详解JavaScript实现全选和反选的功能(附代码示例)
本篇文章给大家介绍原生js是怎么实现全选和反选的功能的,希望对需要的朋友有所帮助!
思路:首先我们获取节点
遍历每个节点 获取到checked的属性 然后我们通过改变checked的属性改变选中的状态 全选的时候我们让他们都为true 反选的时候我们使用!达到效果

本次使用到的知识点有:
document.getElementsByName(‘name属性’):选中所有的name为name属性的的元素节点对象 document.getElementById('id名称'): 通过id名称获取一个元素节点对象 onclick:鼠标点击事件
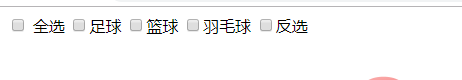
html部分:
<input id = 'quan' type="checkbox" value = '全选'> 全选 <input type="checkbox" name="items" value="足球" >足球 <input type="checkbox" name="items" value="篮球" >篮球 <input type="checkbox" name="items" value="羽毛球" >羽毛球 <input id= "fan" type="checkbox" value="反选">反选
js部分
var items = document.getElementsByName('items');
var quan = document.getElementById('quan');
var fan = document.getElementById('fan');
function fan1(){
var index = 0;
for(var i =0;i<items.length;i++){
items[i].checked = !items[i].checked;
if(items[i].checked==true){
index ++;
}
}
if(index == 3){
quan.checked = true;
}else{
quan.checked =false;
}
}
quan.onclick=function(){
if(quan.checked ==true){
console.log(items[0].checked);
for(var i = 0;i < items.length;i++){
console.log(items[i].checked);
items[i].checked = true;
fan.checked=false;
}
} else{
for(var i = 0;i < items.length;i++){
// console.log(items[i].checked);
items[i].checked = !true;
fan.checked=false;
}
}
};
fan.onclick =function(){
if(fan.checked== true){
fan1()
}else{
fan1()
}
}
相关推荐:【JavaScript视频教程】
以上就是详解JavaScript实现全选和反选的功能(附代码示例)的详细内容,更多请关注其它相关文章!
