列表
-
前端
vue3组件间的传值(props)父组件向子组件传值在父组件中:1.引入ref2.定义要传递的属性和属性值3.向vue页面中的子组件传递该属性属性传递属性:传给子组件的名字(自定义) = “对应定义在父组件的属性名”在子组件中:4.接收父组
-
前端
传递工厂函数作为参数defineAsyncComponent方法接收一个工厂函数是它的基本用法,这个工厂函数必须返回一个Promise,Promise的resolve应该返回一个组件。我们这里以Vue Cli创建的项目为例,这里我稍微做了一
-
前端
devServer 是一个用于配置开发服务器的选项对象。它可以用来配置服务器的各种选项,例如代理,端口号,HTTPS 等。以下是一些常用的 devServer 参数和设置:port:指定开发服务器的端口号,默认为 8080。host:指定开
-
前端
vue3+vite:src使用require动态导入图片报错和解决方法vue3 + vite 动态的导入多张图片vue3 如果使用的是typescript开发,就会出现require引入图片报错,require is not defined
-
前端
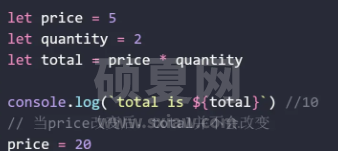
一、怎么实现变量变化怎么实现变量变化,相关依赖的结果也跟着变化 当原本price=5变为price=20后total应该变为40,但是实际total并不会改变。 解决办法可以这样,当变量改变了,重新计算一次,那么结果就会改变为最新的结果。如
-
前端
将组件转换为自定义元素文档:Vue 与 Web Components | Vue.js (vuejs.org)Vue 对 Web Components 提供了良好的支持。可以使用defineCustomElement将组件转换为自定义元素。
-
前端
1. Vite首先来给大家介绍一下 Vite,虽然这在 Vue3 中并不是必须的,但是考虑到 TienChin 项目前端用了这个,还是给大家稍微说两句。Vite(法语意为 "快速的",发音 /vit/,发音同 "veet")是一种新型前端构
-
前端
Vue3初始化调用函数createApp({}).mount(‘#app)入口文件 runtime-dom/src/index.txcreateApp -> createRenderer -> createBaseRenderer(这里还创
-
前端
一、创建文件夹存放封装好的js我是创建在src/request/axios.js二、封装代码如下直接将下面代码复制在request.js中,封装了get,post请求,需要自己配置的是:自己的请求地址,tokenKey是否为token,改为
-
前端
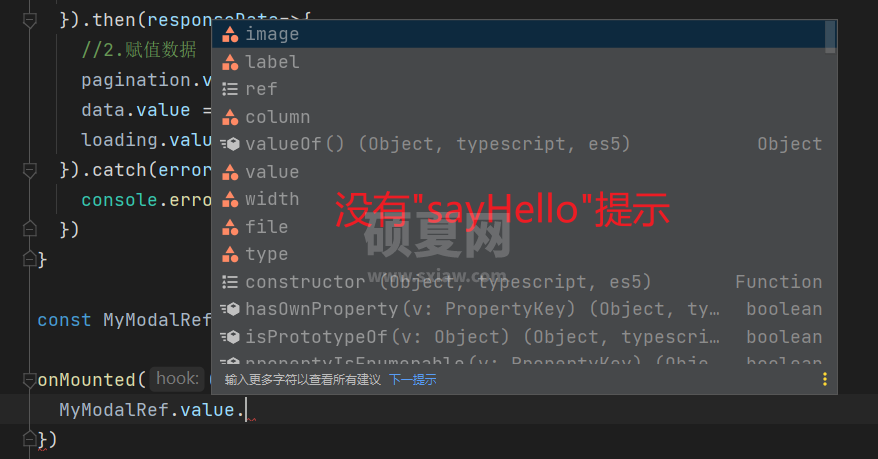
vue3获取ref实例结合ts的InstanceType有时候我们模板引用,但是在使用的时候,ts提示却不行,没有提示组件通过defineExpose暴露的方法名称,虽然这不是很影响,但是可以解决还是可以解决下~<!-- MyModal.v
-
前端
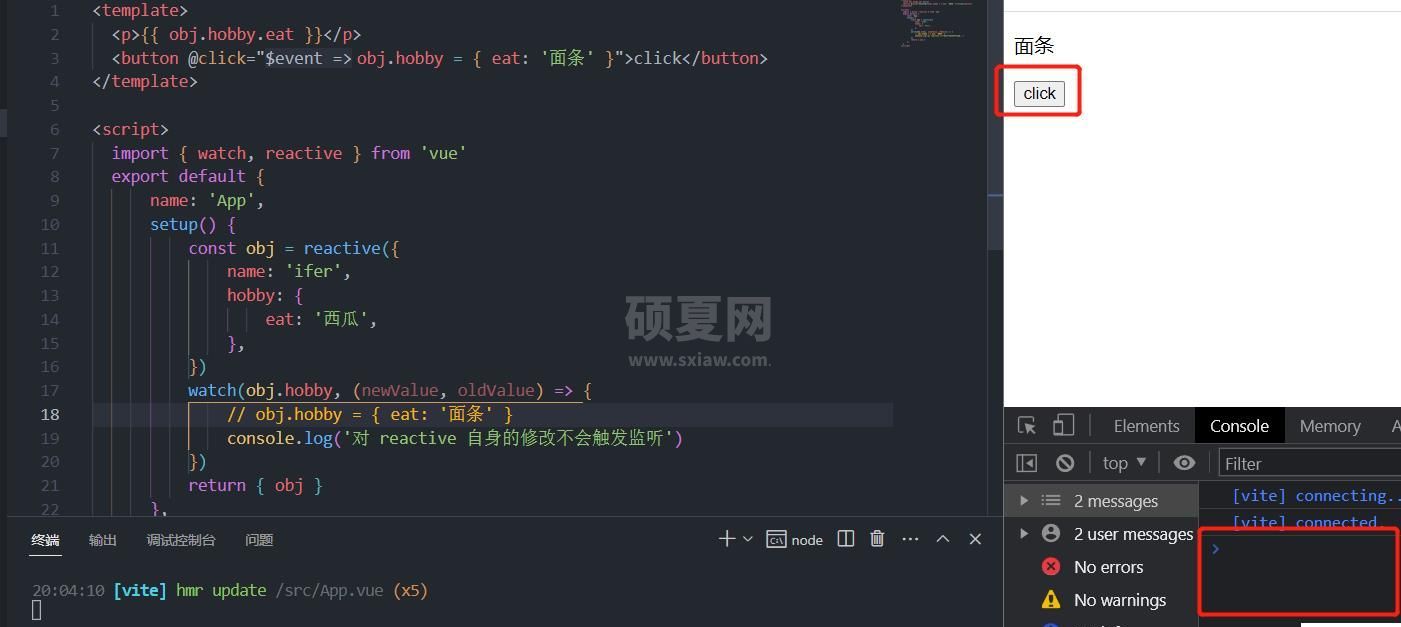
一、watch1.检测reactive内部数据<template> <p>{{ obj.hobby.eat }}</p> <button @click="obj.hobby.eat = 面条">click</button></templ
-
前端
readonly的实现it("happy path", () => { console.warn = vi.fn(); const original = { foo: 1, }; const observe
-
前端
推荐的IDE设置VS Code + Volar键入支持。TS中的vue导入因为TypeScript无法处理的类型信息。vue导入,默认情况下,它们填充为通用vue组件类型。如果您只关注模板组件的道具类型,那么大多数情况下这是没问题的。然而,
-
前端
前言无论是 vue 还是 react,当遇到多处重复代码的时候,我们都会想着如何复用这些代码,而不是一个文件里充斥着一堆冗余代码。实际上,vue 和 react 都可以通过抽组件的方式来达到复用,但如果遇到一些很小的代码片段,你又不想抽到另
-
前端
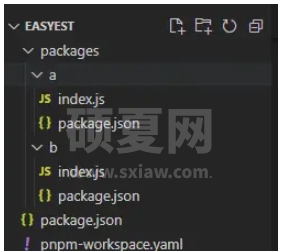
什么是 Monorepo其实很简单,就是一个代码库里包含很多的项目,而这些项目虽然是相关联的,但是在逻辑上是独立的,可以由不同人或者团队来维护为什么要用 pnpm对于 Monorepo 项目,使用 pnpm 进行包管理非常方便。因为对于我们
-
前端
一、效果展示二、npmnpm install @vueup/vue-quill@alpha --save三、main.js引入import { QuillEditor } from @vueup/vue-quillimport @vueup
-
前端
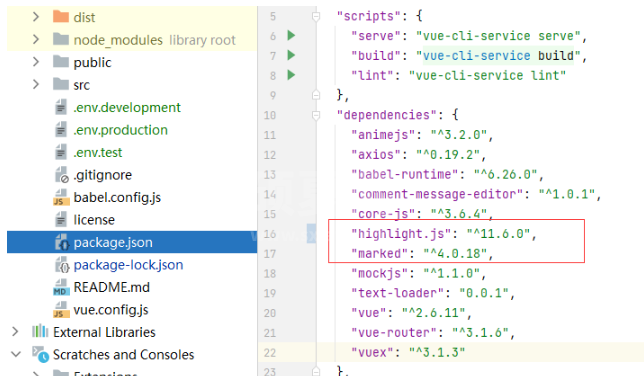
Vue实现博客前端,需要实现markdown的解析,如果有代码则需要实现代码的高亮。Vue的markdown解析库有很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。这些库都大
-
前端
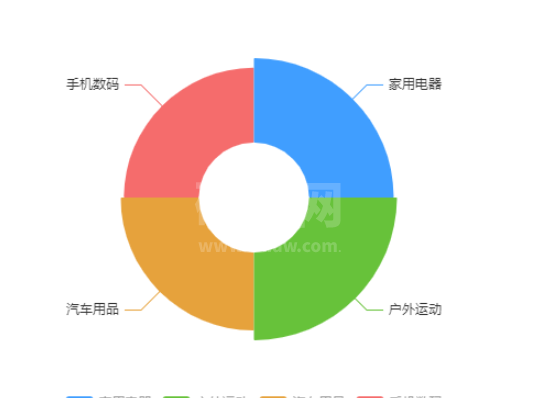
一、前言前端开发需要经常使用ECharts图表渲染数据信息,在一个项目中我们经常需要使用多个图表,选择封装ECharts组件复用的方式可以减少代码量,增加开发效率。二、封装ECharts组件为什么要封装组件避免重复的工作量,提升复用性使代码
-
前端
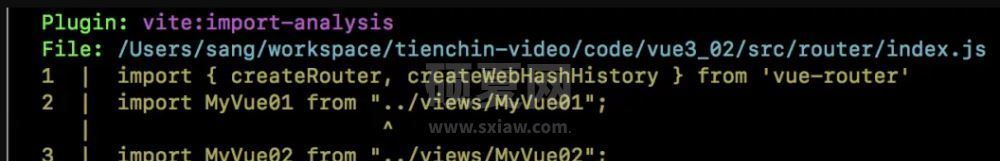
解决办法,每次addRoute时 深复制组件对象import time from "../views/time"function copyObj(obj) { if (typeof obj == "object") {
-
前端
watchEffect 是 Vue3 中提供的一个新特性,用于监听响应式数据的变化,并在数据发生变化时执行指定的回调函数。与 Vue2 中的 watch 不同,watchEffect 不需要指定要监听的数据,而是会自动追踪函数中使用的响应式