列表
-
工具类
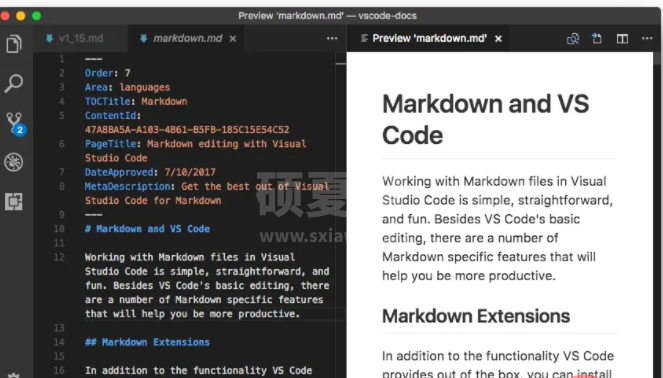
之前写 md 文档都是用的 Typora ,这款编辑器很简洁方便, 但是在处理图片的时候有点蛋疼,当然你可以用付费插件自动上传,但是秉着勤俭节约的特质,我就逛了逛了其他方案。然后发现其实用 vscode 写 Markdown 也非常爽啊。主
-
工具类
2022年了,你还不会利用vscode的共享配置和团队协作吗?下面我们就来看看如果配置vscode,实现共享配置吧,希望对大家有所帮助!每个人的习惯都是不一样的,比如你eslint和prettier都配置双引号,这样eslint是正常显示的
-
工具类
本篇文章给大家总结一些官方文档中记录的可提高效率的VSCode快捷方式,熟记它们,让开发效率“蹭蹭”提升!!Visual Studio Code 是目前最流行、最常用的代码编辑器之一,它是开源的并且可以免费使用。它还提供对多种语言和框架的支
-
工具类
本篇文章带大家了解一下VSCode如何进行安卓开发?希望对需要的朋友有所帮助!vs code 大部分是由 ts 编写,上层 UI 可以运行在各个系统的浏览器中,但 vs code 基于 electron 框架,这个框架提供了对 node 的
-
工具类
vscode中vue文件保存时怎么自动格式化?下面本篇文章给大家介绍一下vscode保存按照eslint规则自动格式化的方法,希望对大家有所帮助!最近写vue用了vue-admin-template,npm run dev跑起来总是有esl
-
工具类
本篇文章带大家一起来写一个vscode翻译插件,通过实现一个翻译插件实例的方式来熟悉 VS Code 插件开发的常见功能和方法,希望对需要的朋友有所帮助!本文将通过实现一个翻译插件实例的方式来熟悉 VS Code 插件开发的常见功能和方法。
-
工具类
本篇文章分享一个在vscode中结合babel开发一个智能移除未使用变量插件的方法,希望对大家有所帮助!vscode 已经成为前端不可缺失的开发工具之一,之所以 vscode 能够获得开发者的青睐,我想和它“无所不能”的插件体系有很大一部分
-
工具类
本篇文章带大家从0开发一个vscode变量翻译插件,本文会从四个方面来完整的展示整个插件从功能设计到发布的完整历程,希望对大家有所帮助!需求的起因是英语渣在开发的过程中经常遇到一个变量知道中文叫啥,但是英文单词可能就忘了,或者不知道,这个时
-
工具类
本篇文章给大家分享两个VSCode终端中的实用小技巧,希望对大家有所帮助!使用VS Code终端也很有段时间了,今天好奇发现两个小技巧,记录一下现在激动的心情。那么这些技巧解决了什么问题呢?命令里有些单词输错了,要改某个单词时要一个字母一个
-
工具类
在每天写代码的时候,改变一个编辑器的主题风格,是一件很开心的事情。在WebStorm或其他编辑器中,更换主题可能是一个很麻烦的事情,但这在VS Code中,一切都变得那么简单,只需要一个快捷键就可以更换,而且在选择过程中还可以看到实时的展示
-
工具类
在vscode中怎么用eslint和prettier?下面本篇文章给大家介绍一下vscode中的eslint用法、eslint 与 prettier 结合使用,希望对大家有所帮助!1. vscode中eslint的使用1)首先在vscode
-
工具类
VSCode中怎么定义代码片段?下面本篇文章给大家介绍一下给VSCode定义代码片段的方法,让coding速度快到飞起,希望对大家有所帮助!代码片段可以理解为模板,当我们输入指定时,按下【tab】或者【enter】即可出现对应的模板。【推荐
-
工具类
vscode中怎么进行微信小程序的发布?下面本篇文章给大家分享一下方法,希望对大家有所帮助!开发当中我们会经常碰到很多觉得麻烦的事情,一些流程又臭又长,像老太太裹脚布一样的步骤。比如我们亲爱的小程序,那流程那步骤让我的 Mac 13 寸丐中
-
工具类
VSCode支持自定义 snippets,可以极大提高开发效率。下面本篇文章就来给大家通过一个案例来学会 VSCode Snippets,希望对大家有所帮助!snippets 是片段的意思,VSCode 支持自定义 snippets,写代码
-
工具类
vscode 的 markdown 预览是我们整天都在用的功能,有没有想过它是怎么实现的。或许有一天你会接到个定制 markdown 预览的需求,应该怎么做呢?【推荐学习:《vscode教程》】其实整体思路比较简单,就是创建一个 webvi
-
工具类
本篇文章带大家了解一下VSCode中配置Python的方法,实现写Python时的代码错误提醒和自动格式化功能。Come on!Python 代码错误检查:Python 的代码错误检查通常用 pep8、pylint和flake8,自动格式化
-
工具类
VSCode中怎么调试Electron应用的主进程代码?下面本篇文章就来给大家介绍一下VSCode 调试方法,希望对大家有所帮助!在开发 Electron 应用的时候,为了提高工作效率,我们需要借助于调试工具,及时发现并解决问题。VSCod
-
工具类
VSCode中怎么搭建和配置opencv环境?下面本篇文章给大家介绍一下VSCode中搭建和配置opencv环境的方法,希望对需要的朋友有所帮助!前段时间我想学习opencv,由于我一直都习惯于用vscode来编写代码,所以还是决定用vsc
-
工具类
VSCode中怎么搭建和配置PyQt5环境?下面本篇文章给大家介绍一下PyQt5工具包安装,以及VSCode中配置PyQt5环境的方法,希望对需要的朋友有所帮助!记录一下学习QT时,环境搭建得过程。QT界面编程我所了解有python版本的,
-
工具类
本篇文章带大家详细了解一下在VSCode中搭建Java环境的方法,希望对需要的朋友有所帮助!一、软件安装visual studio code下载链接: https://azure.microsoft.com/zh-cn/products/v