列表
-
前端
本篇文章给大家分享20多个前端实用工具,帮助你在开发项目时提升开发效率,快来收藏使用吧,希望对大家有所帮助!一、CSS布局生成器Layout:https://layout.bradwoods.io/customize它是一个全功能的 CSS
-
前端
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!今天,分享一个实际业务中能够用得上的动画技巧。【推荐学习:css视频教程】巧用逐帧动画,配合补间动
-
前端
本篇文章带大家看看怎么使用 CSS 轻松实现高频出现的各类奇形怪状按钮,希望对大家有所帮助!怎么样使用 CSS 实现一个内切角按钮呢、怎么样实现一个带箭头的按钮呢?本文基于一些高频出现在设计稿中的,使用 CSS 实现稍微有点难度和技巧性的按
-
前端
本篇文章给大家总结5个最常见的css错误,并介绍一下避坑方法,希望对大家有所帮助!正如我们今天所知,CSS语言是web的一个重要组成部分。它使我们有能力绘制元素在屏幕、网页或其他媒体中的展示方式。它简单、强大,而且是声明式的。我们可以很容易
-
前端
本篇文章给大家分享20个首页流行布局样式,总有一款适合你,快来收藏试试吧,希望对大家有所帮助!有时我们会在网站上遇到一些内容布局问题,如文字对齐、图片设计与内容和谐、为文章选择合适的字体......在今天的文章中,介绍一些设计精美的创意布局
-
前端
大家可能都习惯了使用box-shadow来设置盒阴影,但顾名思义,盒阴影一般阴影的投影是一个方形,如果我们遇到其他情况,想要做阴影效果应该怎么实现呢?之前做过很多特殊的布局,比如在这两篇文章 CSS 实现优惠券的技巧 、CSS 实现支持渐变
-
前端
本篇文章给大家分享一种利用 CSS 获取图片主题色的小技巧。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。背景起因是微信技术群里有个同学发问,有什么方法能够获取图片的主色呢?有一张图片,获取他的主色调:利用获取到的这个颜色
-
前端
本篇文章带大家了解一下CSS filter 有哪些神奇用途。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。背景基本概念CSS filter 属性将模糊或颜色偏移等图形效果应用于元素形成滤镜,滤镜通常用于调整图像,背景和边框
-
前端
本篇文章给大家详细介绍一下纯CSS实现多彩、智能阴影的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。有没有想过如何创建从前景元素中继承某些颜色的阴影效果?阅读本文并找出如何实现方法吧!前几天我经过家得宝(Home D
-
前端
css实现翻转效果的方法:1、将外层元素设置perspective;2、将第二包裹层翻转180度,同时设置过渡速度;3、设置“backface-visibility”;4、设置“z-index”属性;5、让“back”最开始就翻转180度。
-
前端
本篇文章将介绍一种配合 SVG 滤镜实现各种不规则图形添加边框的小技巧。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。需求背景,给不规则图形添加边框在我们日常开发中,时长会遇到一些非矩形、非圆形的图案。类似下面这些:使用纯
-
前端
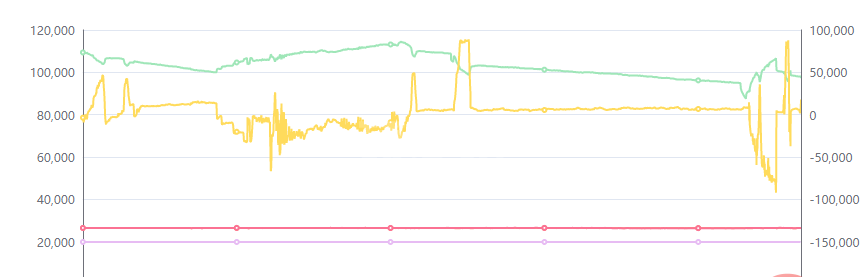
echarts的基础用法就不讲了,官网上有很多demo,复制粘贴就能跑。这里主要整理一下笔者在公司中的常用配置。1.双Y轴当你的数据出现多条折线,而有的线条的数据很大,有的线条的数据很小,如果都统一放在一条Y轴上显示数据,则数据量小的会非常
-
前端
js 作为前端的中坚力量。那么 javascript 三座大山,你知道是哪些呢?1️⃣ 作用域和闭包作用域 指代码当前上下文,控制着变量和函数的可见性和生命周期。最大的作用是隔离变量,不同作用域下同名变量不会冲突。作用域链 指如果在当前作用
-
前端
内存管理是编程语言的基本能力,JavaScript 中的内存管理是通过 V8 完成的。V8 的实现遵循 ECMA-262 规范,而规范中没有阐述内存布局以及内存管理相关信息,所以它的原理取决于解释器的实现。唯一肯定的是不管任何编程语言,内存
-
前端
JavaScript中的Array对象与其他编程语言中的数组一样,是一组数据的集合。在JavaScript中,数组里面的数据可以是不同类型的,并具有用于执行数组常见操作的方法。声明数组有三种不同的声明方式1. 常规方式const hobby
-
前端
Node 是一个面向网络而生的平台,它具有事件驱动、无阻塞、单线程等特性,具备良好的可伸缩性,使得它十分轻量,适合在分布式网络中扮演各种各样的角色。Node 提供了 net、dgram、http、http2、https 等模块,分别用于处理
-
前端
在 React 项目中,我们经常会使用到 React 自带的几个内置 Hooks,如 useState,useContext 和useEffect。但有时,我们可能希望有一个特定目的的 Hook :例如获取数据 useData,获取连接 u
-
前端
在 Stream 篇结中,我们留下了一个问题,下述代码输出的 chunk 是一个什么东西?通过打印,我们发现 chunk 是 Buffer 对象,其中的元素是16进制的两位数,即0~255的数值。【相关教程推荐:nodejs视频教程、编程教
-
前端
基于无阻塞、事件驱动建立的Node服务,具有内存消耗低的优点,非常适合处理海量的网络请求。在海量请求的前提下,就需要考虑“内存控制”的相关问题了。1. V8的垃圾回收机制与内存限制Js由垃圾回收机制来进行自动内存管理,开发者不需要像其它语言
-
前端
本篇文章给大家带来了关于前端的相关知识,其中主要跟大家聊一聊前端是怎么实现打字机插件的,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。前言前端实现打字机效果,在网上找到的通过修改dom节点的方式无法跨端使用,考虑到跨端问题作出兼容方案: