列表
-
前端
详细代码如下所示:<p class="loading"> <p>100<span></span></p></p> *{margin:0;padding:0;} .loading{ height:100%;w
-
前端
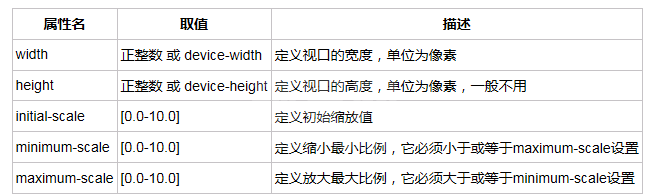
这篇文章主要介绍了HTML5 移动页面自适应手机屏幕四类方法总结,非常具有实用价值,需要的朋友可以参考下1、使用meta标签:viewportH5移动端页面自适应普遍使用的方法,理论上讲使用这个标签是可以适应所有尺寸的屏幕的,但是各设备对该
-
前端
1.先瞧瞧效果: 2.代码是这样的:<img src="images/circle.png" alt="" id="circle"/>@mixin ani-btnRotate{ @keyframes btnRotate{
-
前端
这篇文章主要介绍了Html5上传图片 移动端、PC端通用代码的相关资料,非常不错具有参考借鉴价值,需要的朋友可以参考下废话不多说了,说一下今天给大家分享的是 html5上传图片。我们是在移动端使用的,但是这个在pc上也通用兼容性我只在谷歌测
-
前端
纯CSS3打造相册效果,感觉还不错,这里与大家分享下,最主要的是没有使用一行js,这才是亮点今天偶然发现电脑里面还有这样的一个例子,感觉效果还不错,不记得啥时候下载的了,也好久没上w3cfuns了,怀念学习前台的日子,给大家分享下。 效果图
-
前端
这篇文章主要为大家详细介绍了HTML5+Canvas,和jquery技术,调用手机拍照功能实现图片上传,具有一定的参考价值,感兴趣的小伙伴们可以参考一下因为最近一段时间,一直在弄微信项目,其中涉及到了证件上传的功能,刚开始的时候一点头绪都没
-
前端
本文恩主要介绍了详解HTML5 录音的踩坑之旅,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。说实话,一开始都没接触过 HTML5 的 Audio API,而且要基于在我们接手前的代码中进行优
-
前端
近几年,人脸识别技术在身份认证领域的应用已经有了较多应用,例如:支付宝、招行的取款、养老金领取等方面,但在杜绝假冒、认证安全性等方面,目前还是一个比较需要进一步解决的课题,特别是在移动端的活体认证技术方面。本文介绍了在HTML5 环境下可以
-
前端
本文主要和大家介绍了微信html5页面调用第三方位置导航的示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望能帮助到大家。需要准备的:通过微信认证的公众号有备案过的域名背景:微信公众号点击菜单栏跳到h5页面,需要用到导
-
前端
这篇文章主要介绍了HTML5中的template标签,是HTML5入门中的重要知识,需要的朋友可以参考下一、HTML5 template元素初面<template>元素,基本上可以确定是2013年才出现的。干嘛用的呢,顾名思意,就是用来声明
-
前端
在移动端中我们经常碰到横屏竖屏的问题,那么我们应该如何去判断或者针对横屏、竖屏来写不同的代码呢。本文主要介绍了HTML5中判断横屏竖屏的方法(移动端)的相关资料,需要的朋友可以参考下,希望能帮助到大家。这里有两种方法:一:CSS判断横屏竖屏
-
前端
做画图板,自然使用html5的canvas来实现了。在canvas中我们可以画圆,画矩形,画自定义的线条等等。这次主要使用的画圆跟画线条来实现。html中支持对触摸事件的响应首先要说明的是这里不是用鼠标画画,而是在触摸设备上用手指,比如ip
-
前端
本篇文章主要介绍了从零实现一个自定义html5播放器的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧本次的分享是一个基于HTML5标签实现的一个自定义视频播放器。其中实现了播放暂停、进度拖拽、音量控制及
-
前端
这篇文章主要介绍了基于HTML5 Canvas 实现弹出框效果,需要的朋友可以参考下用户鼠标移入时,有弹出框出现,这样的需求很常见。这在处理HTML元素实现时简单,但是如果是对HTML5 Canvas 构成的图形进行处理,这种方法不再适用,
-
前端
本篇文章主要介绍如何用html5制作一个简单的登录界面,有感兴趣的小伙伴参考下。代码如下:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title
-
前端
这篇文章主要介绍html5如何实现上传大文件技术,在此分享给大家,有需要的小伙伴参考下。代码如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title
-
前端
这次给大家带来h5的游戏开发详解,h5游戏开发的注意事项有哪些,下面就是实战案例,一起来看一下。一直对HMTL5做游戏饶有兴趣,而这本书刚好就是HTML5 2游戏初级入门的书。Demo简单注释详细,可以拿来练练手,一个星期左右就可以读完。若
-
前端
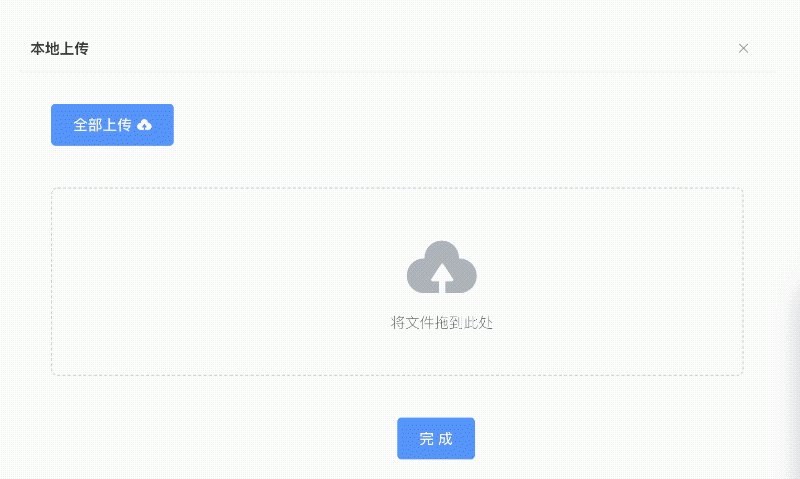
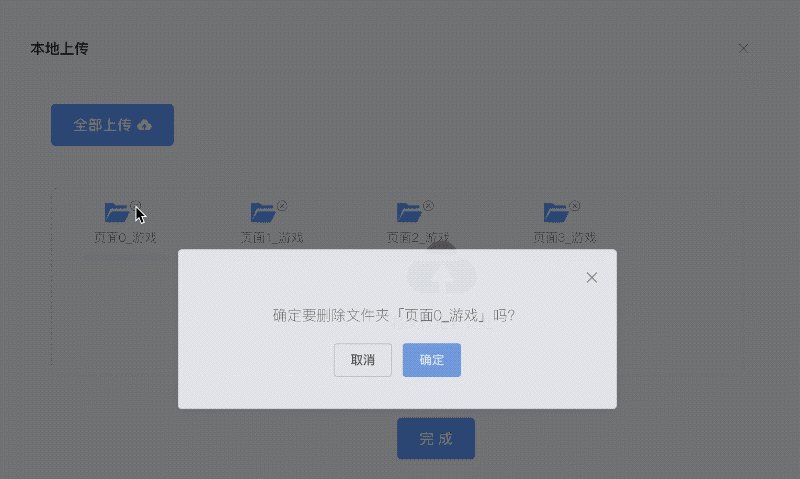
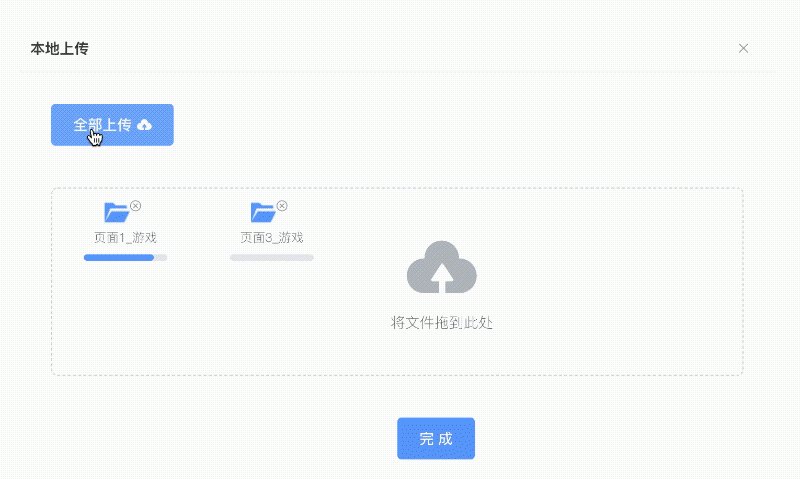
本文主要和大家分享HTML5实现拖拽批量上传文件的代码,该组件基于 Vue.js 实现,UI 框架是 elementUI,完整的 demo 地址在https://github.com/Msxiaoma/upload-folder. 拖拽上传
-
前端
这次给大家带来H5段落的使用方法,H5段落使用的注意事项有哪些,下面就是实战案例,一起来看一下。HTML可以将文档分割为若干个段落,这样能使文档更加有规律、美观。HTML段落:HTML文档中,段落是通过<p>标签定义的;<p>段落一</p>
-
前端
这次给大家带来H5的标题书写问题,H5标题书写的注意事项有哪些,下面就是实战案例,一起来看一下。对于HTML,相信很多人都知道,里面的标题是非常重要的,那么我们在使用HTML的时候应该怎么去书写标题呢?对于HTML的标题我们需要注意些什么问