列表
-
php
绘制绚丽的动态时间轴在构建时间轴时,常会遇到绘制动态弯曲时间轴的需求,这需要解决以下难题:动态长度:时间轴的长度可能根据内容动态变化,增加左侧弯道。渐变连接:多个块状时间轴之间的边框需要渐变衔接。弯曲效果:实现类似水管弯曲效果的边框。代码实
-
php
border-image实现遮罩原理解析如何通过设置border-image-slice和border-image-width配合实现遮罩效果呢?border-image-slice的作用border-image-slice属性用于将图像切
-
php
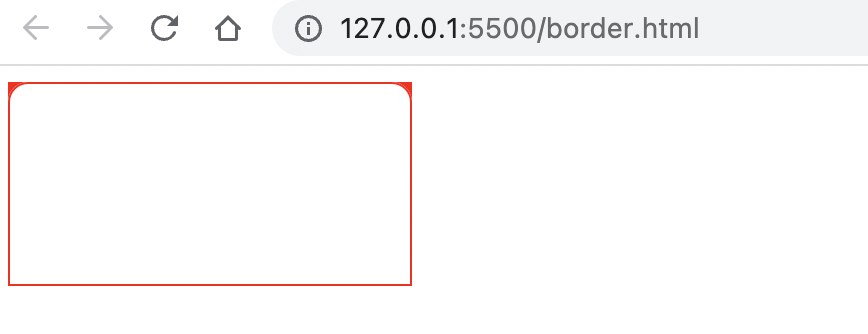
通过border让div展现角颜色问题:如何仅使用一个div,通过border样式设置与图片左上角和右上角相似的角颜色?回答:可以通过组合使用足够大的 box-shadow 和 clip-path 裁剪来实现。代码:.box { bord
-
php
如何仅使用 border 实现 div 角颜色您想获取一个 div 的一角的颜色,只使用 border 样式,而不是使用两个 div 设置背景色和圆角。我们通过以下步骤解决此问题:设置大尺寸的 box-shadow:使用 box-shado
-
php
边框实现 div 角部颜色问题:如何在单个 div 上使用 border 来实现如上图所示的左上角或右上角颜色样式,而不使用两个 div 组合背景色和圆角?答案:利用足够大的 box-shadow 和 clip-path 裁剪可以实现这一效
-
php
如何使用 border 实现 div 角颜色?这个问题询问了如何通过 border 样式来实现上图中左上角或右上角的样式,要求只使用一个 div,而不是使用两个 div 通过背景色和圆角组合实现。答案:可以使用足够大的 box-shadow
-
php
使用 border 实现角颜色本文将讨论如何通过 border 样式来设置 div 的左上角或右上角的颜色,只使用一个 div 即可实现。解决方案要实现这一效果,需要利用足够大的 box-shadow 和 clip-path 来裁剪。.bo
-
php
渐变边框的正确做法对于在边框上应用渐变的需求,目前主流的解决方案是使用 border-image 属性。要使用 border-image 创建渐变边框,您需要执行以下步骤:声明 border-image 属性并指定渐变。您可以使用 line
-
php
边框渐变的正确做法您希望给边框应用渐变,但使用 border-color 属性无效。这是解决此问题的正确方法:使用 border-image 属性border-image: linear-gradient(#f6b73c, #4d9f0c)
-
php
为何存在缝隙?当非整数缩放或非整数倍缩放时,即使是普通的嵌套 div 元素,在内部 div 和外部 div 的边框紧贴情况下,也会出现这种缝隙。处理缝隙的解决方法避免此类布局:例如,不要在内部元素上添加背景色,直接在有边框的元素上添加背景色
-
php
通过边框实现 div 角颜色如何通过 border 样式仅在一个 div 中设置类似下图左上角或右上角的边角样式,而不需要使用两个 div 来设置背景色和圆角?解决方案:使用足够大的 box-shadow 和 clip-path 裁剪即可实
-
前端
html5 border属性怎么设置?html5 table中的border属性的介绍都在这里,这篇文章主要的讲解了html5 border属性在css样式中的定义和使用方法,还有关于html5 table中的border属性的介绍html
-
前端
border在html中是边框的意思。border是一个边框属性,可以在一个声明中设置所有边框样式,语法为【Object.style.border=borderWidth borderStyle borderColor】。本教程操作环境:w