列表
-
前端
这次给大家带来h5实现多图片预览上传及点击可拖拽控件,h5实现多图片预览上传及点击可拖拽控件的注意事项有哪些,下面就是实战案例,一起来看一下。在做图片上传时发现一个蛮好用的控件,支持多张图片同时上传,可以点击选择图片,也可以将图片拖拽到上传
-
前端
这次给大家带来微信的H5页面调用第三方位置导航,微信H5页面调用第三方位置导航的注意事项有哪些,下面就是实战案例,一起来看一下。微信h5页面拉起第三方导航应用需要准备的:通过微信认证的公众号有备案过的域名背景:微信公众号点击菜单栏跳到h5页
-
前端
这次给大家带来微信端h5页面如何调用分享页面的接口,微信端h5页面调用分享页面接口的注意事项有哪些,下面就是实战案例,一起来看一下。最近公司做了一个给学生投票的H5页面,主要是在微信端使用,需要添加微信分享功能;本文章主要是记录调用微信分享
-
前端
在做图片上传时发现一个蛮好用的控件,支持多张图片同时上传,可以点击选择图片,也可以将图片拖拽到上传框直接上传,方便,好用,接口也简单,基本可以直接放到项目里使用。先看看他的样式:选择图片后:$(function(){ // 初始化
-
前端
最近公司做了一个给学生投票的H5页面,主要是在微信端使用,需要添加微信分享功能;本文主要和大家介绍了微信端html5页面调用分享接口示例的相关资料,希望能帮助到大家。1、前端用的angular1框架,首先需要在index页面引入微信接口文件
-
前端
这次给大家带来HTML5的集合,使用HTML5的注意事项有哪些,下面就是实战案例,一起来看一下。一、HTML5增加元素:<canvas> </canvas> 用于图形绘制,通过脚本(常用JS)来完成;具体请参考JavaScript;<
-
前端
昨天是三八女神节,本文主要和大家分享html5开发表白神器实现代码,大家也可以在这一天用来表白哦。开发三八女王节表白神器运用到的知识点:css33D场景、3D变换、爱心制作技巧、3D立方体制作技巧、自定义动画,原生js DOM节点操作、循环
-
前端
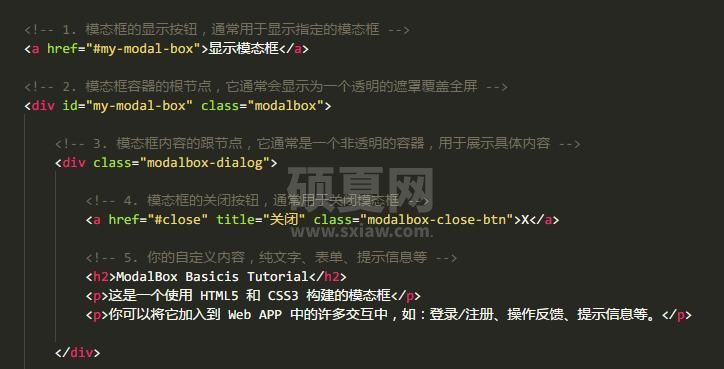
本文主要和大家介绍了使用HTML5和CSS3制作一个模态框的示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。源码示例可能你并不想看我下面的一堆冗长的说明,想直接查看源码或者一个在
-
前端
这次给大家带来H5怎样做出图片拖拽上传预览组件,H5做出图片拖拽上传预览组件的注意事项有哪些,下面就是实战案例,一起来看一下。H5中拖拽事件有:[ - ] DragDrop:拖放完成,也就是鼠标拖入对象并在拖放区域释放。[ - ] Drag
-
前端
这次给大家带来h5制作性能变化折线图,h5制作性能变化折线图的注意事项有哪些,下面就是实战案例,一起来看一下。通过动态设置内部元素高度 => <!DOCTYPE html><html><head> <meta charset="
-
前端
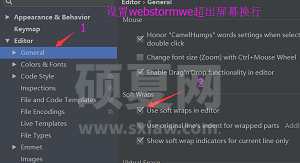
这次给大家带来html5容易被忽略的小知识,html5容易被忽略的小知识有哪些,下面就是实战案例,一起来看一下。设置webstorm 输入内容超出屏幕后换行<hr> 分割线<br> 换行2.base标签:专门用来统一的指定当前的网页中所有的
-
前端
这次给大家带来h5的新增标签和废弃标签,使用h5的新增标签和废弃标签的注意事项有哪些,下面就是实战案例,一起来看一下。<strong>一.video标签</strong>什么是video标签?作用: 播放视频a.第一种格式:<video s
-
前端
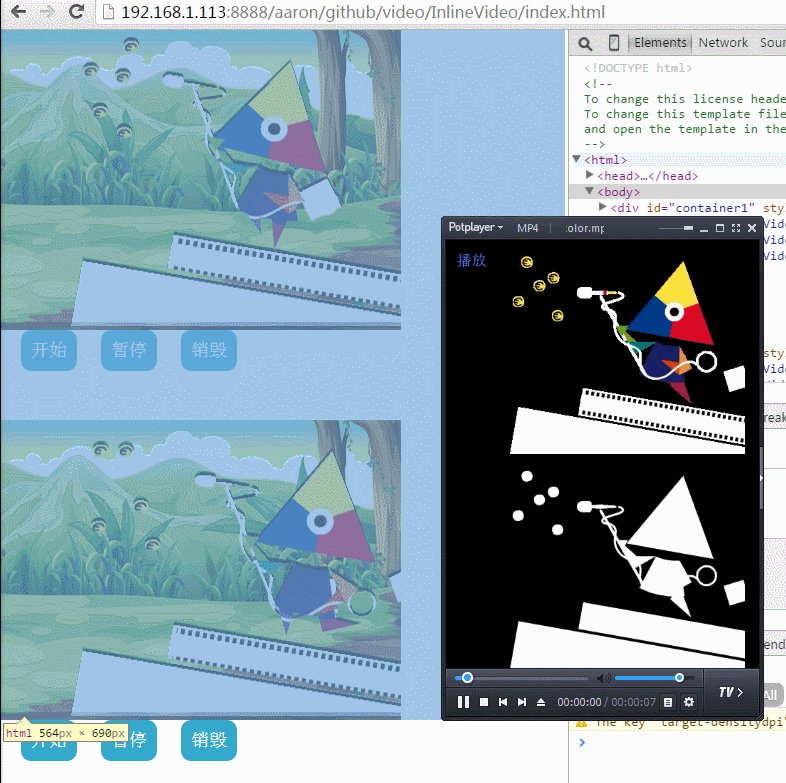
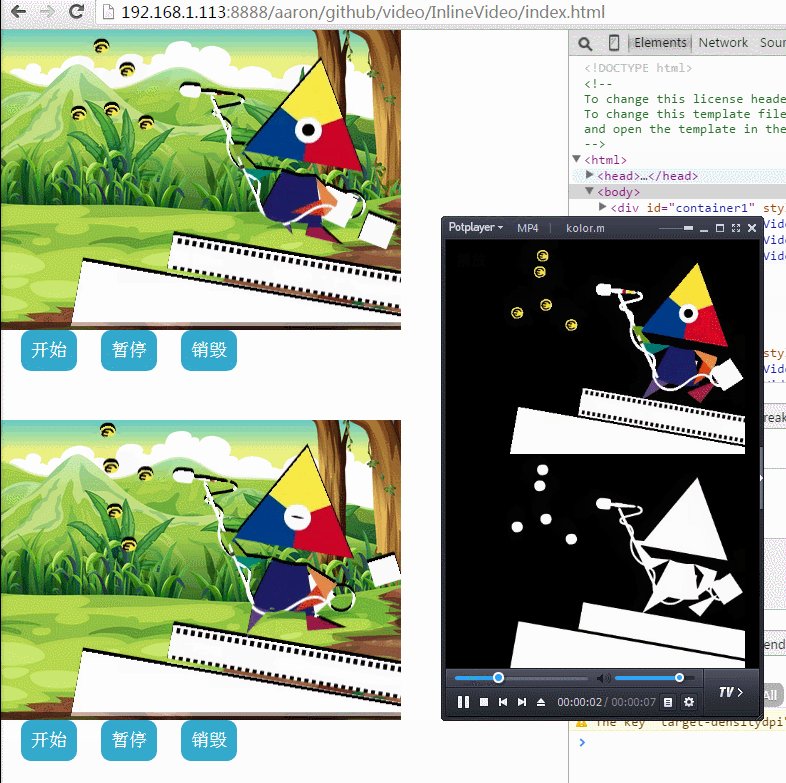
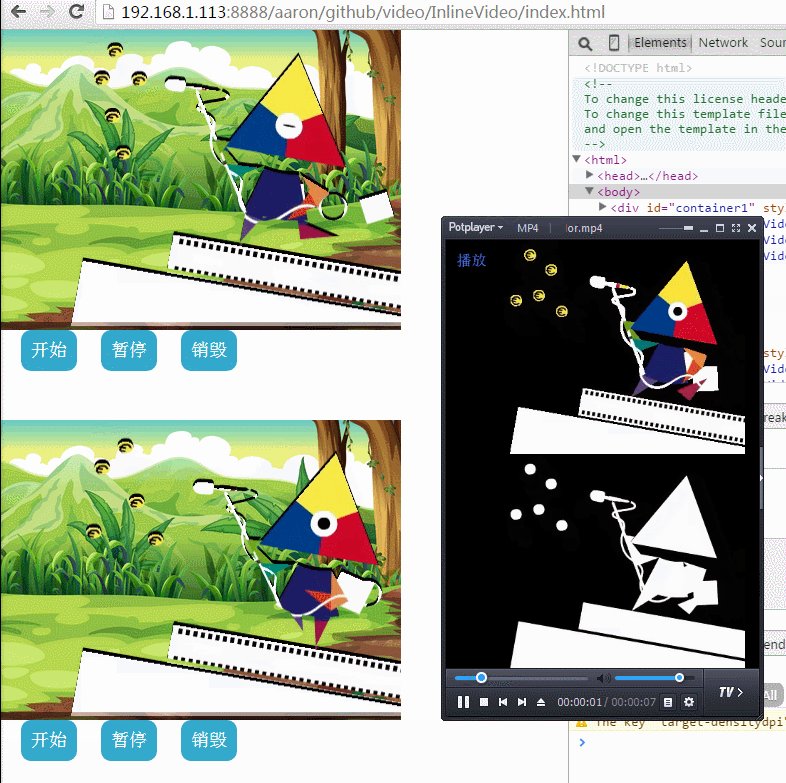
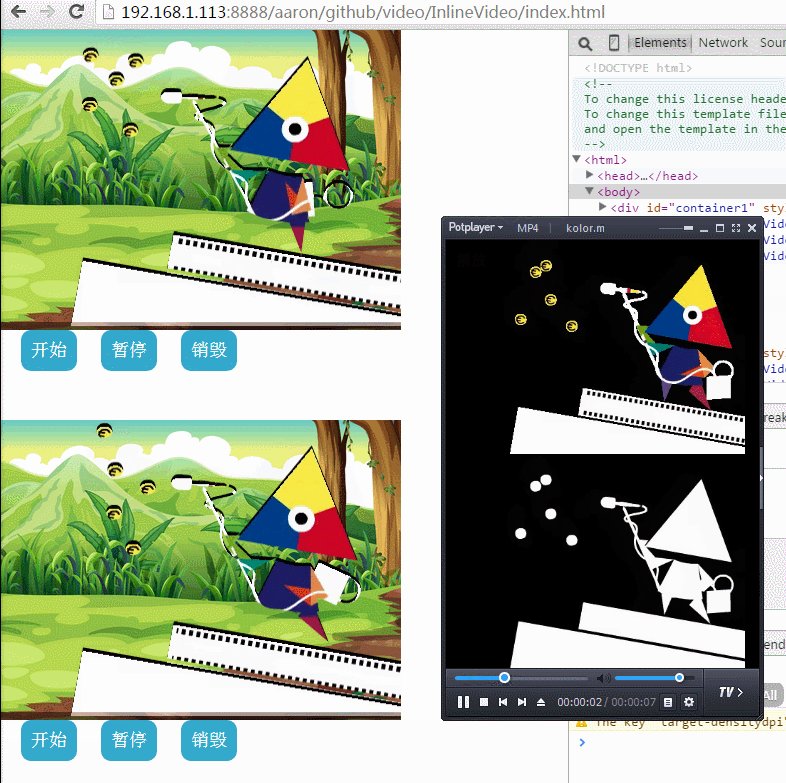
最近在研究用视频代替动画,用视频代替精灵动画,我们称这种视频叫做交互视频。本文主要和大家介绍了移动端HTML5音频与视频问题及解决方案的相关资料,给大家做个参考,希望能帮助到大家。传统的精灵动画:磁盘空间大,下载慢,尤其是在线播放,会更慢文
-
前端
最近在研究用视频代替动画,用视频代替精灵动画,我们称这种视频叫做交互视频。本文主要和大家介绍了移动端HTML5音频与视频问题及解决方案的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
-
前端
最近做了一些嵌入视频的活动,积累了点视频方面的经验,下面记录下别人和自己踩过的坑以及相应的解决方案。1、碰到问题和解决方案1.1、ios 网页中播放视频默认全屏(点击视频会弹出播放器进行全屏播放)。解决不全屏播放可以添加下列属性webkit
-
前端
本文主要和大家介绍了HTML5页面直接调用百度地图API获取当前位置直接导航目的地的实现代码,需要的朋友可以参考下,希望能帮助到大家。可以省下先发送位置信息后,点确定再出导航,省一步,<!DOCTYPE html><html lang="z
-
前端
这次给大家带来怎样用H5的WebGL实现3D虚拟机房的漫游动画,用H5的WebGL实现3D虚拟机房的漫游动画的注意事项有哪些,下面就是实战案例,一起来看一下。第一人称在 3D 中的用法要参考第一人称在射击游戏中的使用,第一人称射击游戏(FP
-
前端
这几天使用H5开发了一个仿微信聊天前端界面,尤其微信底部编辑器那块处理的很好,使用HTML5来开发,虽说功能效果并没有微信那么全,但是也相当不错了,可以发送消息、表情,发送的消息自动回滚定位到底部,另外可以对消息、图片、视频有不同的右键处理
-
前端
css3实现动态波纹特效,由于css3里面有过渡和动画效果,现在利用css3实现动态波浪效果就很简单了,直接使用transform来实现就ok, 使得translateX 产生偏移就可以不断实现循环动态效果,这样就比传统的flash来实现更
-
前端
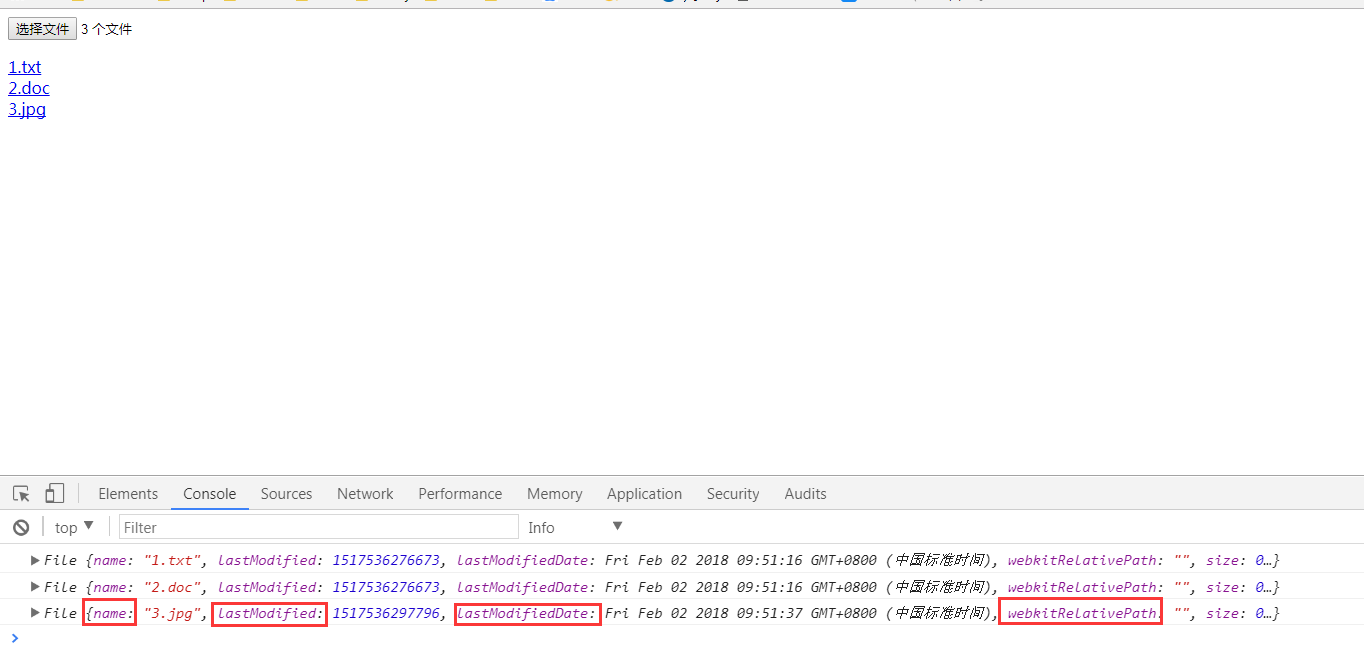
本文主要和大家介绍HTML5新特性之type=file文件上传功能,需要的朋友可以参考下,希望能帮助到大家。1、语法<input name="myFile" type="file">2、属性(以下三个仅HTML5支持,因此存在兼容性问题)(