列表
-
C语言
这篇文章主要为大家详细介绍了ASP.NET MVC中SignalR的简单应用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下一、简介ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web
-
C语言
这篇文章主要为大家详细介绍了一个简单的ASP.NET验证码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文实例为大家分享了ASP.NET验证码的具体代码,供大家参考,具体内容如下我主要是看到干扰线了,一个验证码里面要是没有干扰线什么的
-
C语言
通常我们在.NET开发过程中,会接触二种类型的配置文件:config文件,xml文件,下面这篇文章主要给大家介绍了关于ASP.NET中Config文件读写的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考借鉴,下面来一起看看吧。
-
C语言
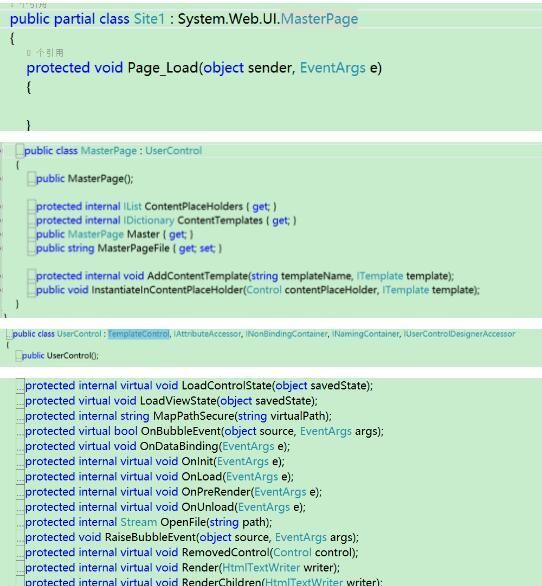
这篇文章主要给大家介绍了关于Asp.NET页面中事件加载的先后顺序,文中通过图文以及示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。本文主要给大家介绍了关于Asp.NET页面事件加载先后顺序的
-
C语言
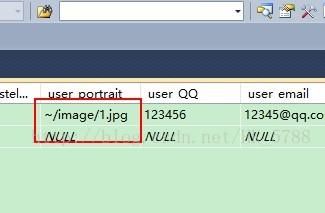
Image/ImageButton服务器控件显示本地的图片,实现思路是数据库中存放了图片的相对地址,读取数据库中的地址,用控件加载显示图片。具体实现步骤大家参考下本文 Image/ImageButton服务器控件显示本地的图
-
C语言
通常我们在.NET开发过程中,会接触二种类型的配置文件:config文件,xml文件,下面这篇文章主要给大家介绍了关于ASP.NET中Config文件读写的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考借鉴,下面来一起看看吧。
-
C语言
这篇文章主要为大家详细介绍了ASP.NET实现简单的进度条效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下我们先看下进度条效果我点击了按钮后他会显示进度页面,进度完成后,进度条消失,其实也是比较简单的了。我们需要一个进度条代码文件Pr
-
C语言
这篇文章主要介绍了asp.net使用ashx生成图形验证码的方法,结合实例形式分析了asp.net生成图形验证码的步骤、实现方法与相关注意事项,需要的朋友可以参考下本文实例讲述了asp.net使用ashx生成图形验证码的方法。分享给大家供大
-
C语言
Asp.net的多层架构主要是为了解决数据层,逻辑层,表示层等之间的关系。我的做法是这样的:首先建立一个DataCore的基类。基类里面封装了一些低层的数据库的基本操作,比如说数据库联接,调用存储过程等等。很多人对开发多层应用程序感到一定的
-
C语言
ASP.NET是.NET FrameWork的一部分,是一项微软公司的技术,是一种使嵌入网页中的脚本可由因特网服务器执行的服务器端脚本技术,它可以在通过HTTP请求文档时再在Web服务器上动态创建它们。学习新知识顺序和内容很重要。下面我们就
-
C语言
这篇文章主要介绍了ASP.NET实现的生成验证码功能,结合实例形式较为详细的分析了asp.net生成验证码的原理、步骤与相关实现技巧,并附带demo源码供读者下载参考,需要的朋友可以参考下本文实例讲述了ASP.NET实现的生成验证码功能。分
-
C语言
一个表单一旦创建完,其中大部分的字段便不可再编辑。只能编辑其中部分字段。下面通过本文给大家分享Asp.Net MVC4通过id更新表单内容的思路详解,需要的朋友参考下吧用户需求是:一个表单一旦创建完,其中大部分的字段便不可再编辑。只能编辑其
-
C语言
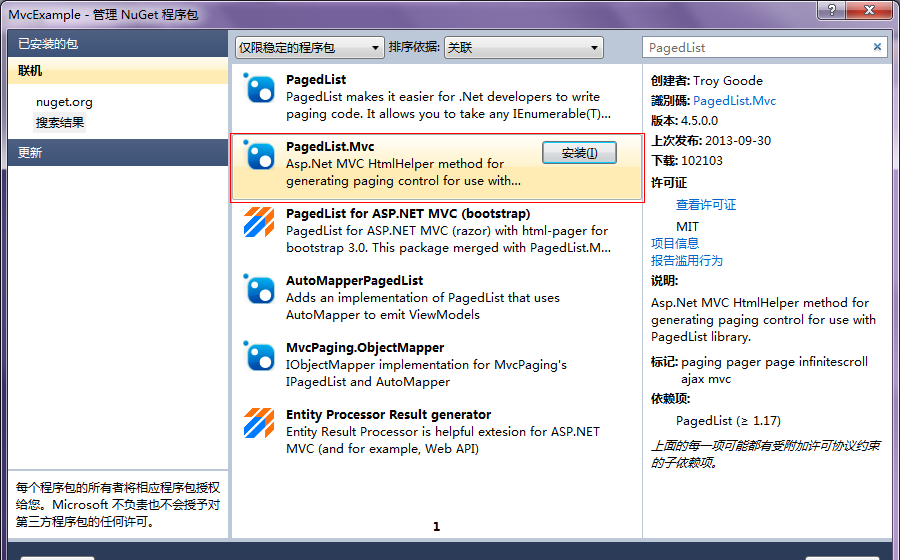
本篇文章主要介绍了ASP.NET MVC 4使用PagedList.Mvc分页的实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下ASP.NET MVC中进行分页的方式有多种,在NuGet上有提供使用PagedList、PagedL
-
C语言
本篇文章主要介绍了asp.net 获取客户端浏览器访问的IP地址的实例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文介绍了asp.net 获取客户端浏览器访问的IP地址的实例代码,分享给大家,自己也留个笔记1、js方法<!DOC
-
C语言
ASP.NET Core 应用程序发布命令:dotnet publish [<PROJECT>] [-f|--framework] [-r|--runtime] [-o|--output] [-c|--configuration] [--v
-
C语言
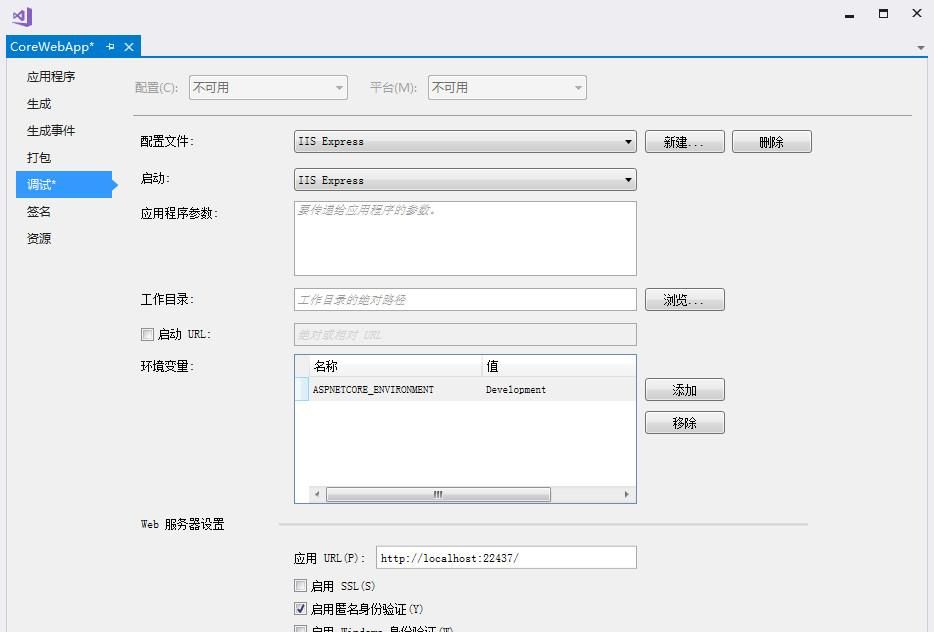
这篇文章主要为大家详细介绍了ASP.NET Core环境变量和启动设置的配置教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下在这一部分内容中,我们来讨论ASP.NET Core中的一个新功能:环境变量和启动设置,它将开发过程中的调试和
-
C语言
为了提升用户体验,一般我们采用ajax加载数据然后根据数据渲染html,渲染html可以使用前端渲染和服务器端渲染,有兴趣的可以了解一下为了提升用户体验,一般我们采用ajax加载数据然后根据数据渲染html,渲染html可以使用前端渲染和服
-
C语言
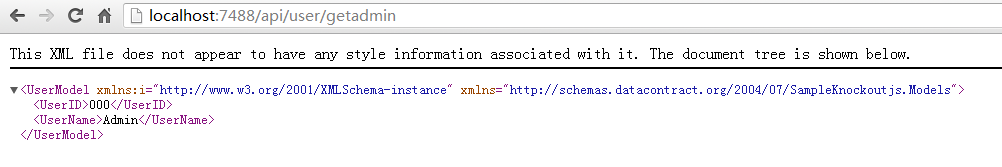
经过我三篇文章的解惑,webapi我相信大家没有问题了! 先创建了一个UserModelpublic class UserModel{public string UserID { get; set; }public string UserN