列表
-
前端
本篇文章给大家带来了关于前端+后端的相关知识,其中主要给大家聊一聊作为一位前端人员,应该要了解哪些后端知识,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。什么是服务端服务端,又称后端、server 端前端是用户可见、可操作的部分,如树枝
-
前端
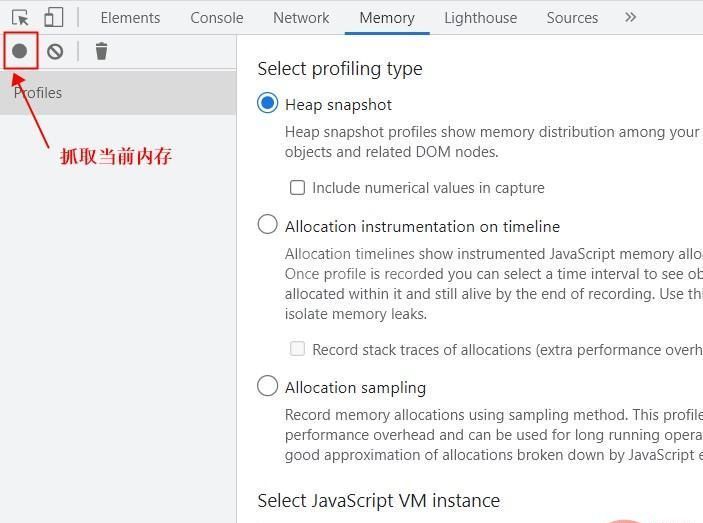
本篇文章给大家整分享一些关于node模块的面试题,希望帮助你快速了解常见的模块问题的坑点,顺利通过面试。热更新 如何在不重启 node 进程的情况下热更新一个 js/json 文件? 这个问题本身是否有问题?node.js缓存和热更新密切相
-
前端
本篇文章给大家带来了关于前端的相关知识,其中主要跟大家介绍怎么在前端实现360度全景效果,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。效果展示:使用插件:photo-sphere-viewer实现代码:<!DOCTYPE html><
-
前端
本篇文章给大家带来了关于JS的相关知识,其中主要给大家介绍了JS的一些优雅写法,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。JS的一些优雅写法reduce1、可以使用 reduce 方法来实现对象数组中根据某一key值求和例如,假设有
-
前端
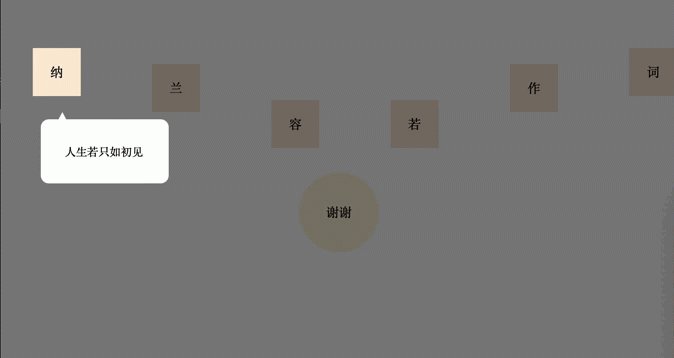
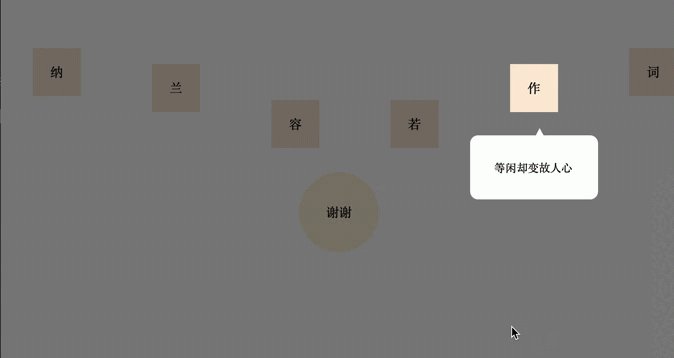
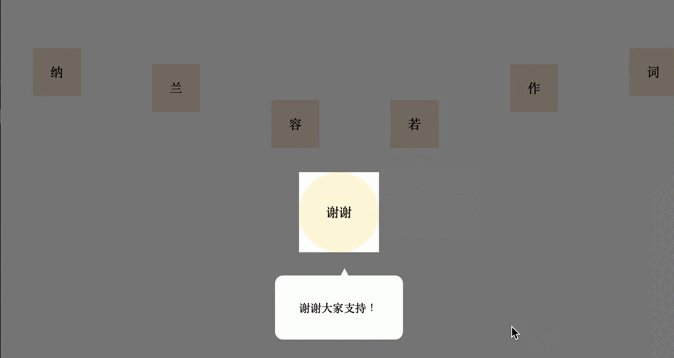
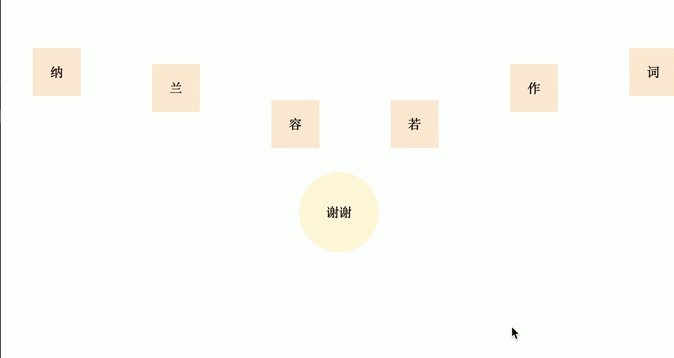
本篇文章给大家带来了关于JavaScript的相关知识,其中主要跟大家介绍怎么通过简单的CSS及JS实现一下新手引导效果,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。废话开篇:通过一些简单 CSS 及 JS 实现一下新手引导效果一、实
-
前端
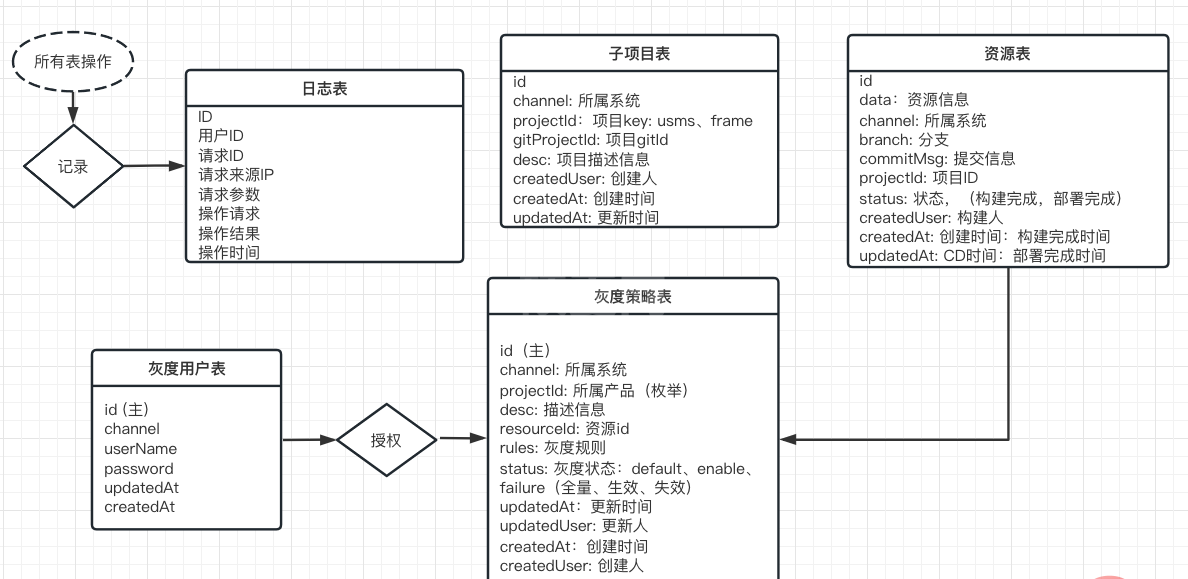
本篇文章给大家带来了关于前端的相关知识,其中主要跟大家分享一个简单的前端灰度系统,并且介绍这个系统怎么写的?感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。写在前面的话灰度这个概念,来自数字图像领域,最初是描述黑白数字图像的灰度值,范围从
-
前端
本篇文章通过多段代码实例带大家了解 Promise 的基础用法,以及更进一步掌握 Promise 异步存取的思想。之前一直有听说 Promise 的威名,但是总觉得是个较为深奥的东西,有点畏难而没能真正地去了解。最近看了李立超老师在B站传的
-
前端
Angular项目中怎么给路径添加前缀?下面本篇文章给大家介绍一下Angular项目路径添加指定的访问前缀的方法,希望对大家有所帮助!开发多个项目的时候,我们希望能通过指定的前缀路径去访问不同的项目。比如,通过前缀 /projectA/ 去
-
前端
浏览器缓存是前端优化的一个重要方向,通过缓存静态资源,可以减少页面的加载时间和减轻服务器负担,提高用户体验。本文将介绍浏览器缓存的基本原理和常见的缓存策略,并用 nodejs的 koa 框架下的代码实现。缓存原理浏览器缓存的基本原理是将静态
-
前端
本篇文章给大家带来了关于js的相关知识,其中主要跟大家聊一聊有关视差滚动效果,以及如何用js实现视差滚动 ,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。前言现代网站设计已经不再依赖于简单的滚动页面,而是使用各种动画和交互来吸引用户的注
-
前端
有时候是不是会有这样的疑问:纷繁的功能文件,到最后是怎么组合成起来并且在浏览器中展示的?为什么需要 node 环境?下面本篇文章给大家介绍一下node是怎样把多个JS模块链接在一起的?希望对大家有所帮助!一、个人理解浏览器本身只能做一些展示
-
前端
.markdown-body{word-break:break-word;line-height:1.75;font-weight:400;font-size:16px;overflow-x:hidden;color:#252933}.ma
-
前端
本篇文章带大家聊聊Node常见的三种安全防范手段,主要讲解在开发Node服务端的时候, 三种关于安全方面的处理。一、预防方式1、 sql注入这是一个最原始也最简单的攻击, 从 web2.0 开始有了人机交互后就出现的一种攻击方式其主要是通过
-
前端
本文整理自我初学 Node.js 时的笔记,用以向对 Node.js 这门语言有兴趣的读者简明扼要的介绍 Node.js 是什么,以及该如何学习这门语言。1. 什么是 Node.js?Node.js 是 Ryan Dahl 在 2009 年
-
前端
我们知道,http 是一问一答的模式,客户端向服务器发送 http 请求,服务器返回 http 响应。这种模式对资源、数据的加载足够用,但是需要数据推送的场景就不合适了。有同学说,http2 不是有 server push 么?那只是推资源
-
前端
JavaScript怎么判断数据类型?本篇文章给大家分享JS 判断数据类型的 8 种方式,有效帮助工作和面试,面试官看了微微一笑。1、typeof只能识别基础类型和引用类型注意:null、 NaN、 document.all 的判断cons
-
前端
什么是流?如何理解流?下面本篇文章就来带大家深入了解一下Nodejs中的流(Stream),希望对大家有所帮助!stream 是一个抽象的数据接口,它继承了 EventEmitter,它能够发送/接受数据,本质就是让数据流动起来,如下图:流
-
前端
node怎么切换源?下面本篇文章带大家手搓一个node切换源小工具,希望对大家有所帮助!嗨嗨嗨,又到了写轮子环节了,为什么要写这个东西呢?应为npm自带的源下载东西灰常慢目前已经有一款工具了nrm 也是做切换源的 例如tabao源,腾讯源,
-
前端
最近遇见一道不错的 TS 面试题,分享一下。这道题有 3 个层次,我们一层层来看。第一层的要求是这样的:实现一个 zip 函数,对两个数组的元素按顺序两两合并,比如输入 [1,2,3], [4,5,6] 时,返回 [[1,4], [2,5]
-
前端
我时常会听到人们谈起React函数组件,提到函数组件会不可避免的变得体积更大,逻辑更复杂。毕竟,我们把组件写在了“一个函数”里,因此你不得不接受组件会膨胀导致这个函数会不断膨胀。React的组件中也有提到:既然函数组件能做的事情越来越多,那