列表
-
前端
在字下面加下划线的方法:首先使用word软件打开一张带有文字的文档;然后选中需要添加下划线的文本;最后点击顶部菜单栏中【u】图标或者使用快捷键【ctrl+u】即可添加下划线。HTML页面中在文字下面添加下划线的方法给文字添加下划线的方法有:
-
前端
看网页里动画效果很是美观 ,仔细想想要怎么完成,好像还不是那么简单的一件工程,今天小编找来一份资源,可以实现简单动画,一起来试试吧。首先是创建一个html然后给p来完成它的样式,给它的图片也调到合适的位置,图片设置相同的大小接着就可以给它动
-
前端
在HTML中要将字体加粗我们有两种方法,一种是利用b标签;另一种是利用strong标签,本篇文章我们就来介绍一下HTML中b标签和strong标签的用法。b标签和strong标签虽然都是可以让字体加粗,但是实际上它们的意义并不相同,用法也有
-
前端
我们在学习数学的时候经常会看看比如3的平方是3²,上面的那个2就是上标,在学习化学的时候会看到H₂,下面这个2就是下标,那么我们在HTML中如何来实现上标和下标字符呢?本篇文章就来给大家介绍关于HTML中上标和下标字符的实现方法。在HTML
-
前端
删除内联或内联块元素间间隙的方法有:去掉元素标签间的空格、使用负边距、在父元素上设置字体大小为零、省略结束标签。在页面布局时,我们经常会使用到inline元素、inline-block元素,但无可避免都会遇到一个问题,那就是这些元素之间存在
-
前端
本篇文章给大家带来的内容是关于点击HTML页面问号出现提示框(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。本demo的功能:点击页面按钮在其边缘出现提示信息,点击页面任何一处则消失。如下图:1.所需插件:jque
-
前端
在html中,可以使用<sup>标签和<sub>标签来显示文本的上标、下标。本篇文章就来给大家介绍<sup>标签和<sub>标签,让大家对<sup>标签和<sub>标签有一个简单的了解,知道<sup>标签和<sub>标签的使用方法,希望对你
-
前端
HTML文件路径有两种类型,分别为:绝对文件路径和相对文件路径。HTML文件路径是用于描述网站文件夹中文件的位置,它是在网页上用于链接外部文件的,比如:其他HTML文件(网页),图片(使用<img>标签或background属性)、css样
-
前端
HTML <!DOCTYPE>是一个声明,它是用来指定web浏览器关于页面使用哪个HTML版本进行编写,也就是一个指示Web浏览器有关HTML页面的信息的指令。在HTML文档中,我们经常可以看到<html>标签之前都会有一个<!DOCTYP
-
前端
在html中,id属性和name属性都是提供标识符,表示HTML元素标签的。那么它们之间有什么区别?本篇文章就给大家简单比较一下id属性和name属性,介绍id属性和name属性之间的区别是什么,希望对大家有所帮助。html中的id属性我们
-
前端
html网页如何选择使用哪种浏览器内核渲染?本篇文章就给大家介绍html网页选择使用哪种浏览器内核渲染的方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。【推荐教程:HTML视频教程】众所周知,国内的浏览器基本都是双内核的
-
前端
HTML代码可以通过sublime中的内置命令Reindent对代码格式化,还可以安装HTML-CSS-JS Prettify插件对代码格式化有时候我们将别人的代码复制过来的时候发现代码排列的非常杂乱无章,无法去阅读代码,今天就将和大家介绍
-
前端
img标签的使用:通过img标签的src属性显示获取到的图像,img标签的height和width属性设置图像的大小、当图像无法显示时,使用alt属性来显示替代文本。html的img标签可以用于在网页上显示图像,它是仅包含属性的空标记,没有
-
前端
html文档的头部元素有:<head>元素,<meta>元素,<title>元素,<style>元素,<link>元素,<script>元素和<base>元素。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和
-
前端
HTML的<script>标签是用来指定客户端脚本的,它可以帮助我们在HTML文档中放置脚本。可以在<script>标签内嵌入脚本代码,也可以使用src属性链接外部脚本文件。本篇文章就来给大家介绍关于html中<script>标签元素使用方
-
前端
在HTML中,对用户输入,代码,程序等会使用不同的标签来显示,这些计算机代码元素分别为:<kbd>元素、<samp>元素、<code>元素、<pre>元素、<var>元素;这些计算机代码元素支持固定的字母尺寸和间距。本篇文章就给大家介绍一下
-
前端
HTML和ASP是Web编程世界中两个非常常见的语言,都可以生成Web页面的。那么它们之间存在什么差异?本篇文章就给大家介绍HTML和ASP之间的区别,让大家对HTML和ASP有一个简单的了解。HTMLHTML代表用于开发网页和特别是网页设
-
前端
什么是锚点链接?所谓锚点链接就是创建一个链接,以便在页面长度较长时跳转到指定位置,简而言之就是页面内通过链接跳转,那么,接下来的这篇文章就来给大家介绍关于HTML设置页面内链接的跳转的方法。首先我们来看一下HTML中链接的书写格式<a hr
-
前端
在HTML中插入图片的方法有:直接在html代码上插入、在CSS样式中插入、在JavaScript中通过给img设置src值来插入图片、innerHTML插入img属性来插入图片如果一个页面中仅有文字会显得很单调,枯燥乏味,但是当我们添加了
-
前端
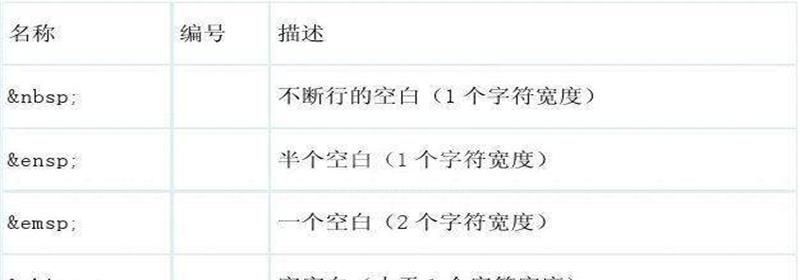
在HTML中的空格符号有: 表示不断行的空白; 表示半个空白; 表示一个空白等在平时我们写文章时遇到空格时都会直接输入空格键来达到空格的效果,但是在HTML代码中如果我们输入空格键就会被忽略,达不到空格的效果,今天就像大