列表
-
php
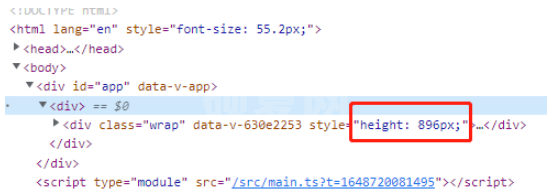
vue3页面加载完成后获取宽度、高度刚好H5项目有用到这个需求,页面加载完成后获取当前页面高度。<template><div class="wrap" :></div></template><script lang=ts>import {
-
php
场景:在页面中点击按钮,数量增加,值是存在store中的,点击事件,值没变。<script setup lang="ts">import { useStore } from @/vuex;const store = useStore()co
-
php
1. 首先你要注册好账号登录2. 获取key和密钥 自2021年12月02日升级,升级之后所申请的 key 必须配备安全密钥 jscode 一起使用NPM方式安装和使用(基础版): 按 NPM 方式安装使用 Loader :
-
php
简介axios是一个基于promise的网络请求库,管理后台使用的场景通常 获取后端api数据,然后交给页面渲染还是在前面的示例项目上操作,安装axios最新0.27.2版本cd HELLO-WORLDnpm install axiosop
-
php
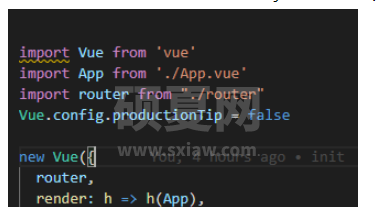
一、第一步:安装vue-routernpm install vue-router@4.0.0-beta.13二、第二步:main.js先来对比一下vue2和vue3中main.js的区别:(第一张为vue2,第二张为vue3) 可以明显看到
-
前端
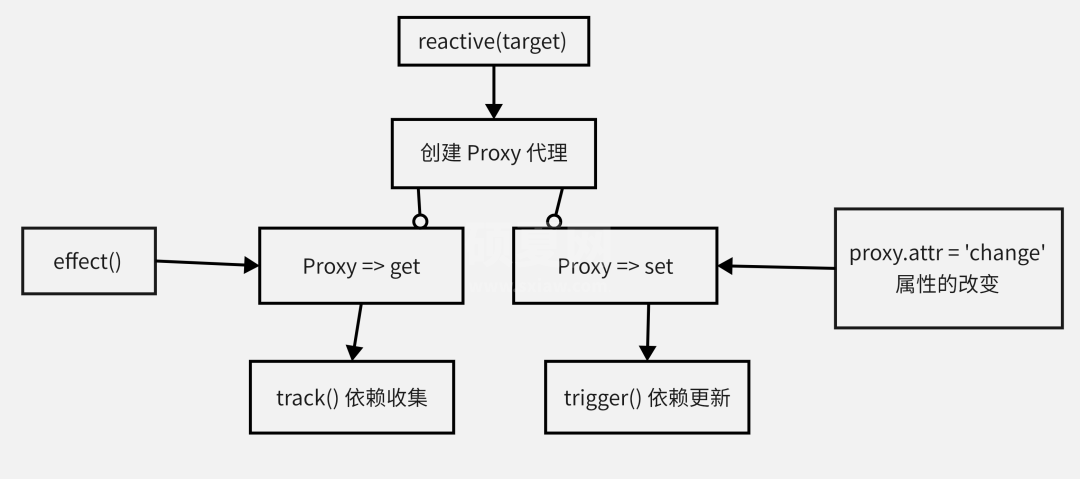
ProxyProxy这个核心API被Vue3的响应式原理所依赖,利用Proxy可以拦截一些对象操作。const obj = { a: 1 };const p = new Proxy(obj, { get(target, property,
-
前端
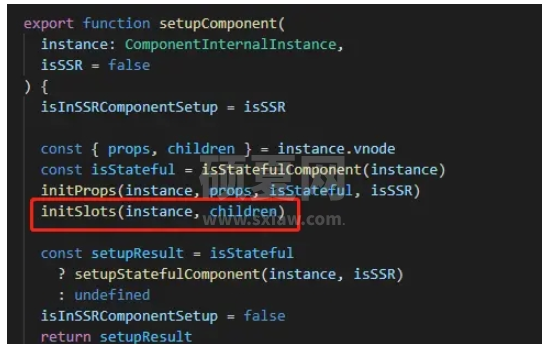
Vue官方对插槽的定义Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 <slot> 元素作为承载分发内容的出口。Slot到底是什么那么Slot到底是什么呢?Slot其实是一个接
-
前端
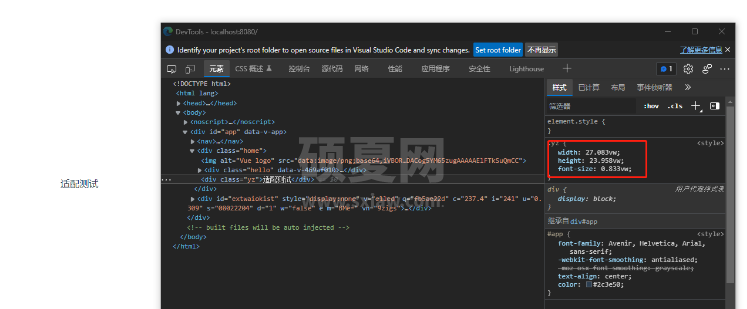
使用环境名称版本vue3.2.13vue-cli5.xwebpack5.xnodejs16.15postcss-px-to-viewport^1.1.1安装npm install postcss-px-to-viewport --save-
-
前端
keep alive实现前进更新后退销毁想要实现前进更新后退销毁,核心在操作keep-alive的include。具体做法就是当进入新页面时将页面name保存,再次进入就将它之后的name删除。具体实现思路:正常情况下页面是线性前进的:A-
-
前端
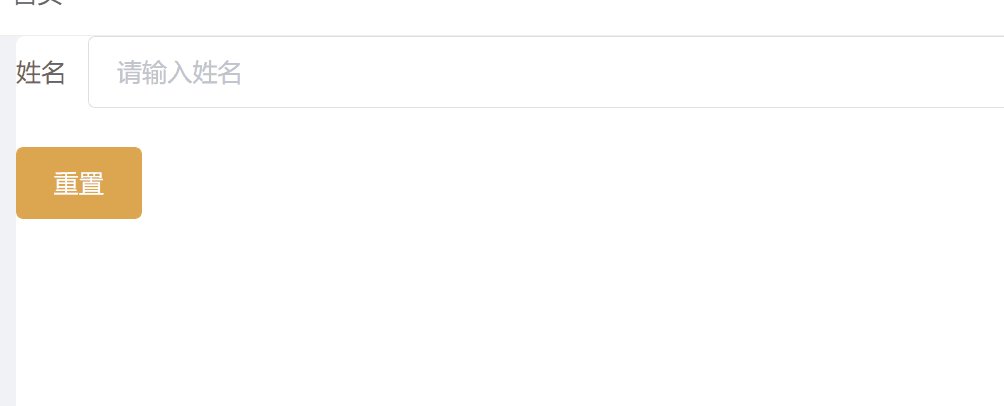
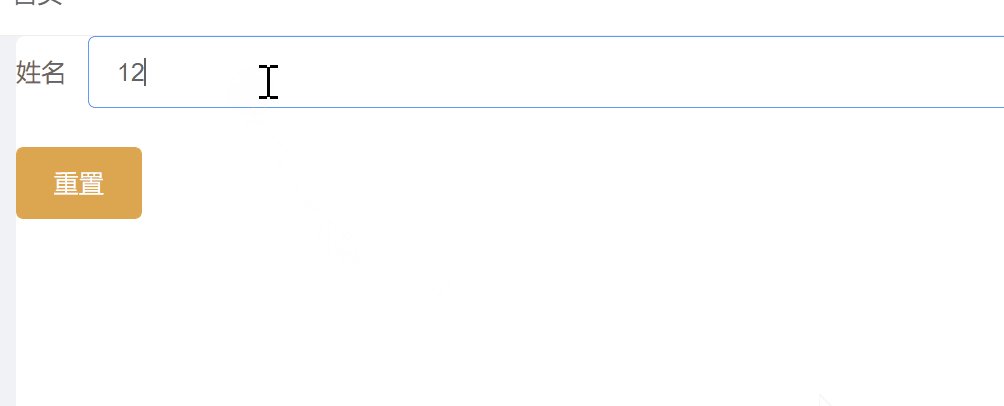
vue3 elementPlus reset重置表单表单需加上ref属性字段需加上prop属性<template> <div class="main"> <el-form ref="resetFormData" :model="fo
-
前端
使用 mixins、extendsvue3提供了 mixins和extends,但是尝试之后发现这两种方法只支持纯OptionAPI,设置的data会被识别,但是设置的setup里return 的 reactive,完全无效,setup也没
-
前端
一、Reactive源码1、reactive源码路径:packages/reactivity/src/reactive.tsexport function reactive(target: object) { // if trying t
-
前端
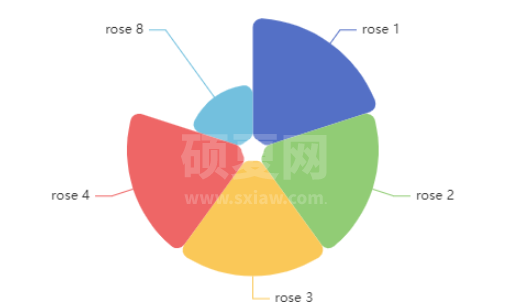
echarts组件化及使用hook进行resizehook 本质是一个函数,把setup函数中使用的 Composition API 进行了封装组件化echarts实例<template> <div ref="echart" :></di
-
前端
函数定义createApp函数定义在文件 packages/runtime-dom/src/index.ts中export const createApp = ((...args) => { const app = ensureRende
-
前端
1.setUp函数的第1个参数propssetup(props,context){}第一个参数props:props是一个对象,包含父组件传递给子组件的所有数据。在子组件中使用props进行接收。包含配置声明并传入的所有的属性的对象也就是说
-
前端
vue3实战axios请求封装问题1、在src目录下创建http文件夹,在http文件夹下分别创建index.js、request.js、api.js2、index.js的作用:用于导出api.js定义的所有接口,代码如下export *
-
前端
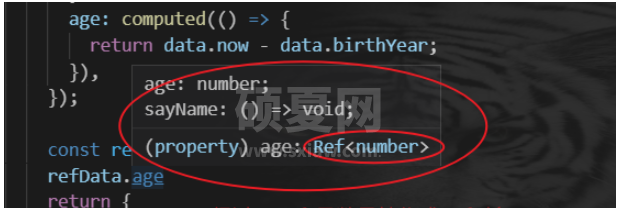
关于ref和reactive的问题如果你使用过 Vue3,你知道的,在 Vue3 中有两个非常常用的响应式 API:reactive 和 ref。它们会把我们想要追踪的数据变成响应式。我们一直被告知,ref 可以被用来创建基本类型和引用类型
-
前端
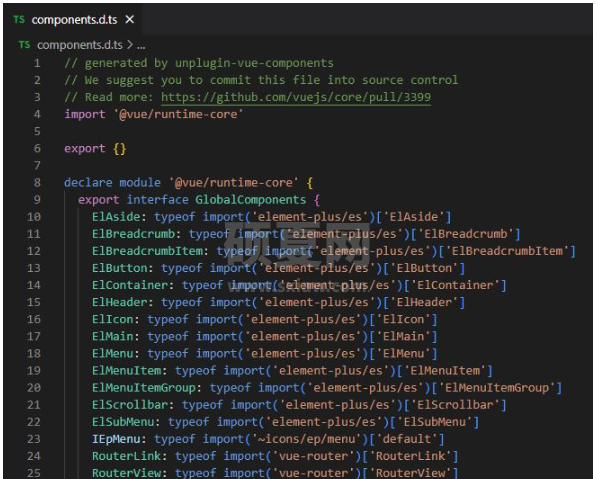
1 前言1.1 目的Element Plus 使用按需引入,大大缩小打包后的文件大小1.2 最终效果自动生成 components.d.ts 文件,并在文件中引入 Element Plus 组件自动生成 components.d.ts 文件
-
前端
Vite创建Vue3项目Vite 需要 Node.js 版本 >= 12.0.0。(node -v 查看自己当前的node版本)使用 yarn:yarn create @vitejs/app使用 npm:npm init @vitejs/a
-
前端
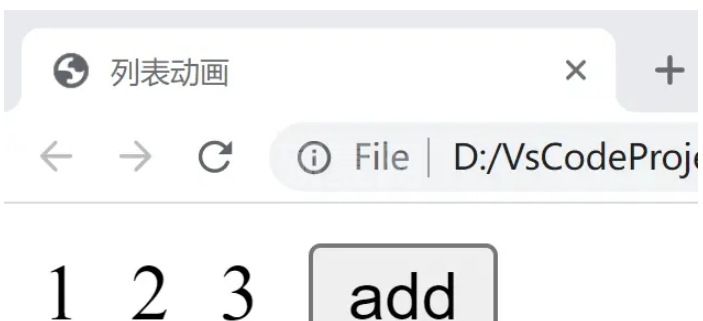
概述列表动画和状态动画都是增加用户体验的方法,当一个列表添加数据或者移除数据时,如果直接添加,突然显示,未免有些突兀,而且用户可能会不知道此时已经有数据加入了,从列表中移除数据也是,用户很有可能不知道当前已经移除了哪一条数据。有趣的动画具有