列表
-
前端
本篇文章给大家带来了关于javascript的相关知识,主要为大家介绍了使用 JS 复制页面内容的三种方案详解,有需要的朋友可以借鉴参考下,希望能够有所帮助。【相关推荐:javascript视频教程、web前端】现在有很多第三方插件能够实现
-
前端
本篇文章给大家带来了关于JavaScript的相关知识,其中主要为大家介绍了JavaScript前端迭代器Iterator与生成器Generator讲解,有需要的朋友可以借鉴参考下,希望能够有所帮助。【相关推荐:javascript视频教程
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于JavaScript和ECMAScript之间关系的相关问题,ECMAScript 也是一门脚本语言,缩写为ES,通常看做JavaScript的标准化规范,下面一起来
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于使用const声明常量的相关问题,const 用于声明一个或多个常量,声明时必须进行初始化,且初始化后值不可再修改,下面一起来看一下,希望对大家有帮助。【相关推荐:j
-
前端
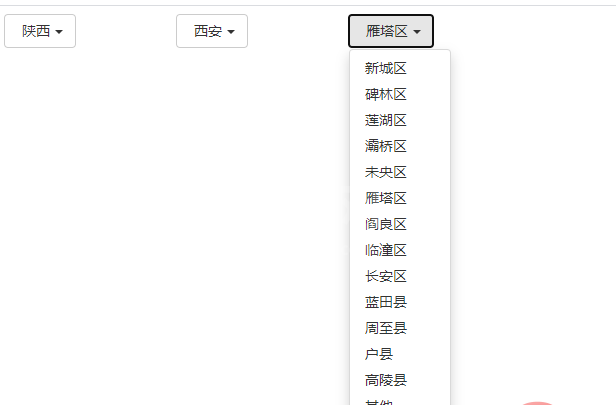
思路:每一个下拉菜单作为一个组件,可以接收一组数据,根据数据内容不同生成不同的菜单选项。三级之间的关联通过事件抛发来实现。数据从后台获取。当点击省份菜单选择陕西时,菜单组件会通过事件抛发把当前的省份抛发出来。得知省份之后就可以从后台获取省份
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了Module模块化编程的优点,随着前端功能越来越复杂,前端代码日益膨胀,为了减少维护成本,提高代码的可复用性,前端模块化势在必行,下面一起来看一下,希望对大家有帮助。【相
-
前端
利用js获取滚动条滚动距离,实现图片固定在屏幕的某个位置思路: 1.获取对象距离顶部和左侧的距离; 2.获取元素对象; 3.当滚动条滚动时获取滚动条滚动的距离; 4.滚动条滚动时执行函数:对象距离顶部 / 左侧的距离变为原本距离顶部 / 左
-
前端
本篇文章给大家快速讲解JavaScript是如何操作元素的内容,很简单,希望对需要的朋友有所帮助!规律:从当前元素中获取到的都是字符串原则:给值就是设置,不给值就是获取分为3类:1,操作表单元素内容设置: 表单元素.value=值;获取:
-
前端
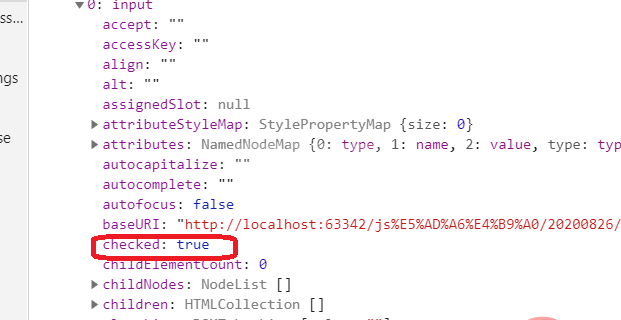
本篇文章给大家介绍原生js是怎么实现全选和反选的功能的,希望对需要的朋友有所帮助!思路:首先我们获取节点遍历每个节点 获取到checked的属性然后我们通过改变checked的属性改变选中的状态全选的时候我们让他们都为true 反选的时候我
-
前端
本篇文章给大家详细介绍JS实现动态选择选项卡的多种方法,希望对需要的朋友有所帮助!JS多种方法实现动态选择选项卡首先贴出HTML 和 CSS 这个不是重点<!DOCTYPE html><html><head> <meta charse
-
前端
本篇文章给大家介绍有关Javascript类选择器方法,希望对需要的朋友有所帮助!Javascript类选择器方法浏览器作为一个生态和平台,它会提供一系列编程语言可以调用控制的函数方法,对于浏览器而言,自然是通过Javascript语言调用
-
前端
相关推荐:【JavaScript视频教程】新建一个html文件,命名为test.html,用于讲解js如何通过类名获得多个input对象。在test.html文件内,使用input标签创建多个文本框,用于测试。在test.html文件内,设
-
前端
本文主要给大家介绍JS如何获取节点及兼容性封装,希望对需要的朋友有所帮助!节点网页内容是由标签组成的(不完全正确) 网页的内容是由节点组成的 元素节点 属性节点 文本节点 注释节点 文档节点 节点三要素节点类型 :nodeType节点名称
-
前端
本篇文章给大家介绍js如何实现dom元素横向、纵向滚动的动画,希望对需要的朋友有所帮助!通过settimeout实现的滚动动画,支持反复点击变快支持水平滚动和竖直滚动,快速点击会将上次未滚动完的距离叠加,滚动的时间不变,滚动的速度会变快使用
-
前端
js中事件对象、事件源对象、事件流分析理解事件对象(event)什么是事件:事件就是指js中所有可以发生的有并且有监听的事件,比如:(鼠标、键盘以及浏览器窗口变化等)是什么是事件对象(event):通俗讲就是一个记录了事件各种信息的一个对象
-
前端
本篇文章给大家介绍js如何实现图片跟随鼠标移动,这里会列举两种实现方法,希望对需要的朋友有所帮助!这里列举了两种实现方法:第一种<!DOCTYPE html><html><head><meta charset="utf-8"><title>
-
前端
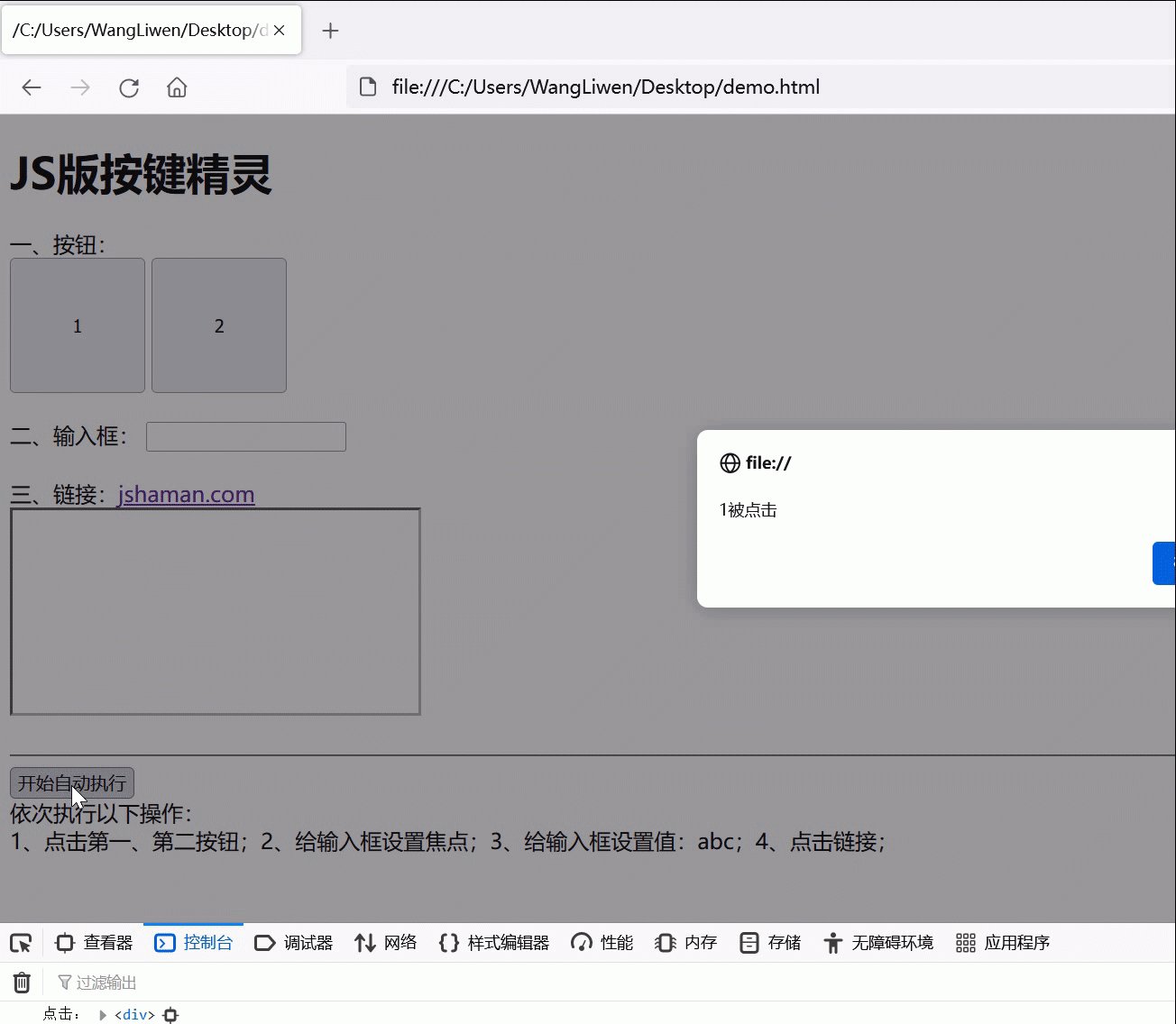
JavaScript奇淫技巧:按键精灵按键精灵之类的自动化工具,可以解放双手,帮我们自动完成许多工作,在很多场景中,可以极大提升生产力。本文将展示:用JavaScript实现一个“按键精灵”,演示自动完成点击、聚焦、输入等操作。实现效果如上
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了window.location对象实现页面跳转的相关问题,window.location对象用于获得当前页面的地址,并把浏览器重定向到新的页面,下面一起来看一下,希望对大
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了window.history对象的相关问题,History 对象包含用户(在浏览器窗口中)访问过的 URL,下面一起来看一下,希望对大家有帮助。【相关推荐:javascr
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了cookie操作对象的应用相关问题,Cookie 为 Web 应用程序保存用户相关信息提供了一种有用的方法,下面一起来看一下,希望对大家有帮助。【相关推荐:javascr