲座中,我们将探讨如何使用 css 添加和自定义 html 元素周围的边框。边框可以显着影响元素的视觉外观并定义网页的各个部分。
-
php
在大约一个小时内,我能够创建页面、开发服务器、连接到 Google AdSense 并购买域名。凭借 HTML、CSS、Bootstrap、Node.js、JavaScript、Git 和可用工具的基本知识,我实现了这一结果。我使用 Boo
-
php
多语言有效负载利用多种编码、注入和混淆技术来绕过过滤器、混淆解析器,并跨不同上下文(如 html、javascript、css、json 等)触发执行。-合并评论样式多语言者经常通过合并不同的注释风格来混淆解析器:javascript: /
-
php
当我第一次开始学习 python 时,我不知道这段旅程会带我走向何方。我记得深入研究 python 教程,努力学习循环、函数和面向对象编程等基本概念。快进到今天,我使用 flask 后端和 react 前端的组合构建了一个全栈房地产列表应用
-
php
我一直在尝试开发一个基本的 wordpress 经典主题,无需构建步骤,我可以将其用作入门主题,以便将来开发客户端站点。在撰写本文时,我没有做任何自由职业,因为我正在为一家网络机构工作,并且我们正在构建的网站都涉及构建步骤。所以我想写一个关
-
php
今天,我们将使用 Tailwind CSS 和 JavaScript 创建一个基本的组合框。这是稍后构建更高级组合框的简单起点。什么是组合框?组合框是一个 UI 元素,可让用户快速选择命令或选项。它看起来像一个搜索字段,激活后会显示选项列表
-
php
介绍在这篇博文中,我们将探索如何使用 react 构建国家/地区查找应用程序。该应用程序允许用户搜索国家/地区、按地区过滤它们以及查看有关每个国家/地区的详细信息。我们将利用 react 的钩子和上下文来管理状态和主题,并将与 rest 国
-
php
介绍加密货币如今风靡一时,随着可用硬币的数量过多,有一个工具可以轻松搜索和查看它们的详细信息是至关重要的。 crypto finder 应用程序就是这样做的。该应用程序使用 react 构建,为用户搜索、过滤和查看加密货币详细信息提供无缝体
-
php
css(即层叠样式表)自 20 世纪 90 年代末首次出现以来,一直是网页设计领域的无名英雄。将其视为网络世界的神奇衣橱——将简单、无聊的 html 转变为视觉上令人惊叹的交互式仙境。在本文中,我们将深入探讨 css 的迷人演变,从它卑微的
-
php
介绍在本博客中,我们将使用 react 构建一个食谱查找网站。该应用程序允许用户搜索他们最喜欢的食谱,查看趋势或新食谱,并保存他们最喜欢的食谱。我们将利用 edamam api 获取实时食谱数据并将其动态显示在网站上。 项目概况食
-
php
介绍在本博客中,我们将逐步介绍使用 react 和 omdb api 构建 movie finder 网站的过程。该网站允许用户按复仇者联盟、星球大战和系列等类别浏览电影,并使用特定查询搜索电影。每部电影都有其详细页面,让您轻松探索更多有关
-
php
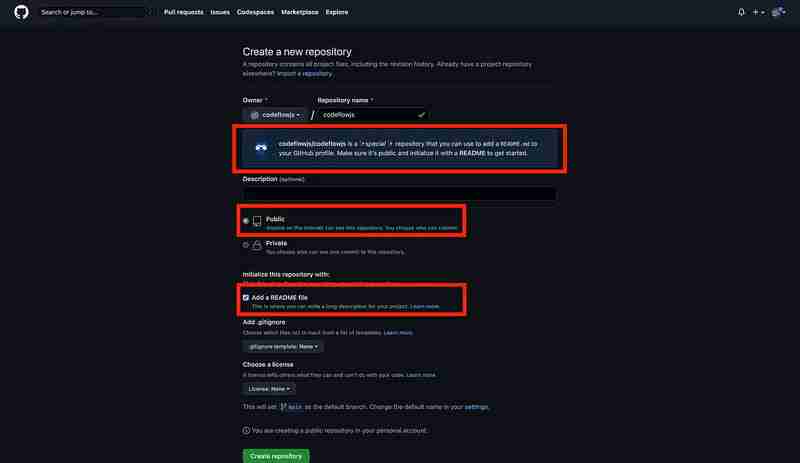
以前,自定义 github 个人资料的唯一方法是更新图片或更改名称。这意味着每个 github 配置文件看起来都一样,自定义它或脱颖而出的选项很少。从那时起,您可以选择使用 markdown 创建自定义部分。您可以包括您的简历、您的兴趣和爱
-
php
在本教程中,我们将引导您构建一个包含密钥身份验证的示例 sveltekit 应用程序。我们将向您展示如何无缝集成 corbado 的密钥 ui 组件以实现安全、无密码的身份验证。在此过程中,我们还将演示如何使用 corbado node.j
-
php
第 13 讲:css 动画 – 让元素栩栩如生欢迎来到《从基础到辉煌》课程第13讲!在这篇文章中,我们将探索 css 动画——一种通过随着时间的推移为网页元素添加动画效果的强大方法。借助 css 动画,您可以创建流畅的动态效果,从而增强用户