vscode如何运行JavaWeb项目

前提:系统安装Java环境,并配置好环境变量。
有关java的插件,在用vscode打开java文件时候,会提示你安装。

2、使用vscode打开(或者手动创建)Java web项目

3、利用命令行将项目打包成war,在项目文件下选择第一个命令会生成该项目文件夹命名的一个war包

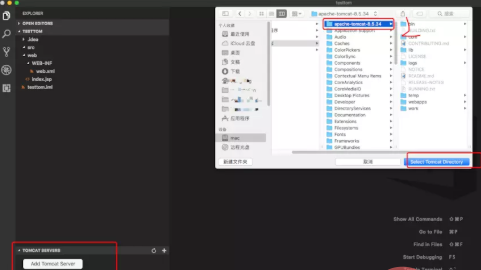
4、添加Tomcat服务,在侧边栏 Tomcat Server 点击添加,选择自己的Tomcat目录

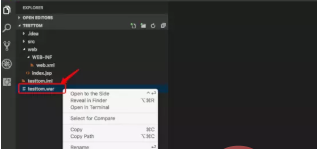
5、运行服务和项目,右键生成的war包,选择 Run on Tomcat Server

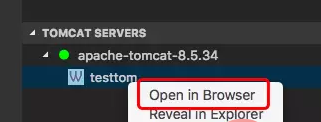
6、查看项目,直接在浏览器中输入 http://localhost:8080 或者右键发布的项目 open in Browser,查看项目运行结果。

注意:记得在调试前注意构建最新的 war 包。
相关文章教程推荐:vscode教程
以上就是vscode如何运行JavaWeb项目的详细内容,更多请关注其它相关文章!
