列表
-
php
HTML元信息控制缓存的有效性和使用率在HTML文件中使用meta信息是否能有效控制缓存,是一个值得探讨的问题。通过meta信息控制缓存一些文章中提到,可在HTML中添加以下元信息来控制缓存:有效性对于现代浏览器来说,这种方式无效。早在两年
-
php
如何在页面中正确识别转义字符问题描述:在 html 代码中,可以使用 {{ }} 文本插值来嵌入动态内容。但是,当文本中包含转义字符(例如换行符 n)时,它不会在页面上正确换行。如何解决这个问题?解决方案:使用特殊字符:\要让转义字符在页面
-
php
使用 thymeleaf 模板框架进行注释时报错的解决方案在使用 thymeleaf 模板框架时,添加注释可能会导致错误,如上图所示。这是因为 thymeleaf 对注释的处理方式存在特定要求。解决方法:关闭标签和内容的空白在 thymel
-
php
thymeleaf 模板 html 框架中注释使用报错thymeleaf 框架中使用注释时可能会遇到报错,如图所示。这通常是由于注释格式不正确导致的。正确使用 html 注释格式官方文档指出,thymeleaf 模板中 html 注释后必须
-
php
如何使用 html 实现椭圆形座位布局在 html 中,可以通过使用 offset-path 和 offset-distance 属性来实现椭圆形布局,解决了传统方式中手动计算位置的复杂问题。首先,我们需要使用设计软件生成一个椭圆形的 sv
-
php
前端如何打开后端返回的 html 文件链接?问题:后端返回了一个 html 文件的链接,在前端使用 window.open("链接") 打开时,浏览器直接下载了文件,而不是在浏览器中预览。解决方法:为了在浏览器中预览 html 文件,需要对
-
php
HTML 元信息控制缓存是否有效且普及?在 HTML 中,添加元信息 被认为可以控制浏览器缓存。然而,对于现代浏览器,这种方法已不再有效。演变过程以往,浏览器会根据 标签中的 "Expires" 和 "Pragma" 信息设置缓存策略。
-
php
利用 HTML 元信息控制缓存:过时的方法曾经有一段时期,人们通过 HTML 中的元信息来控制网页缓存。不过,这种方法已经过时,在现代浏览器中不起作用了。在 HTML 中,用于控制缓存的元信息有:然而,这些元信息对现代浏览器不再有效。这是因
-
php
动态HTML页面的内容拷贝页面中的内容可能是动态生成的,这给我们拷贝内容带来了一定的困难。要解决这个问题,我们需要找到一个方法来获取到动态生成的HTML。对于现代浏览器,我们可以使用document.documentElement.inne
-
php
通过 Meta 标签控制 HTML 缓存,过时了吗?一些文章提到,可以在 HTML 文件中添加 meta 信息来控制缓存,然而,这种方式在现代浏览器中是否仍然有效?回答:对于现代浏览器,通过 meta 信息控制 HTML 缓存 无效。即使在
-
php
前端预览后端返回 html 文件困扰在调用后端接口获取 html 文件链接后,使用 window.open("链接") 打开时,浏览器却直接下载了文件,并没有如预期地打开进行预览。问题背后的根源造成这个问题的原因是浏览器根据服务端的响应头推
-
php
如何正确预览后端返回的 html 文件链接?在前端开发中,当后端返回一个 html 文件链接时,使用 window.open("链接") 打开它可能会导致浏览器直接下载文件,无法正常预览。问题背后的原因:默认情况下,浏览器会根据文件类型决定
-
php
在 js 文件中引用其他 js 文件的方法有两种:使用 标签,指定 js 文件路径。使用 import 语句,用于模块化代码,导入 js 模块文件。在 JS 文件中引用 JS在 JS 文件中引用其他 JS 文件的方法有两种,具体如下:1.
-
php
如何通过媒体查询实现精确的条件判断?在 html 页面中,我们使用媒体查询来响应不同的窗口宽度,并为元素应用特定的样式。然而,某些情况下,我们需要实现更精确的判断,以避免不同条件下的样式互相干扰。考虑以下示例:.box { width
-
php
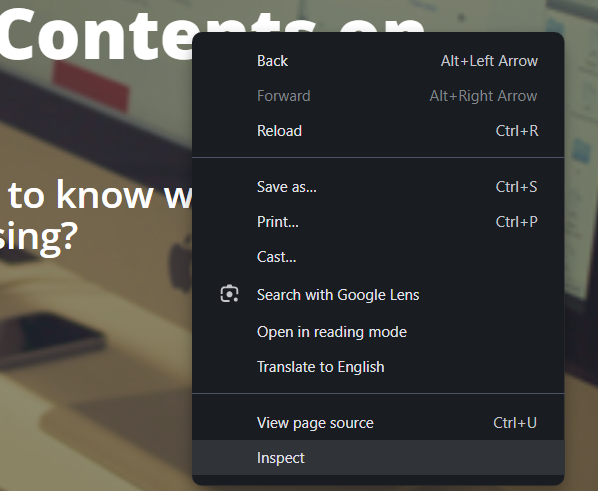
您是否想知道该网站使用的是什么风格?嗯,有一个简单的方法可以找到它。1) 将鼠标悬停在网站内容上并右键单击。2)在那里你可以看到检查选项,点击它。3) 您将看到页面右侧打开一个标题为 DevTools 的选项卡。4) 如果您点击 DevTo
-
php
网络背后的人蒂莫西·约翰·伯纳斯-李爵士于 1955 年 6 月 8 日出生于英国伦敦,是一位英国计算机科学家,因发明了万维网而闻名。他的工作彻底改变了信息的获取和共享,从而使互联网成为生活中不可或缺的工具。Berners-Lee 于 19
-
php
为什么会出现 Margin 塌陷问题?在 HTML 中,margin 塌陷是指当两个相邻的块级元素(display: block)都具有垂直外边距时,它们的外边距会合并,导致垂直空间减少。如何理解 Margin 塌陷?浏览器将块级元素视为具
-
php
基于条件分组:打造精确媒体查询在您提供的 html 代码中,box 样式的背景色会在窗口宽度等于 992px 时变为红色。但现在有了更复杂的需求:当宽度大于 992px 时呈现蓝色,当宽度小于 992px 时呈现绿色,但至关重要的是,当宽度
-
php
如何解决 margin 塌陷问题?margin 塌陷是一种常见的布局问题,它会导致元素的垂直边距合并,从而破坏页面布局。这个问题通常是由相邻块级元素的 margin 引起的。据 Mozilla 开发者网络解释,当相邻块级元素具有正的 mar
-
php
如何使用媒体查询实现更加精确的判断?在提供的一个 html 代码示例中,当窗口宽度等于 992px 时,box 元素会呈现红色。为了实现更加精确的判断,需要当宽度大于 992px 时呈现蓝色,当宽度小于 992px 时呈现绿色,同时确保这三