列表
-
前端
最近一段时间在使用PhoneGap开发一个App应用,App需要播放视频,本想直接使用html5的video,但使用它在全屏播放时不支持横屏播放,只能放弃。最终决定还是自己封装一个播放器算了,免得以后要扩展功能麻烦。 最近迷上hi这个
-
前端
用户注册<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head>
-
前端
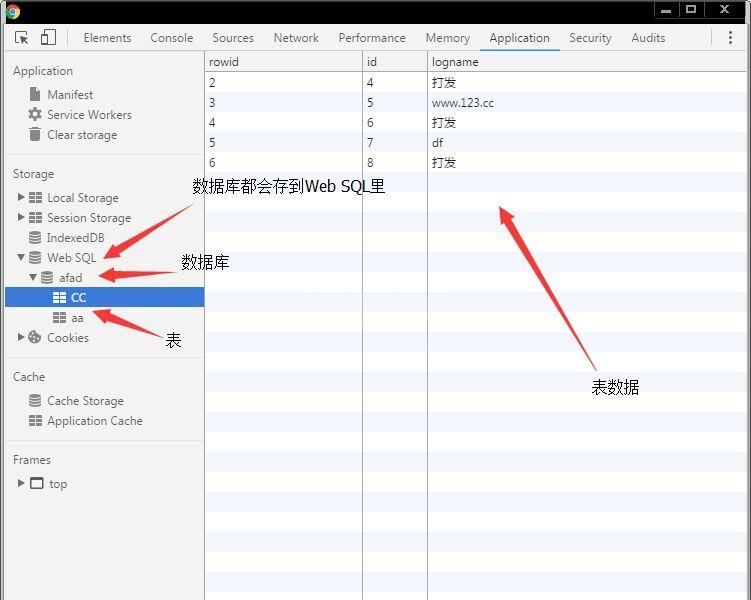
Web SQL数据库API并不是HTML5规范的一部分,但是它是一个独立的规范,引入了一组使用SQL操作客户端数据库的API。核心方法 openDatabase-使用现有的数据库或者新建的数据库创建一个数据库对象 transaction
-
前端
cookie是储存在用户本地终端上的数据。 在我们登陆网站时有记录密码,也有时间限制比如说7天,5天等等这都是我们利用cookie来写的, 这就是利用了cookie的会话周期,但cookie同时又是不安全的我们可以打开网页看到用户输入的
-
前端
table表格,这个东西大家肯定都不陌生,代码中我们时常都能碰到,那么给table加一个斜线的表头有时是很有必要的,但是到底该怎么实现这种效果呢?我总结了以下几种方法:1、最最最简单的做法直接去找公司的UI,让她做一张图片,作为背景图片放到
-
前端
HTML5 是对 HTML 标准的第五次修订。其主要的目标是将互联网语义化,以便更好地被人类和机器阅读,并同时提供更好地支持各种媒体的嵌入。HTML5 的语法是向后兼容的。 HTML5草案的前身名为 Web Application
-
前端
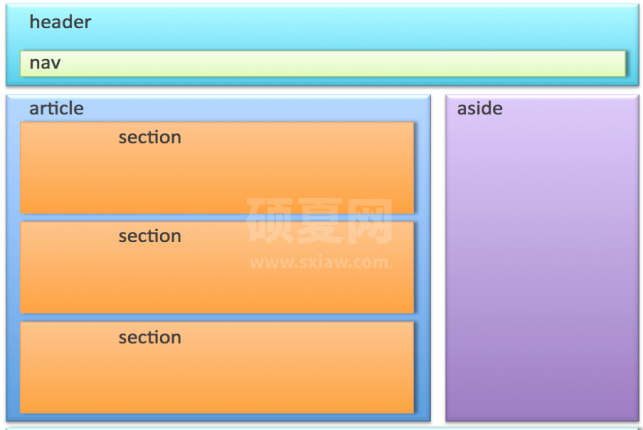
html51.声明 html5:万维网的核心语言、HTML规范的第五次重大修改。HTML5是HTML标准的下一个版本。 HTML5简化了很多细微的语法, 例如doctype的声明,你只需要写<!doctype html>2.布局的语义
-
前端
1.HTML5基础文档类型<!DOCTYPE HTML PUBLIC ><!DOCTYPE html>使用video和audio标签播放视频和音频 <video controls> <source src="video/vi
-
前端
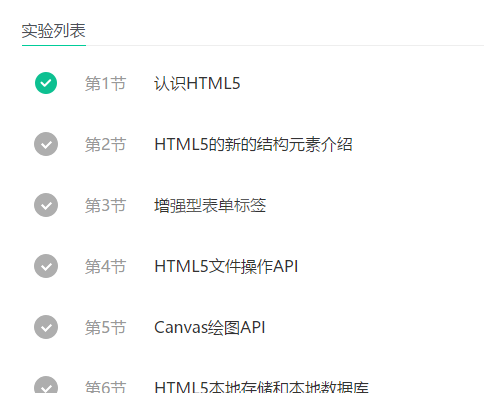
1个HTML5基础入门教程,4个HTML5小项目教程,带你零基础入门学习HTML5。【HTML5基础入门】教程将会介绍HTML5中的新特性,包括结构标签、新型表单标签、文件操作、Canvas、本地存储等。适合对前端编程有兴趣,已经学了HTM
-
前端
制作网站时,可能会用到视觉差效果如图 视觉差在制作网页时会有很炫酷的效果,今天要讲的是如何呈现动态视觉差效果如图: 制作方法首先需要一个视觉差的插件我所用的插件是一款较为大众的视觉差插件 <link rel="stylesheet"
-
前端
HTML <p> 和 <span>HTML 列表HTML 类可以通过 <p> 和 <span> 将 HTML 元素组合起来。HTML 块元素大多数 HTML 元素被定义为块级元素或内联元素。编者注:"块级元素"译为 block level
-
前端
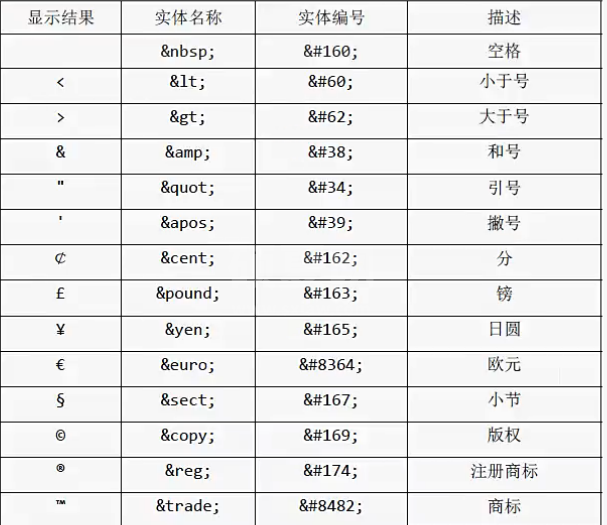
实体Html 实体就是把特殊字符通过代码显示出来, 比如, <>在浏览器会识别为标签,不能正常显示, 这是你就需要安如<去表达左尖括号. 元数据2. 声明字符编码3.模拟http表头字段 跳转页面 全局属性id 配合css js 表
-
前端
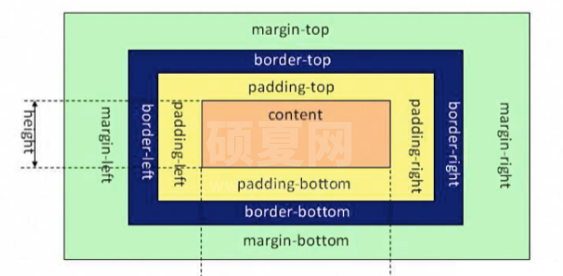
盒子模型。盒子由 margin、border、padding、content 四部分组成。margin :外边距 border:边框 padding:内边距 (内容与边框的距离) content:内容<!DOCTYPE html><html
-
前端
技术时刻都在前进着。我们的需求也是时刻在改变着。最近在开发中遇到了用户进行账号注册时需要个人图像,网站提供自动拍照功能。还有在登录了电脑之后,手机端进行登录时只需要扫描一下电脑上的二维码就可以登录。这对一个网络来说难度是极大的。技术的进步使
-
前端
本文简单介绍利用Html5的FormData实现文件的异步上传,还可以实现上传进度条和文件大小验证等,代码简单易懂,非常不错,具有参考借鉴价值,需要的的朋友参考下吧1 简介开发文件上传功能从来不是一件愉快的事,异步上传更是如此,使用过ifr
-
前端
手机上的摇一摇功能不错.怎么实现的呢在百度开发者大会上我介绍过HTML5另外一个重要特性就是DeviceOrientation,它将底层的方向传感器和运动传感器进行了高级封装,提供了DOM事件的支持。这个特性包括两种事件:1、 devic
-
前端
现在,HTML5和CSS3正跃跃欲试的等待大家,下面让我们来看看他们是否真的能让我们的设计提升到下一个高度吧Web设计师可以使用HTML4和CSS2.1完成一些很酷的东西。我们可以在不使用陈旧的基于table布局的基础上完成文档逻辑结构并创
-
前端
链接中加入download属性可以使用户将文件下载下来而不是直接用浏览器打开,截止到目前为止对HTML5提供支持的浏览器已经对这个属性支持得比较好了,下面我们就来详细看一下HTML5中的强制下载属性download使用实例解析:HTML5
-
前端
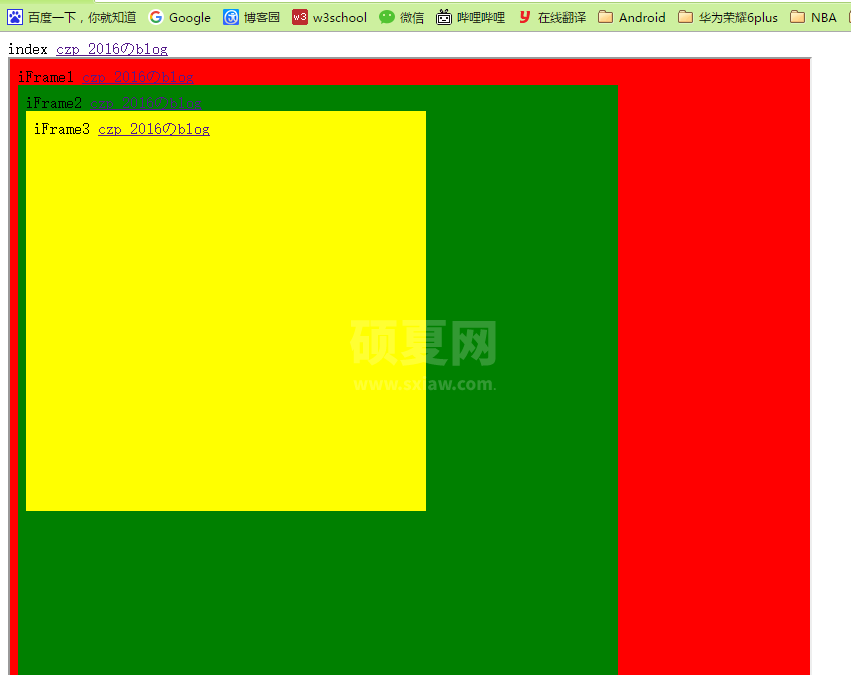
下面小编就为大家带来一篇深入剖析HTML5 内联框架iFrame。希望对大家有所帮助。一起跟随小编过来看看吧,祝大家游戏愉快哦由于现在frame和frameset很少使用,已经过时了,已经被p+CSS代替了,所以,这里只是举例说明一下,当下
-
前端
这篇文章主要为大家介绍了HTML5 Canvas绘制五星红旗的相关代码,Canvas标签用来定义图形,是图形容器,如何绘制五星红旗,下面小编为大家分享实现代码Canvas 绘图 API 都没有定义在 <canvas> 元素本身上,而是定义在