列表
-
前端
javascript可以取数组的值,获取值的方法:1、使用“数组变量名[下标值]”语句;2、使用slice()函数,语法“arr.slice(下标,元素个数)”;3、使用splice()函数,语法“arr.splice(下标,元素个数)”。
-
前端
绑定方法:1、使用“对象.on事件名 = function(){代码}”语句绑定;2、使用“事件源.addEventListener(事件名称,事件处理函数名,是否捕获);”语句绑定;3、在HTML标签中使用“onclick”属性绑定事件。
-
前端
判断方法:1、用“if(!Obj)”语句;2、用“if(!window.Obj)”;3、用“if(!this.Obj)”;4、用“if(typeof Obj=="undefined")”;5、用“if(Obj==undefined)”等等。
-
前端
在html中,可以在script标签中使用javascript,只需要在页面中添加“”代码即可。script标签用于定义客户端脚本,该元素既可以包含脚本语句,也可以通过src属性指向本教程操作环境:windows7系统、CSS3&&HTML
-
运维
在讲这个漏洞之前我们来理解一下Javascript。与其他的语言不同的是,Js在Es6之前是没有class的,他更多的是一个原型语言,在Js里有一句话很有名——“一切皆对象”。什么是原型语言1.只有对象,没有类;对象继承对象,而不是类继承类
-
前端
js修改html的方法:1、改变html元素图片的src属性;2、改变html元素id属性;3、改变html元素class属性。本教程操作环境:windows7系统、html5版,DELL G3电脑。js修改html的方法:1、在test.
-
前端
本篇文章给大家介绍一下HTML5+JavaScript实现页面加载动画的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。(相关教程推荐:html教程 )1.使用定时器,每次都要等待。2.根据页面加载是否完成,来判断加载
-
前端
文本输入特效1.power-mode-inputPowerModeInput 可以让你的文本输入框更引人注目。地址:https://github.com/lindelof/power-mode-input2.TextInputEffects
-
前端
前端当然要从 HTML 开始,我们来聊聊在 script 标签中加上 async/defer 时的功能及差异。都明白的道理我们都知道,浏览器解析 HTML 是一行一行按照顺序向后读取的,在传统的写法中,当浏览器读到 <script> 时,便
-
前端
稍微学习过一点网页编写的同学都知道,网页中的js代码应该写在 script 标签中,但是为什么要这么做呢?本文就介绍一下script标签。script 标签最初,网景公司想要在浏览器中展示使用js的html文件,但是又不想影响这个文件在其他
-
前端
本篇文章给大家带来的内容是关于head标签中有什么属性?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。head 标签里有什么?每一个 HTML 文档中,都有一个不可或缺的标签:<head> ,它作为一个容器,主要包含了用于描
-
前端
本篇文章给大家带来的内容是关于HTML标签伪元素绑定事件的三种方式,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近项目中遇到点击一个图标执行某些操作的功能,本来很简单就能实现,但图标却是 ::after 伪元素实现的,在
-
工具类
如何从0开发一个Atom组件?下面本篇文章给大家介绍一下开发一个Atom插件的流程。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。相关推荐:《atom使用教程》最近用Atom写博客比较多,然后发现一个很严重的问题。。没有一
-
工具类
下面由sublime教程栏目给大家详解sublime text3 eslint 安装,希望对需要的朋友有所帮助!准备工作:sublime text3 编辑器 node环境得支持 ESlint规范 开始安装以上都安装完毕的时候,那么进行安装全
-
php
PHP再火,也会让一部同学心生畏惧,担心自己英文不好,能不能学PHP、学起来是不是很困难。其实,英语不好,并不会影响PHP的学习,因为PHP常用英文也就那么几个部分。在之前的文章《CSS英文单词汇总(PHP新手收藏)》中介绍了学PHP涉及的
-
工具类
VSCode如何调试js代码?下面本篇文章给大家介绍一下VSCode调试js代码的几种方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。相关推荐:《vscode教程》介绍 VS Code 调试 js 的两种方法:Quok
-
python
简而言之:JavaScript + React + Redux 仍然占据主导地位。搭配 Next.js 和 Vercel 最佳。AI 正在迅速发展,Web3 的增长也很强劲。过去一年发生了很多变化,让人感到一切都准备好被颠覆,但尽管是我见过
-
python
python能代替JavaScript;可以利用Pyjamas实现Python代替JavaScript,Pyjamas是一种Python的ajax开发框架,可以用于代替HTML和JavaScript编写网络程序,可以重复使用和导入类和模块,
-
php
场景:发送一个验证码到手机,当验证码发出时,会提示隔 1 分钟之后可以再次发送。通常有这几种方式防止恶意请求,一是再次发送之前需要输入验证码,二是在指定的时间间隔之内不能再次发送。推荐:《PHP视频教程》有些网站在 1 分钟的间隔之间之内发
-
C语言
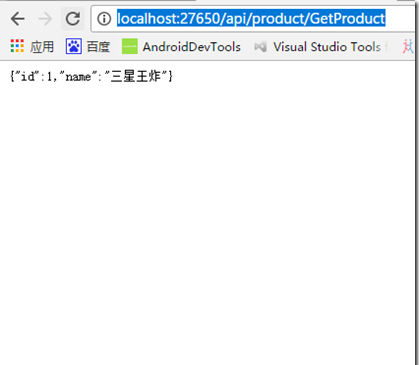
在RestFul风格盛行的年代,对接接口大多数人会选择使用JSON,XML和JSON的对比传送(),看看这位博主是怎么说的,虽然最后没有说完,我想大概也能略微解决心中的疑惑。1.其实要想让WebAPI 返回JSON格式的数据很简单,只要在C