列表
-
前端
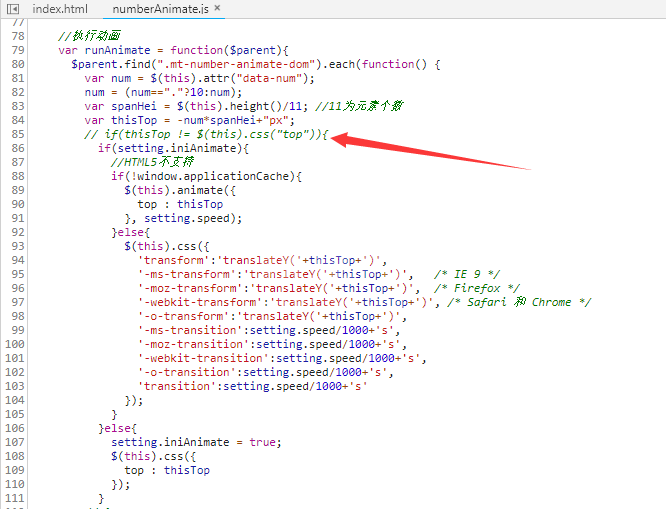
本篇文章给大家带来的内容是关于如何使用插件数字滚动插件numberAnimate.js?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。有个实现数字滚动的需求,想着肯定有很多这种效果的插件,就不自己造轮子了,于是,找了个num
-
前端
html5是什么?有什么用?这个问题对于一些刚接触到前端学习的朋友来说肯定是会来问的,那么下面www.jshuw.com就给大家来说一说html的概念以及html5可以用来做什么。一、html5是什么?我们从百度百科上可以查到html5是万
-
前端
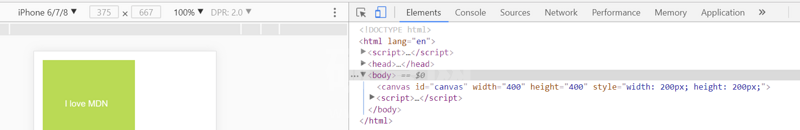
本篇文章给大家带来的内容是关于html5 canvas粒子形成下雪背景的效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<!doctype html><html lang="en"><head><meta charset
-
前端
我们都应该谁知道html5是html的第五次重大修改,那么,既然是重大修改,肯定会有新增的特性,所以,html5的新增特性有哪些呢?接下来这篇文章讲给大家来总结一下html5的新特性。首先对于html5是什么意思我们都应该知道,若是不太了解
-
前端
本篇文章给大家带来的内容是关于html5中常用交互元素实现的代码实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 <!doctype html><html><head><meta charset="utf-8"><tit
-
前端
HTML5 web 存储,一个比cookie更好的本地存储方式。本文介绍了HTML5 web存储的含义和元素解析。什么是 HTML5 Web 存储?使用HTML5可以在本地存储用户的浏览数据。早些时候,本地存储使用的是 cookie。但是W
-
前端
这篇文章给大家介绍的内容是关于HTML5实现Tab切换(通过js代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<!DOCTYPE html><html><head> <meta charset="utf-8"/><t
-
前端
这篇文章给大家介绍的内容是关于HTML5如何解决margin-top的塌陷问题(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。<!DOCTYPE html><html lang="en"><head><meta c
-
前端
本篇文章给大家带来的内容是关于移动端H5页面实现生成图片的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、生成图片可以用canvas,但是由于已经有了html2canvas这个开源库,所以为了节省时间就没有自己写了
-
前端
这篇文章给大家介绍的内容是关于html5实现移动端下拉刷新(原理和代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。移动端的下拉刷新是一个很常见的功能,也有许多开源库实现了这个功能,不过为了学习,还是先自己写一个例子学习
-
前端
这篇文章分享给大家的内容是关于h5实现放大镜效果的代码,内容很有参考价值,希望可以帮到有需要的小伙伴。最近公司做的艺术品放大效果,和以往的淘宝放大镜效果有些不同,这个需要在本图上放大<html><head> <meta charset="
-
前端
这篇文章给大家介绍的文章内容是关于对Tap事件和Tap点透原理的分析,有很好的参考价值,希望可以帮助到有需要的朋友。首先介绍tap事件:tap事件的意义:在移动端,click事件会有300ms延迟,因为浏览器通过判断300ms内是否会继续点
-
前端
这篇文章主要介绍了详解HTML5+通讯录获取指定多个人的信息 ,非常具有实用价值,需要的朋友可以参考下。本文介绍了HTML5通讯录获取指定多个人的信息,具体如下:一、获取多个人的信息:要解决通讯录导入多个人的信息之前,要解决获取多个人的信息
-
前端
这是一个款绚丽的HTML5 Canvas动画,它将模拟的是我们生活中烟花绽放的动画特效,效果非常逼真,下面我们来简单分析一下实现这款HTML5烟花特效的过程及代码,感兴趣的小伙伴们可以参考一下本文为大家带来了一款,免费而又安全环保的HTML
-
前端
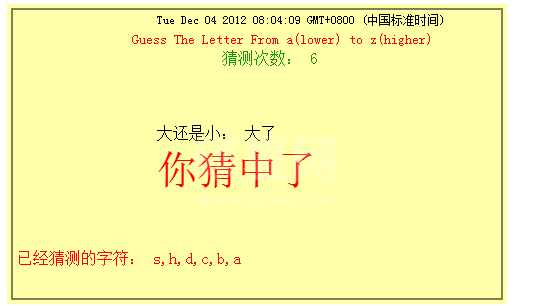
这篇文章主要介绍了借助HTML5 Canvas API制作一个简单的猜字游戏的实例分享,游戏中每局会自动生成一个字母,玩家按键盘来猜测该字母是哪一个,需要的朋友可以参考下二话不说,先上效果图以及源代码~HTML代码<!doctype htm
-
前端
这篇文章主要介绍了关于使用canvas实现迷宫游戏,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下前言(最近设计模式看的有点头大,一直面对纯js实在是有些枯燥-_-。所以写一点有趣的东西调剂一下)现在canvas已经不算新鲜了
-
前端
HTML5使用audio和video元素来嵌入音频和视频内容。可以让支持HTML5的浏览器不需要安装任何插件就可以播放视频和音频。另外还提供了与这两个标签相关的 JavaScript API,这样就可以创建我们自己的音视频控件咯:<!--
-
前端
canvas 绘制好时钟界面,使用定时器定时重绘整个canvas,就实现了仿真动态时钟的效果。难点在于:秒钟刻度和时钟刻度的绘制整点文字沿着内边圆形环绕其中刻度的环绕并不难计算,文字的环绕就比较坑爹了,canvas绘制的文字是在绘制坐标之上
-
前端
这篇文章主要为大家详细介绍了html5 touch事件实现触屏页面上下滑动的相关代码,代码注释很清楚,感兴趣的小伙伴们可以参考一下最近做的做那个app的项目由于用overflow:hidden导致了很多问题,于是决定研究下html5的tou
-
前端
这篇文章主要介绍了Html5移动端获奖无缝滚动动画实现示例,内容挺不错的,现在分享给大家,也给大家做个参考。本文介绍了Html5移动端获奖无缝滚动动画实现示例,分享给大家,具体如下:需求分析哈哈,上动态图真的是一下就明了了。就是滚动么滚动,