列表
-
php
js 判断浏览器活动窗口状态想要判断浏览器是否处于系统当前活动窗口状态,目前还没有直接的 js 前端代码方法。不过,可以通过以下方法间接判断:visibilitychange 事件: 可判断标签是否处于激活状态。当标签切换到另一个标签时,会
-
php
可以通过以下方法避免 js 被修改:混淆和压缩代码;使用签名验证;部署 csp;使用沙盒环境;使用代码签名证书;使用 cdn;定期监控和更新。如何避免 JS 被修改?1. 混淆和压缩代码混淆和压缩代码可以使 JS 代码难以理解和修改。混淆器
-
php
在 JavaScript 中,可以使用 Canvas API 实现连线绘制。具体步骤包括:创建 Canvas 元素获取 Canvas 上下文设置线条属性 (颜色、宽度)起始路径移动到起点连线到终点绘制路径例如,绘制一条从 (0, 0) 到
-
php
JS加载问题求助网友反应在打开提供的链接时遇到样式问题,疑似为JS加载问题。经过检查源码发现,由于能力限制,无法自行解决。因此,寻求前辈协助。以上就是JS加载问题求助:如何解决样式加载错误?的详细内容,更多请关注www.sxiaw.com其
-
php
压缩后 js 函数显示 undefined 问题排查在压缩 JS 文件后,调用函数时出现 undefined 错误。通常情况下,该错误可能是由于压缩工具优化了函数名称或参数,导致调用时无法识别。在提供的压缩代码中,虽然函数名保留了原有的,但
-
php
文件名带百分号时如何使用 pdf.js 打开 pdf在使用 pdf.js 在线查看 PDF 文件时,如果文件名带有百分号 (%) 字符,可能会导致无法打开文件。为了解决此问题,可以使用 encodeURIComponent 函数对文件名进行
-
php
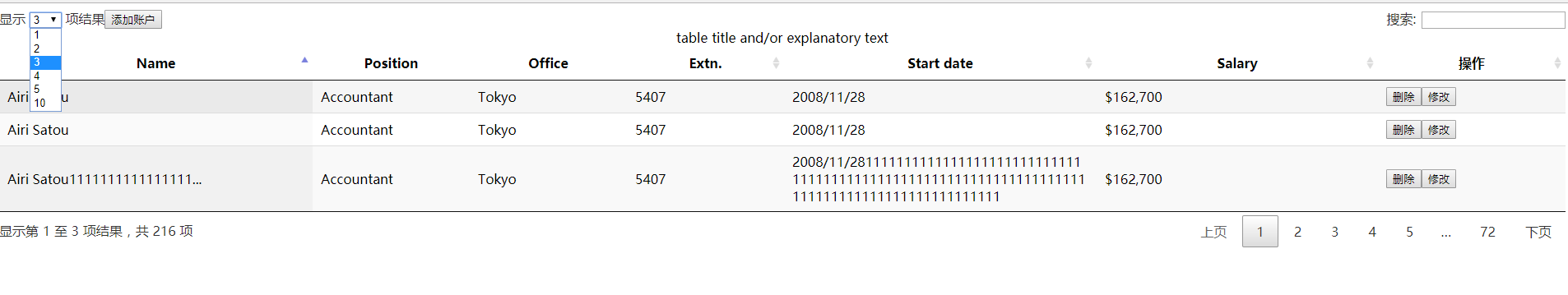
js设置datatable显示数据数量未生效的原因在js中设置datatable的blengthchange选项后,发现每页显示的数据数量仍未改变。以下解释了原因所在:datatable的blengthchange选项控制是否显示每页显示数
-
php
js中的datatable设置每页显示数据出现问题在使用js中的datatable时,有的用户遇到了设置每页显示数据数量不生效的问题。下面我们来分析原因并提供解决方案。问题缘由解决这个问题的关键在于理解两个配置参数:blengthchang
-
php
js中 this 指向的疑惑解析对于 this 指向的问题,有开发者提出疑惑:function foo() { console.log(this);}var obj = { a: 2, foo: foo};obj.foo(
-
php
移动端子 div 高度不足,如何在父 div 中流畅滑动?在移动端开发中,经常会遇到这样的问题:子 div 的高度比父 div 低,导致出现水平滚动条。用户希望能够在父 div 内任意滑动子 div,包括上下左右和对角线滑动。那么,要如何实
-
php
在页面中,存在一个 displaycitations.js 脚本和一个 displayabbreviations.js 脚本。displaycitations.js 脚本负责显示引文,而 displayabbreviations.js 脚本
-
php
displayabbreviations.js 无法正常工作的原因问题:为什么 displayabbreviations.js 无法显示大写的缩写词解释?答案:displayabbreviations.js 中缺少以下关键步骤:获取包含缩写
-
php
jsp引用js文件路径404错误解决在jsp页面引用js文件时,使用路径会导致404错误,原因在于:路径不完整:request.getContextPath()仅获取项目名,未包含实际部署路径,因此拼接出的路径不完整。解决方法:修改路径为根
-
php
js中设置div可拖动后,内部input无法输入的解决方法当对div元素设置可拖动属性后,内部的input元素可能会失去输入能力。这是因为拖动操作会拦截鼠标事件,导致input无法响应鼠标点击。要解决这个问题,可以根据鼠标点击的标签名来判断
-
php
js 设置 div 可拖动后,div 内部的 input 无法输入的解决方法当设置 div 元素具有拖动功能时,可能会遇到 div 内部的 input 无法输入的问题。这是因为拖动事件会捕获鼠标点击,导致 input 无法获取焦点。要解决这
-
php
jsp 页面引用 js 文件路径问题你在引用 js 文件时遇到了 404 错误,这是因为文件的路径不正确。问题内容:你的 js 文件位于 webapp/web-inf/resources/js/xx.js,你在 jsp 页面中使用以下代码引
-
php
jsp引用js文件时404错误的解决如果你尝试在jsp页面中引用一个放在web-inf/resources/js/xx.js的js文件,并使用以下代码:但出现404错误,可能是因为以下原因:路径问题请检查request.getcontext
-
php
如何获取上传文件的实际路径?上传文件时,出于安全考虑,浏览器通常会禁止获取文件在本地计算机上的实际路径。但如果特殊情况下需要获取此路径,你有以下几个选择:使用ElectronJSElectronJS是一个允许你在内部使用Node.js的桌面
-
JAVA
使用免费 CDN JS 资源的考量在上线项目中使用免费 CDN JS 资源,需要慎重考虑以下因素:可靠性免费 CDN 服务通常不提供服务级别协议 (SLA)。这意味着如果资源出错,你的项目也会出错。这可能会对用户体验和项目稳定性产生负面影响
-
php
js中二维数组获取到的数据控件数据前面都有个undefined的原因和解决方法在使用js获取二维数组时,如果数据控件数据前面出现undefined,可能是因为数组初始化不正确。一个典型的错误是:var lists = [];$(...).e