jquery怎么选择第几个子元素
jquery选择第几个子元素的方法:1、使用children()方法获取指定元素的所有直接子元素,语法“$("指定元素").children()”;2、使用eq()方法根据索引号选择子元素,语法“子元素.eq(index)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery选择第几个子元素
在jquery中,可以使用children()+eq()方法来选择第几个子元素
children() 方法返回返回被选元素的所有直接子元素。
eq() 方法返回带有被选元素的指定索引号的元素。索引号从 0 开头,所以第一个元素的索引号是 0(不是 1)。
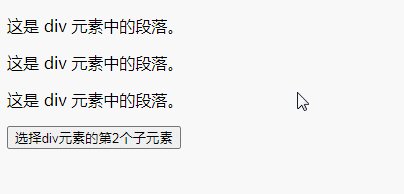
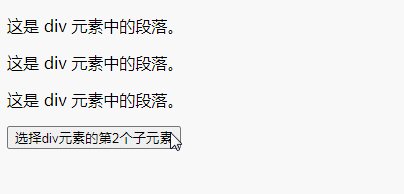
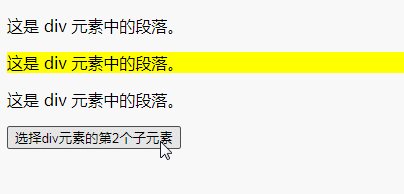
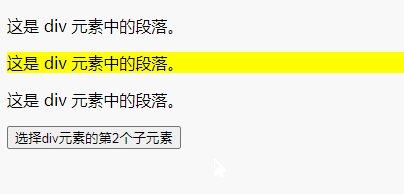
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("div").children().eq(1).css("background-color","yellow"); }); }); </script> </head> <body> <div> <p>这是 div 元素中的段落。</p> <p>这是 div 元素中的段落。</p> <p>这是 div 元素中的段落。</p> </div> <button>选择div元素的第2个子元素</button> </body> </html>

相关视频教程推荐:jQuery教程(视频)
以上就是jquery怎么选择第几个子元素的详细内容,更多请关注其它相关文章!
