详解怎么在前端里实现打字机插件
本篇文章给大家带来了关于前端的相关知识,其中主要跟大家聊一聊前端是怎么实现打字机插件的,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。

前言
前端实现打字机效果,在网上找到的通过修改dom节点的方式无法跨端使用,考虑到跨端问题作出兼容方案:使用回调函数,在每次打字变化的时候调用回调并且把更新后的字符串抛出,让用户自己去处理之后的渲染,这样就能够做到跨平台,在各个端都能够正常使用。
最简单的打字机
const dom = document.querySelector('.content')
const data = '最简单的打字效果代码'.split('')
let index = 0
function writing(index) {
if (index < data.length) {
dom.innerHTML += data[index]
setTimeout(writing.bind(this), 200, ++index)
}
}
writing(index)最简单的打字机,简单的通过定时器实现了文字的增加,通过这个例子我们能够得到一个具体的实现思路,当然一些功能或者性能上的问题还需要不断地优化,但是我们可以以此作为基础来设计一款插件。
1. 新增向后删除动效
所以我们新增一个当前的打字状态
当 state 为 "typing" 的时候代表向前打字,相反为向后删除,
然后就是处理删除部分的逻辑,这部分的逻辑和向前新增是一样的,并且我们也要在删除到最后一个字符之后把状态改为 "typing"
2. 新增速度,向后删除速度可控
然后还可以自定义向前新增或者向后删除的速度,通过当前的状态来判断就可以
3. 输入文字可以为单个字符串也可以为字符串数组
并且支持传入一个字符串数组而不是单个的字符串,因为实际的需求可能是多个字符串之间一直轮换
首先单个字符的逻辑没什么好说的,字符串的数组的话,就需要新增一个index用于判断当前打字机进行到了哪一个字符串,
通过 changeTextIndex 这个函数,就可以不断地更新当前字符串,做到字符串数组循环播放的效果
4. 开启延迟
新增字符串开始和结束的延迟
用于控制每次打字结束之后,需要等待的时间
5. 停止打字
打字机运行的过长当中,由于底层是通过定时器实现的,那么就一定需要在不使用的时候将其关闭,避免造成性能的浪费,比方说在首页实例化了一个打字机,但是进入到别的页面的时候就不再需要这个打字机了,那么就需要将其停下。
通过在实例上绑定一个函数来停下当前打字机的进行,当调用的时候,会将下一个定时器赋值为 null,从而停下打字机的运行。
6. 使用 callback 回调解决小程序问题
上述的代码当中,我们都去修改了 dom 节点来实现打字机字符的改变,那么在小程序或者是其他不存在 dom 或者是 dom 修改的 api 不再是 innerhtml 的时候,插件就无法进行支持,所以对此进行兼容,显示通过 callBackText 来保存当前的字符串,然后在利用一个函数来决定,这个字符串的使用方式
在存在 callback 的情况下,优先将字符串通过 callback 回调出去,让业务拿到这个字符串并且自己去处理改变的逻辑,这样在哪都能够进行打字效果,并且不在依赖环境。
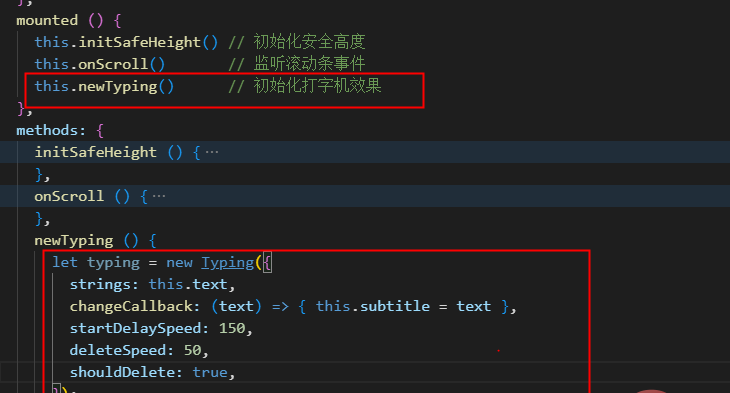
这里那我自己的 uniapp 项目做一个示例


效果:

第三方 typed.js 库
大部分逻辑具体参考了 [typed.js]-JavaScript打字动画库
这里属于自定义了一款插件,支持的功能不如 typed.js 但是胜在更加轻量,并且可以自己定义更多自己需要的功能。
总结
在不考虑环境的情况下,最简单的打字机效果就是直接利用定时器在每隔一段时间后更新节点内容文字,在其基础上还可以做出扩展,更新出比较完善的打字机插件.
推荐学习:《web前端开发》
以上就是详解怎么在前端里实现打字机插件的详细内容,更多请关注其它相关文章!

