jquery怎么判断复选框是否选中
判断方法:1、利用“$(复选框元素).prop('checked')”语句,如果返回true则选中,返回false则未选中;2、利用“$(复选框元素).is(':checked')”语句,如果返回true则选中,返回false则未选中。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery判断复选框是否选中
方法1:利用prop('checked')
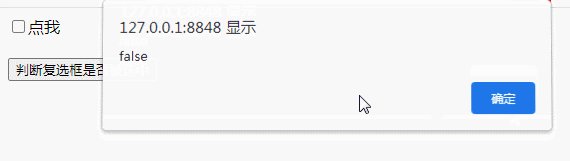
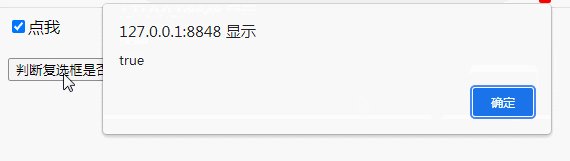
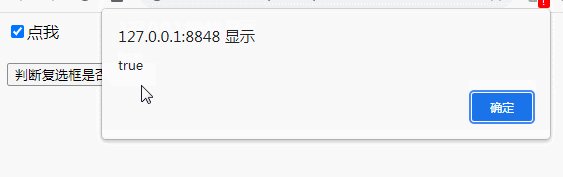
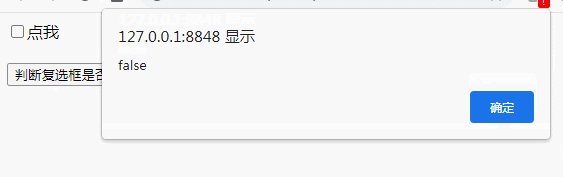
如果返回true则选中,返回false则未选中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ var isChecked = $('#cbx').prop('checked'); alert(isChecked); }); }); </script> </head> <body> <input type="checkbox" id="cbx" /><label for="cbx">点我</label><br /><br /> <button>判断复选框是否被选中</button> </body> </html>

方法2:利用is(':checked')
如果返回true则选中,返回false则未选中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ var isChecked = $('#cbx').is(':checked'); alert(isChecked); }); }); </script> </head> <body> <input type="checkbox" id="cbx" /><label for="cbx">点我</label><br /><br /> <button>判断复选框是否被选中</button> </body> </html>

相关视频教程推荐:jQuery教程(视频)
以上就是jquery怎么判断复选框是否选中的详细内容,更多请关注其它相关文章!
