列表
-
前端
CSS如何让auto height完美支持过渡动画?下面本篇文章带大家聊聊CSS中让auto height支持过渡动画的方法,希望对大家有所帮助!众所周知,高度在设置成auto关键词时是不会触发transition过渡动画的,下面是伪代码d
-
前端
本篇文章给大家带来了关于ui组件的相关知识,其中主要跟大家聊聊怎么从零开始搭建一套ui组件库,有代码示例,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。1. 环境准备我们在编写我们组件库的组件前,首先需要一套环境,包括下面几项:需要为组
-
前端
Vue组件间怎么通信?下面本篇文章给大家整理总结11种Vue组件的通信方式,希望对大家有所帮助!组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。vue组件间的传值方式多种多样,
-
前端
Vue.js是一个流行的JavaScript框架,它提供了许多功能来帮助我们构建交互式Web应用程序。其中之一是使用extend方法动态创建组件。什么是extend方法?extend方法是Vue.js提供的一个方法,它允许我们创建一个新的V
-
前端
我们知道vue文件是由template、script、style三种类型代码组合成的。如果要分析<script lang="ts"></script>标签内的ts代码,要怎么做呢?1.第一步: 通过@vue/compiler-dom 编译器
-
前端
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。一、为什么要进行单元测试
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要详细介绍了vue各种权限控制与管理的实现思路,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。一、 菜单权限菜单权限:控制用户在系统中能够看到哪些菜单项菜单权限指的就是后台系统中的左侧的菜
-
前端
在Vue.js中,开发人员可以使用两种不同的语法来创建用户界面:JSX语法和模板语法。这两种语法各有优劣,下面就来探讨一下它们的区别和优劣势。JSX语法和模板语法JSX语法是一种基于JavaScript的语法扩展,它允许在JavaScrip
-
前端
本篇文章给大家带来了关于前端的相关知识,其中主要跟大家聊聊本人在前端工作中总结的三个小妙招,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。整理下本人在工作中撸代码遇到的一些刚看时一脸懵逼,实则很简单就能解决的小妙招,希望对大家有所帮助哟
-
前端
本篇文章带大家学习vue,聊聊vue如何处理响应式数据?希望对大家有所帮助!关于vue的响应式数据,你可能有很多疑惑。比如为什么要改用proxy?比如为什么有reactive和ref两个api?比如vue是如何实现响应式的?其实这些在源码中
-
前端
本篇文章带大家学习Vue,聊聊Vue基础理论实操,介绍一下Vue中的计算属性、方法与侦听器 ,希望对大家有所帮助!需求:在 data 中,有 firstName 和 lastName 两个内容,页面显示“全名 fullName ”。通过上一
-
前端
怎么实现元素拖拽功能?下面本篇文章一步步带大家了解如何使用Vue3实现一个飘逸元素拖拽功能,并在实例中了解相关知识点,希望对大家有所帮助!推荐几个好用的工具var-conv 适用于VSCode IDE的代码变量名称快速转换工具generat
-
前端
本篇文章给大家带来了关于vue3 的相关知识,其中将给大家聊聊vue3中如何刷新当前页面,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。1.业务场景一般我们在删除或者编辑完表格数据的时候,会再次请求接口来刷新表格的数据。如果是同时有好几
-
前端
知道大家使用 Vue3 的时候有没有这样的疑惑,“ref、rective 都能创建一个响应式对象,我该如何选择?”,“为什么响应式对象解构之后就失去了响应式?应该如何处理?” 今天咱们就来全面盘点一下 ref、reactive,相信看完你一
-
前端
本篇文章给大家带来了关于Vue的最新情况,其中主要跟大家聊一聊Vue中的响应性语法糖,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。介绍自从引入组合式 API 的概念以来,一个主要的未解决的问题就是 ref 和 reactive 到底用
-
前端
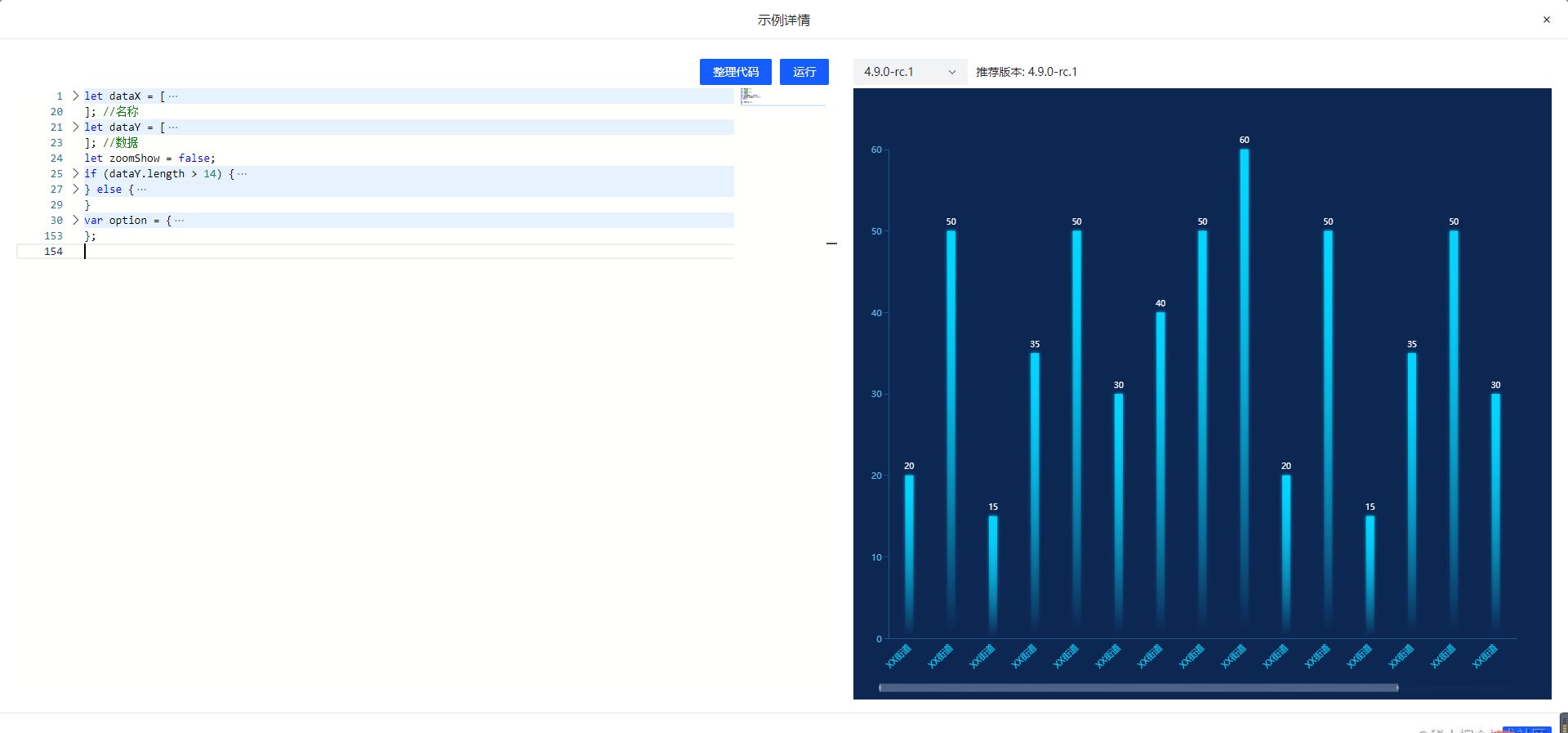
本篇文章给大家带来了关于ECharts的相关知识,其中主要跟大家聊一聊怎么封装ECharts,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。文章的开头总是很难水的,就不多说了本文涉及 : TypeScript、Vue3、 echarts
-
前端
在我们使用高德地图的时候,官方给我们推荐了很多案例,demo,但是这些案例都是使用原生方法接入,并没有提供vue或者react 的demo,vue2的 接入网上也很多人都有写过,下面本篇文章就来看看 vue3怎么使用常用的高德地图api,希
-
前端
vue为什么v-for的优先级比v-if的高?下面本篇文章就通过分析源码去解答一下这个问题,希望对大家有所帮助!有时候有些面试中经常会问到v-for与v-if谁的优先级高,这里就通过分析源码去解答一下这个问题。下面的内容是在 当我们谈及v-
-
前端
本篇文章带大家学习Vue,深入了解Vue中响应式原理,希望对大家有所帮助!以此文纪念将要逝去的响应式语法糖废话不多说,直接进入正题,响应式在日常开发中的应用是很常见的,这里举个简单的例子:let a=3let b=a*10console.l
-
前端
使用vue框架开发前端项目时,我们部署的时候都会部署多套环境,往往开发、测试以及线上环境调用的接口域名都是不一样的。如何能做到区分呢?那就是使用环境变量和模式。使用vite构建的vue3项目中,可以在根目录下创建.env.[模式]文件定义一