列表
-
前端
本篇文章给大家带来的内容是关于SVG画图功能:svg实现画出一朵花(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<canvas> 标记和 SVG 以及 VML 之间的一个重要的不同是,<canvas> 有一个基于
-
前端
这篇文章给大家介绍的内容是关于H5中画布、拖放事件以及音视频的代码实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、拖放事件1.1 设置拖拽给标签设置一个draggable设置为true, 标签就可以拖拽了1.2 拖拽
-
前端
这篇文章给大家介绍的文章内容是关于canvas原生实现前端网页移动端签名,适用于vue.js react 等任何框架,有很好的参考价值,希望可以帮助到有需要的朋友。let c = document.getElementById("canva
-
前端
这次给大家带来HTML常用的属性知识点总结,使用HTML常用属性的注意事项有哪些,下面就是实战案例,一起来看一下。在HTML中,属性也是整个HTML内容比较重要的,那么对于HTML属性大家了解多少呢?HTML的属性又有哪些?下面文章讲给大家
-
前端
这次给大家带来HTML入门必知,HTML入门必知的注意事项有哪些,下面就是实战案例,一起来看一下。一、简介1、超文本标记语言(Hyper Text Mark Language),是一种创建网页的标准标记语言,由浏览器来解析。2、文档后缀名为
-
前端
[导读] HTML表格用<table>表示。一个表格可以分成很多行(row),用<tr>表示;每行又可以分成很多单元格(cell),用<td>表示。这三个Tag是创建表格最常用的Tag。<html><body><p>表格所用到的Tag:整个
-
前端
一、初步了解HTMLHTML是一种超文本标签语言,浏览器则是用来“解释和执行”HTML源码的工具。HTML的基本结构 <!DOCTYPE html><html><head><meta charset="UTF-8"><title></tit
-
前端
这篇文章主要介绍了html格式化json的实例代码,需要的朋友可以参考下废话不多说了,直接给大家贴代码了,具体代码如下所示:<!DOCTYPE html><html><head> <meta charset="utf-8"> <titl
-
前端
为了帮助了解当今HTML 5的一些新玩意儿,我们现在就进入正题,开始使用一些新的结构元素。我们创建HTML 5文档第一件需要做的事情就是使用新的文档类型。根据你们询问的人,HTML 5不是迈向创造更语义化的网络的下一 个重要步伐,就是用一系
-
前端
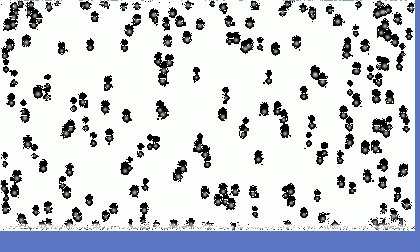
使用HTML+CSS+JS如何实现下雪特效?下面本篇文章给大家分享一个HTML+CSS+JS实现雪花飘扬的示例,希望对大家有所帮助。很多南方的小伙伴可能没怎么见过或者从来没见过下雪,今天我给大家带来一个小Demo,模拟了下雪场景,首先让我们
-
前端
之前的文章《手把手教你使用css3制作炫酷的导航栏效果(代码详解)》中,给大家介绍怎么使用css3制作炫酷的导航栏效果。下面本篇文章给大家介绍如何用html制作一个简单的布局的方法,我们一起看看怎么做。生活中互联网发达了,网页中常常有这样的
-
前端
css让高度自适应的方法:1、给html元素设置“height:100%;display:table;”样式,给body元素设置“display:table-cell;height:100%;”样式即可。2、使用flex布局。本教程操作环境
-
前端
在css中,可以使用list-style属性来清除li前面的点,只需要给li标签设置“list-style:none”样式即可。list-style属性是用来控制li列表项目标记的。当值为none时可以清除li前面的项目标记。本教程操作环境
-
前端
写html超链接的时候,超链接总是自带下划线,如果不需要下划线,我们需要将其去掉,下面我们就来说一下怎么去掉下划线。我们在使用超链接的时候,下划线总是伴随着出现,从视觉上来说有着下划线的a标签总是感觉很奇怪,而且在某些需求中,也不需要下划线
-
前端
【推荐教程:CSS视频教程 】响应式 Web 设计旨在为各种设备(从台式机显示器到手机)提供最佳的浏览体验。本文汇总了一些优秀的响应式 Web 设计 HTML 和 CSS 框架。这些框架都是开源的并免费的。对响应式 Web 框架进行比较并不
-
前端
文字居中的css代码是“text-align:center;”或“line-height:值;”。text-align属性规定元素文本的水平对齐方式,当值为center时,即可实现水平居中;而设置line-height可实现文字垂直居中。本
-
前端
之前的文章《一招教你使用java快速创建Map(代码分享)》中,给大家介绍了怎么使用java快速创建Map。下面本篇文章给大家介绍怎么使用HTML、CSS 和JS创建响应式可过滤的游戏,我们一起看看怎么做。今天带给大家的是一个使用 HTML
-
前端
之前的文章《教你使用HTML、CSS和JS创建响应式可过滤的游戏(附代码)》中,给大家介绍怎么使用JS创建响应式可过滤的游戏。下面本篇文章给大家介绍怎么使用Three.js的喷火龙小游戏,伙伴们来看看吧。喷火龙小游戏现场演示如果你想了解这个
-
前端
之前的文章《一招教你使用HTML/CSS和Three.js的喷火龙小游戏(代码分享)》中,给大家介绍了怎么使用HTML/CSS和Three.js制作喷火龙小游戏。下面本篇文章给大家介绍如何用JS制作酷黑主题模拟时钟,我们一起看看怎么做。使用
-
前端
之前的文章《初级篇:如何用JS制作酷黑模拟时钟(附代码)》中,给大家介绍了如何用JS制作模拟时钟的方法。下面本篇文章给大家介绍怎么使用HTML、CSS和JS制作随机密码生成器,伙伴们来看看一下。使用HTML、CSS和JavaScript制作