列表
-
php
创建复选框有 3 种方法:通过直接html代码通过js代码,创建每个元素、属性、内容并将子元素appendchild到父元素通过 js 代码,带有innerhtml 和模板文字通过直接 html 代码: red green b
-
php
华雷斯城自治大学 (UACJ) 是墨西哥一所备受尊敬的公立大学,最近解决了一些常见的内容管理挑战。他们的解决方案?实施 Froala,一个强大的企业级 WYSIWYG HTML 编辑器。让我们看看这个选择如何影响他们的数字工作流程。
-
php
探索太阳系欢迎来到我们的太阳系探索太阳、行星、卫星以及其他一切让我们的太阳系变得非凡的奇迹。 About Our Solar System Our solar system is home to the Sun, eight p
-
php
通过以下策略有效管理时间:设定目标:明确短期和长期目标。优先级排序:根据紧急度和重要性排列任务。时间表:安排任务、休息和个人时间。分解任务:将大任务分解成小步骤。使用技术:利用应用程序和工具跟踪进度和保持井井有条。设定界限:拒绝干扰和不必要
-
php
HTML与HTML5的区别:1、文档的类型声明,HTML的声明代码比HTML5更长更复杂;2、结构语义,HTML没有体现结构语义化的标签,HTML5添加了许多语义化的标签;3、绘图,HTML指可伸缩矢量图形,HTML5的canvas元素使用
-
php
用Python解析HTML页面我们通常需要解析网络爬取的页面,以获取我们需要的数据。通过分析 HTML 标签的组合结构,我们可以提取出网页中所包含的有用信息。在 Python 中,有三种常见的 HTML 解析方式:正则表达式解析、XPath
-
运维
实现如下:server { listen80; listen443 ssl; server_namenirvana.test-a.gogen; ssl_certificate /etc/nginx/ssl/
-
python
使用Python中的正则表达式处理html文件finditer方法是一种全匹配方法。已经使用过findall方法的话,该方法将返回由多个匹配字符串组成的列表。对于多个匹配项,finditer会按顺序返回一个迭代器,每个迭代生成一个匹配对象。
-
运维
1.实验环境首先随便某个路径下创建相应的目录。如图下2.在里面放自定义的html或者图片。3.nginx配置user root; worker_processes 1; #error_log logs/error.log; #er
-
python
一、Beautiful Soup概述:Beautiful Soup支持从HTML或XML文件中提取数据的Python库;它支持Python标准库中的HTML解析器,还支持一些第三方的解析器lxml。Beautiful Soup自动将输入文档
-
运维
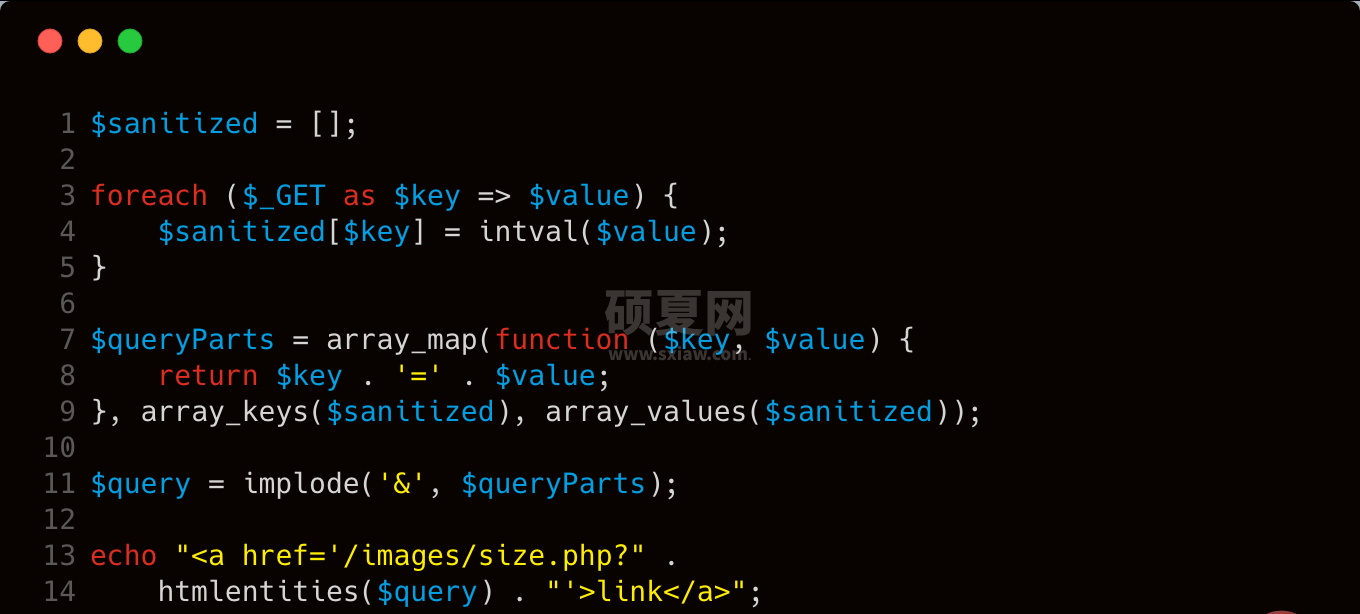
题目代码如下:漏洞解析 :根据题目意思,这里考察的应该是个 xss漏洞 , 漏洞触发点应该在代码中的 第13-14行 。这两行代码的作用是直接输出一个html的 <a> 标签。代码中的 第3-5行 ,foreach循环 对 $_GET 传入
-
前端
下载方法:首先在浏览器中打开指定地址,点击页面顶部的“文件”选项卡,在弹出的菜单中选择“保存网页”选项;然后在弹出的“另存为”窗口中选择指定路径和名称,点击“保存”按钮即可。本教程操作环境:windows7系统、CSS3&&HTML5版、D
-
前端
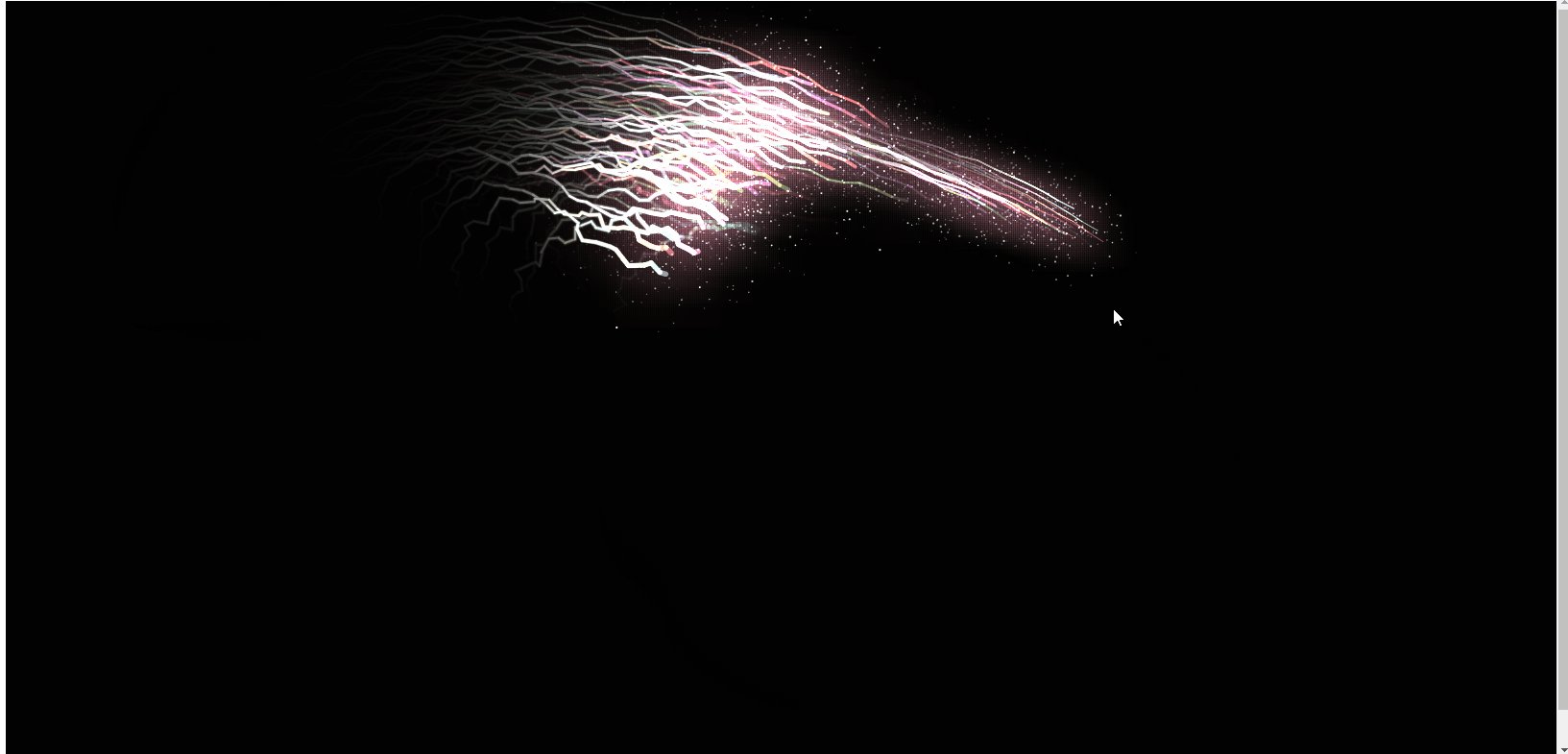
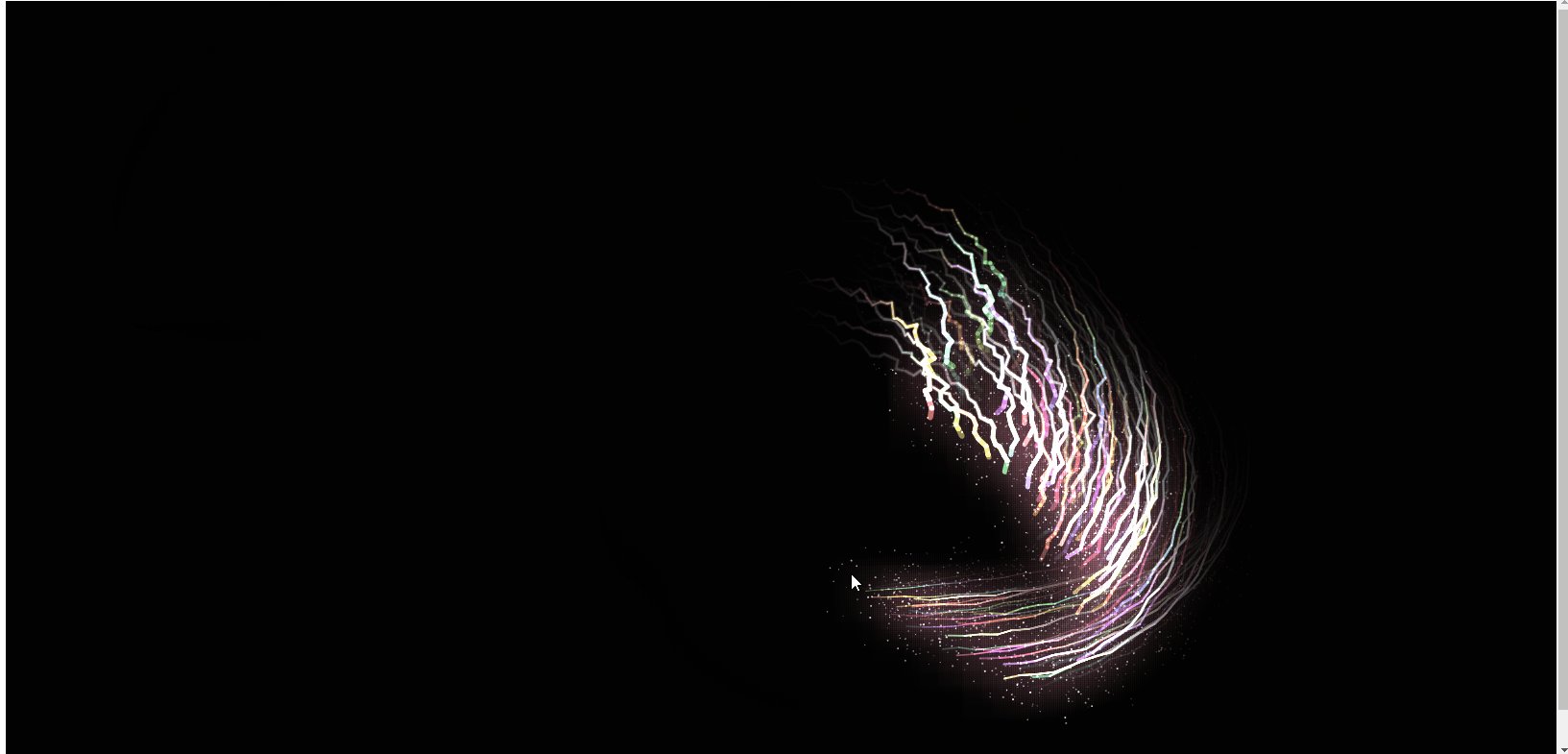
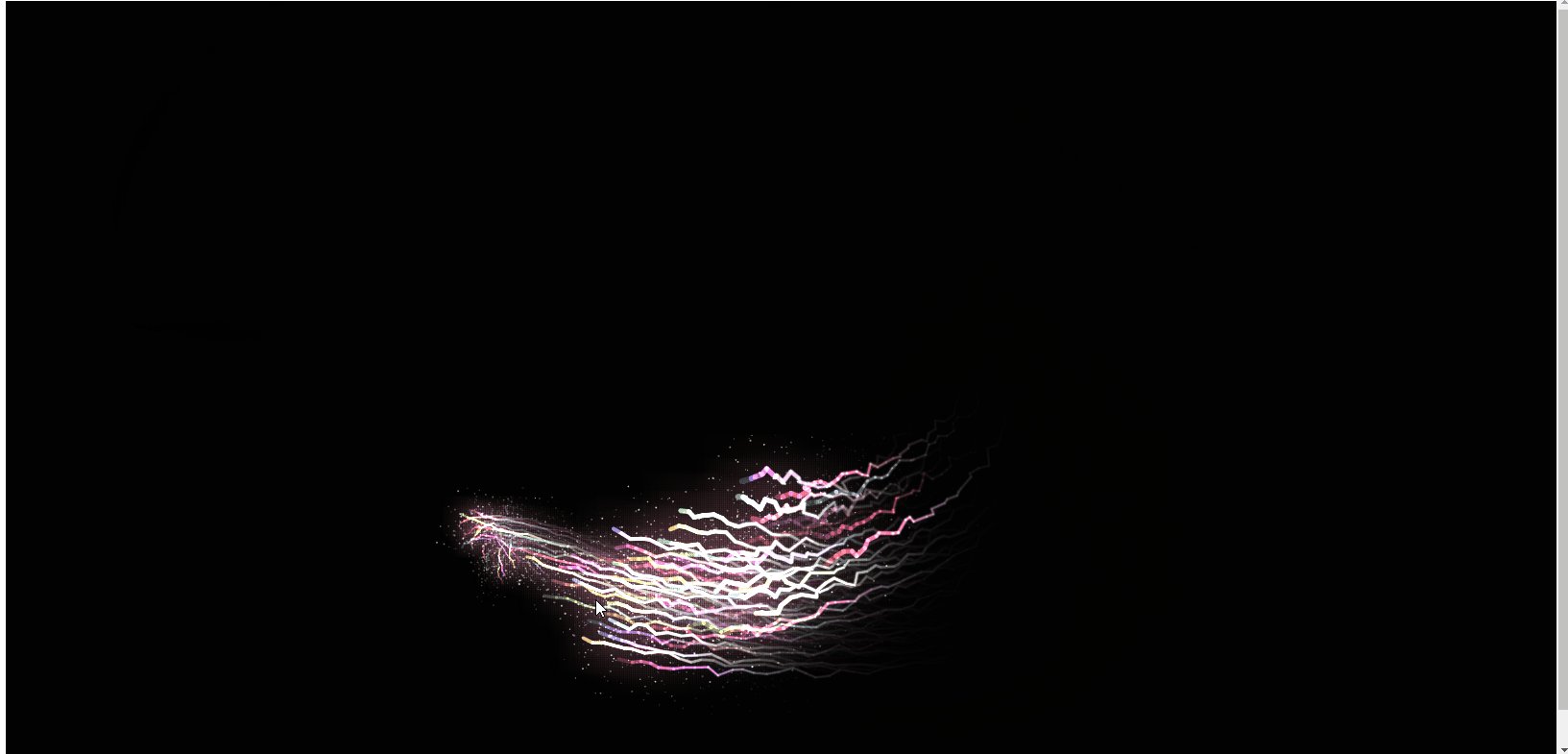
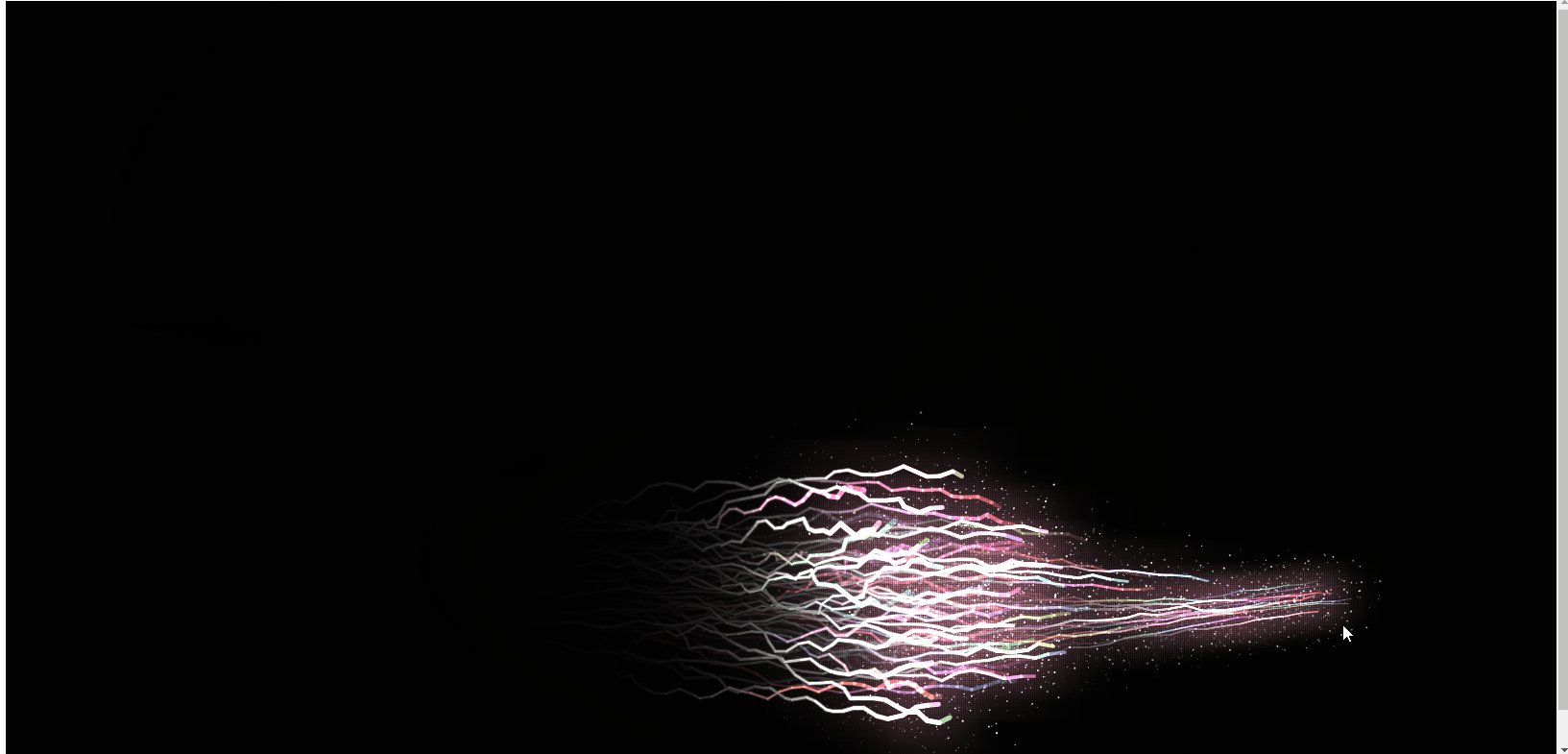
本篇文章给大家介绍一下使用HTML5 canvas绘制酷炫能量线条特效的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。上面是效果图,下面直接附js代码,希望对大家有所帮助!!// UTILconst PI = Math
-
前端
h5制作的意思是H5广告,大多是在微信上宣传营销使用的,而HTML5是第五代HTML的标准,可以说,H5都是基于 HTML5 实现的,包括目前我们看到的大部分网页,基本上所有H5都遵循HTML5这个规范。h5制作的意思是:通常我们所说的H5
-
前端
本篇文章给大家带来的内容是关于html meta标签使用及属性的详细分析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。自学前端开始,我对meta标签接触不多,主要把精力都集中在能显示出来的标签上,比如span、button
-
前端
本篇文章给大家带来的内容是关于HTML5 Canvas的基本用法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。canvas 是 HTML5 当中我最喜欢的所有新特性中我最喜欢的一个标签了。因为它太强大了,各种有意思的特
-
前端
本篇文章给大家带来的内容是关于HTML5中一些可以优化的细节介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。介绍一些最近整理的优化细节。图片压缩什么的就不说了,这是优化必须做的。今天就说一下大家写代码时可以培养的优化的细
-
前端
本篇文章给大家带来的内容是关于动画工具DragonBones的常用术语和使用方法介绍(图),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。怎样用更少的美术成本创造出更生动的动画效果?今天就为大家介绍一套开源的2D骨骼动画框架
-
前端
本篇文章给大家带来的内容是关于html5实现手机触摸出现录音以及离开停止录音并上传的功能(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。以下是实现功能实例: html<!DOCTYPE html><html><hea
-
前端
本篇文章给大家带来的内容是关于html5新机制:postMessage实现安全跨域通信(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果图postmessage解析HTML5提供了新型机制PostMessage实现