列表
-
php
上传 js 到青龙的步骤包括:1. 创建新任务并配置信息;2. 选择 js 运行环境;3. 粘贴 js 代码;4. 保存任务;5. 上传 js 文件(可选);6. 在代码中导入 js 文件。现在,您的 js 已成功上传到青龙,可以在指定时间
-
php
js防水涂料套用定额序号为040905js防水涂料,适用丙烯酸类或聚合物改性沥青类基材制成的js防水涂料的防水作业,包括基层处理、涂刷防水涂料、增强材料铺设、保护层施工等工序。套用定额时需依实际要求确定涂料类型、基层类型、防水层厚度和增强材
-
php
js 实现左右滑动:通过监听触摸事件,捕获手指移动方向和距离,对 dom 元素进行变换。具体步骤如下:添加触摸事件监听器记录手指初始位置(touchstart)计算手指移动距离(touchmove)判断滑动方向和距离(touchend)根据
-
php
jsp 调用 js 函数有三种方法:直接调用、使用 pagecontext 隐式对象和使用 jstl 库。1. 直接调用:通过在 jsp 页面使用 标签调用 js 函数。2. 使用 pagecontext 隐式对象:通过 getreque
-
php
在 ty 店铺识别 js:包装盒标有「机动战士」或「ガンダム」,模型小巧、可动性强、尺寸 5-30 厘米。购买 js 的步骤:挑选模型、检查模型、询问价格、付款。注意:购买正版 js 需注意包装盒上的「bandai」字样,限量版价格较高,妥
-
php
当我测试用户事件时,我使用react-testing-library的fireevent函数。・src/example.jsimport counter from "./components/counter";const example =
-
php
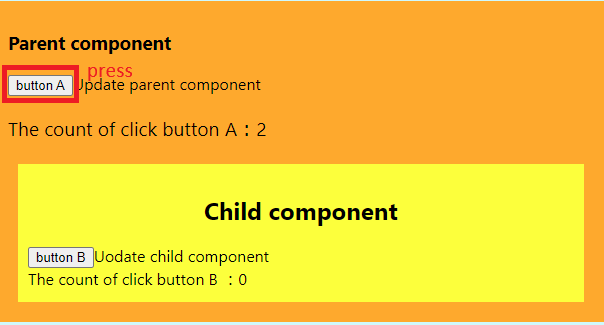
即使将备忘录设置为子组件,子组件仍然可以重新渲染。这是一种我们将函数作为 props 传递给子组件的情况。・src/example.jsimport react, { usecallback, usestate } from "react"
-
php
ssr(服务器端渲染)是 next.js 中生成页面的另一种方法。在本文中,我想解释什么是 ssr、它是如何工作的,以及如何在 next.js 项目的 page router 和 app router 中实现它。 什么是ssr?s
-
php
useref 是跟踪 dom 元素状态的 react hook 之一。我们还可以使用这个钩子来控制 dom 元素的状态。・src/example.jsimport { useRef, useState } from "react";cons
-
php
大家好,首先,讲一些背景故事。我今年 18 岁,刚刚借助 Next.js (TS)、shadcn/ui 和 Supabase 构建了我的第一个 SaaS。这就是所谓的情怀我想从一个简单的工具开始,它可能对独立黑客、开发人员和小型初创公司有用
-
php
您好,在本指南中,我们将学习如何使用 visx 创建进度圆环图。甜甜圈图是饼图的变体,具有中心孔,类似于甜甜圈。 理解数学为了有效地实现我们图表的功能,必须掌握其背后的数学原理。该图表是一个 360 度或 2 * pi 弧度的圆。
-
php
要改变原始数组:推()说明: 将一个或多个元素添加到数组末尾。jsconst fruits = ['apple', 'banana'];fruits.push('orange');console.log(fruits); // output
-
php
屏幕分割器这种模式经常用于由侧边栏、主栏等组成的常见布局。・app.jsimport { splitscreen } from "./components/split-screen";const leftside = ({ title })
-
php
Next.js 充满了诸如 SSR、SSG 和 RSC 之类的首字母缩略词,这可能会让您头晕。但这一切都是为了让网络应用程序更加流畅。SPA(单页应用程序) 就像在整个烧烤中使用一个盘子 - 您只需更换内容即可确保无缝体验。SSR(服务器端
-
php
首先看一下这段代码:usercontext.jsimport { createcontext, usecontext } from "react";const usercontext = createcontext({ user: { n
-
php
以下是与 Next.js 配合良好的 7 个后端即服务 (BaaS) 平台:火力基地概述:Google 的 Firebase 是最受欢迎的 BaaS 平台之一,提供实时数据库、身份验证、云功能等。主要特点:实时 NoSQL 数据库 (Fir
-
php
react-tsarticles 是一个功能强大的库,可让您向 react 应用程序添加可自定义的粒子动画。在本指南中,我们将逐步介绍在您的项目中实现 react-tsparticles 的过程。安装首先,您需要安装必要的软件包。打开终端并
-
php
我经常使用的一件事是我们用来组织数据的 Excel 表格。 Jspreadsheet 执行的操作非常相似,但直接在浏览器中执行。您无需安装任何东西,只需打开并使用它即可。它非常适合任何需要以简单实用的方式组织信息的人。简单易用:如果您曾经使
-
php
第 4 部分:rtk 查询中的高级主题。 本部分将重点介绍 rtk 查询中的高级功能和用例,包括自定义查询、处理身份验证、乐观更新和性能优化。 第 4 部分:rtk 查询中的高级主题 1. 高级rtk查询概念介绍在上一部
-
php
几年前我创建了 magic-grid,作为设置 pinterest 风格网格布局的超级简单方法。该库是用纯 js 编写的,没有依赖项,但从那时起,React 变得更加流行,我看到人们努力制作该库的 React 版本,并取得了不同程度的成功。