列表
-
前端
本篇文章给大家带来的内容是介绍在HTML中要怎么创建电子邮件链接,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在网页上放置HTML电子邮件链接并不困难,HTML的<a>标签就为我们提供了指定发送电子邮件的电子邮件地址的方
-
前端
本篇文章我们来介绍一下HTML中点击时创建一个扩展元素的菜单,下面我们来看具体的内容。我们先来看一个问题“按钮名称”由黑色边框线包围,单击时,文本将显示在底部,边框线保持不变。当我点击它时,我想扩展边框线,以便包括“按钮名称”在内的整个句子
-
前端
今天给大家介绍一下HTML和XHTML是什么?让大家对HTML和XHTML有一定的了解,知道它们之间的区别是什么。下面我们就来了解一下HTML和XHTML。HTML是什么?HTML是超文本标记语言(Hyper Text Markup Lan
-
前端
HTML通过在编辑器上编写程序然后保存,再通过浏览器打开运行文件,还可以通过浏览器编写HTML样式任何Web浏览器比如Internet Explorer,Firefox,Chrome等都可以打开并正确显示HTML文件,接下来在文章中将和大家
-
前端
HTML除了显示字符和图像的语言以外,其实还具有创建简单表单的功能,本篇文章就来给大家分享关于如何使用HTML格式创建发送表单。我们先来解释一下表单元素:表单元素是创建提交表单的必要元素。基本格式如下:<form action =""met
-
前端
HTML创建表单时label标签的使用方法:1、将input标签放在label标签之间;2、通过“<label for =“text_id”>名称:</ label>”方式。本文操作环境:Windows7系统、Dell G3电脑、HTML5
-
前端
本篇文章给大家带来的内容是关于如何解决html、body元素的高度问题,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。首先:html元素和body元素均为块级元素。简述:有时我们会发现未设置height: 100%,html
-
前端
本篇文章给大家带来的内容是介绍HTML中的URL编码是什么,有什么用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。我们在介绍URL编码之前,首先来了解一下URL是什么,URL的相关知识。什么是URL?URL代表统一资源定
-
前端
本篇文章给大家带来的内容是介绍HTML中的短语标签是什么?有哪些?让大家了解HTML中重要短语标签的作用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。HTML中的短语标签是什么?在HTML中,短语标签是专用标签,用于指示
-
前端
html语言是网络上的通用语言,也是比较简单的语言,对于想要在前端行业发展的人来说,html是必须要学的语言。那么,今天我们要来讲一下html是什么语言?html什么意思?以及html语言特点。什么是html?HTML的英文全称是Hyper
-
前端
大多数在线网站都有自己的特定图标(如下图),这个图片一般会在网站的地址栏上显示。在大多数情况下,它们会被用作网站的标志。那么如何在网页地址栏添加特点图标?本篇文章就给大家介绍在网页地址栏上添加特点图标的方法。有一定的参考价值,有需要的朋友可
-
前端
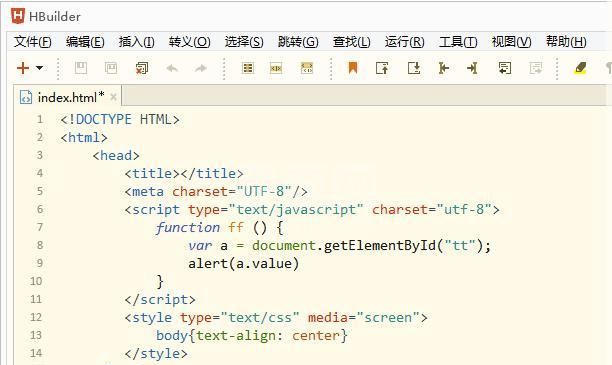
在页面布局时,一款好用的代码编辑器会大大提升工作效率,作为一个前端开发人员,你知道HTML编辑器都有哪些吗?具体哪个HTML编辑器比较好用?本篇文章为www.jshuw.com网友们推荐了前端开发人员常用的4款html编辑器,以下是具体介绍
-
前端
大家在浏览网站时有没有注意到,页面中有些文字或字体加粗了,正在学习HTML和CSS的小伙伴,你知道HTML如何给文字加粗吗?CSS怎么设置字体加粗呢?这篇文章给大家总结了给字体和文字加粗的三种方法,包括HTML中的加粗标签以及CSS字体加粗
-
前端
经常进行页面布局的人对于HTML中的iframe标签一定不陌生,iframe标签是一个内联框架,说白了就是用来在当前 HTML 页面中嵌入另一个文档的。刚刚接触前端的小伙伴可能不知道html中iframe标签的用法,这篇文章就结合实例给大家
-
前端
经常写页面或者经常浏览网站的人对按钮一定不陌生,正在学习HTML和CSS的小伙伴,你会写HTML按钮代码吗?有哪些标签可以制作按钮呢?这篇文章就结合实例给大家介绍制作html按钮样式的三种标签(方法),有一定的参考价值,感兴趣的朋友可以看看
-
前端
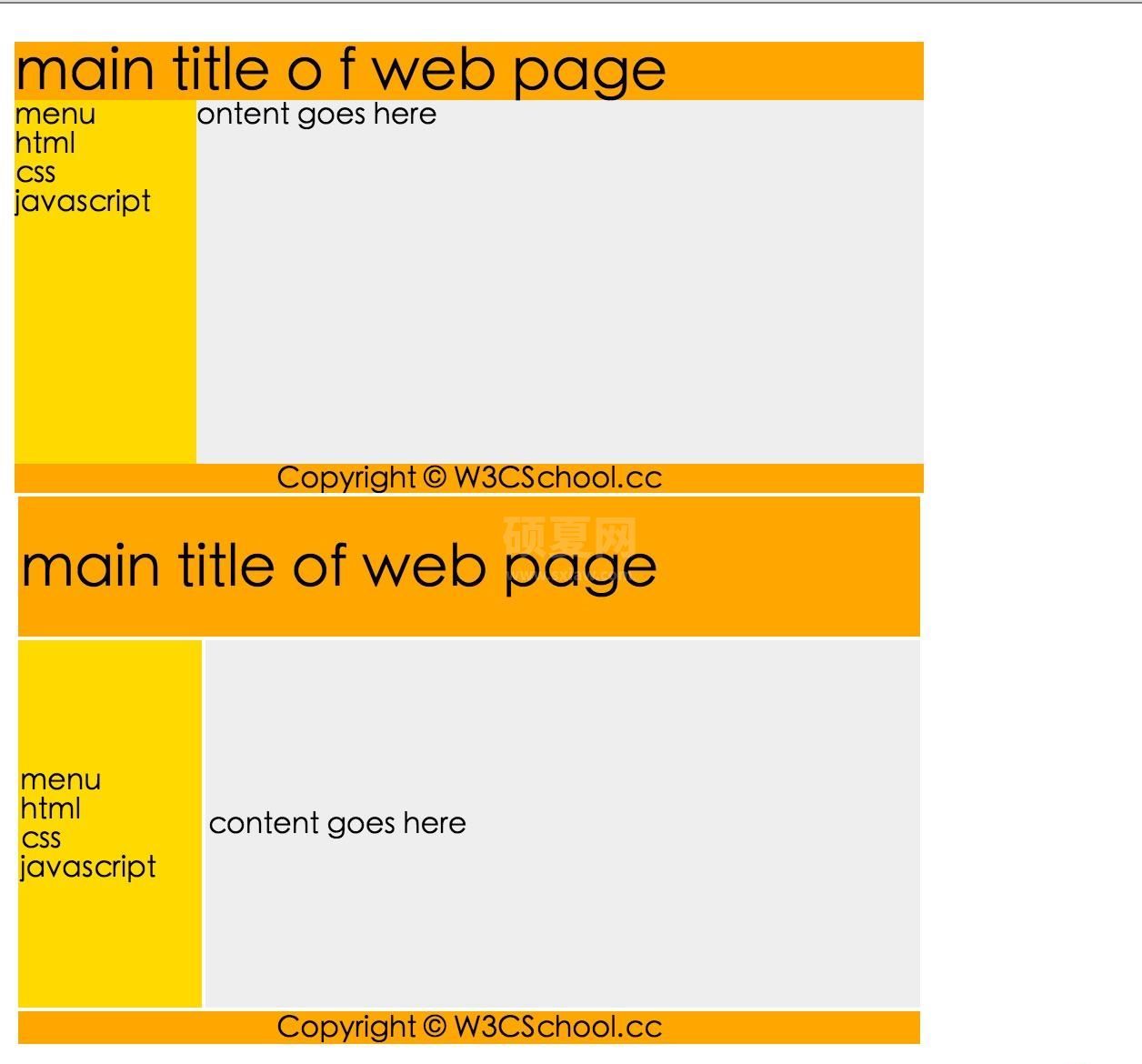
本篇文章给大家带来的内容是介绍如何使用HTML布局web页面?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。一, 效果图。二,代码。<!DOCTYPE html><html><head> <meta c
-
前端
html中的onfocus和onblur是什么属性?怎么使用?本篇文章就给大家介绍onfocus属性和onblur属性是什么,让大家了解onfocus属性和onblur属性的简单用法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有
-
前端
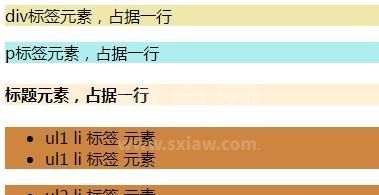
本篇文章给大家带来的内容是介绍html标签元素的种类,让大家了解html中常用的标签元素有哪些?有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。首先我们来了解一下html标签元素可以分成哪些类型?HTML中标签元素一般会分成
-
前端
html设置字体加粗效果的方法:首先创建一个HTML示例文件;然后在body中定义一个div;最后通过使用<b>标签来设置字体的加粗效果即可。本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。html怎么加粗
-
前端
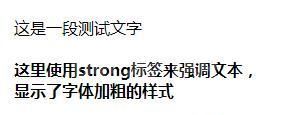
html中<strong>标签如何设置字体加粗?本篇文章给大家介绍html中<strong>标签是什么,有什么作用,让大家可以了解html中的<strong>标签设置字体加粗的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所