列表
-
前端
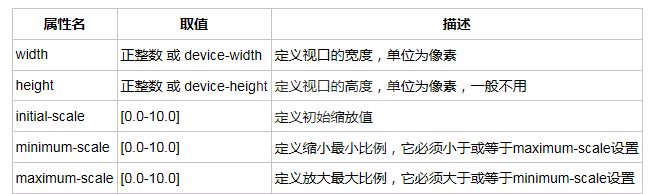
这篇文章主要介绍了HTML5 移动页面自适应手机屏幕四类方法总结,非常具有实用价值,需要的朋友可以参考下1、使用meta标签:viewportH5移动端页面自适应普遍使用的方法,理论上讲使用这个标签是可以适应所有尺寸的屏幕的,但是各设备对该
-
前端
学习《李炎恢HTML5视频教程》视频教程,将向大家详细介绍HTML5,HTML5是超文本标记语言(HTML)的第五次重大修改,即最新版本;它比原来的标准又增加了一些新的标签,实现更多功能,更标准化,更适用于移动互联网。视频播放地址:http
-
前端
万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改(这是一项推荐标准、外语原文:W3C Recommendation、见本处参考资料原文内容:)。2014年10月29日,万维网联盟宣布,经过接近8年的艰
-
前端
《后盾网HTML5视频教程》是现在以及未来一项重要的技术,学好HTML5不仅可以让你开发WEB前端界面,设计出能够适应各种尺寸设备的网页;甚至可以让你使用HTML5技术开发出Hybird App(一种混合式开发Android/iOS/Win
-
前端
HTML5的设计目的是为了在移动设备上支持多媒体。新的语法特征被引进以支持这一点,如video、audio和canvas 标记。HTML5还引进了新的功能,可以真正改变用户与文档的交互方式,HTML5在2007年被万维网联盟(W3C)新的工
-
前端
单纯的音乐播放是否过于单调,在听音乐的同时如果也能看见音乐是否更加带感。本课程将带领你使用webAudio和canvas将你的音乐以你喜欢的形式可视化出来,让你的音乐动起来。课程播放地址:http://www.php.cn/course/3
-
前端
本篇文章主要介绍了html5教你做炫酷的碎片式图片切换 (canvas) ,具有一定参考价值,有兴趣的可以了解一下前言老规矩,先上源码。图片区域是可以点击的,动画会从点击的位置开始发生。本来这个效果是我3年前做的,只是当是是用无数个 p 标
-
前端
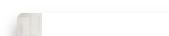
本篇文章主要介绍了H5 canvas实现贪吃蛇小游戏,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧本文介绍了H5 canvas实现贪吃蛇小游戏,分享给大家,具体如下:实现效果如下实现思路:ps:这个只是思路,详
-
前端
这篇文章通过实例代码给大家介绍了HTML5等待加载动画效果的完美解决方案,感兴趣的朋友参考下吧废话不多说了,直接给大家贴代码了,具体代码如下所示:<p class="loading"> <p>100<span></span></p>
-
前端
本文简单介绍利用Html5的FormData实现文件的异步上传,还可以实现上传进度条和文件大小验证等,代码简单易懂,非常不错,具有参考借鉴价值,需要的的朋友参考下吧1 简介开发文件上传功能从来不是一件愉快的事,异步上传更是如此,使用过ifr
-
前端
HTML5 中提供了直接拖放的 API,极大的方便我们实现拖放效果,不需要去写一大堆的 js,只需要通过监听元素的拖放事件就能实现各种拖放功能。前言HTML5 中提供了直接拖放的 API,极大的方便我们实现拖放效果,不需要去写一大堆的 js
-
前端
这篇文章给大家整理了html5新增的九个标签,非常不错,需要的朋友参考下今天新学习了9个标签、<audio> 简单的说就是一个音频标签,他的主要常用属性有src=""音频的路径 controls="controls" 控制参数,他就是可以让
-
前端
这篇文章主要介绍了H5调用相机拍照并压缩图片的实例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧整理文档,搜刮出一个H5调用相机拍照并压缩图片的实例代码,稍微整理精简一下做下分享。背景最近要做一个h5的页面
-
前端
什么是HTML5:HTML5 是下一代的HTML,将成为 HTML、XHTML 以及 HTML DOM 的新标准。为 HTML5 建立的一些规则:新特性应该基于 HTML、CSS、DOM 以及 JavaScript。减少对外部插件的需求(比
-
前端
代码和特性在chrome49下测试有效。文本渲染的本质是对文本节点的渲染,通过浏览器内置的对象Range可以获得选择的起始点、与终止点var range = getRangeObject();var start = range.startO
-
前端
html5动画中关于等待加载动画的实例分享<div class="loading"> <p>100<span></span></p></div>*{margin:0;padding:0;} .loading{
-
前端
一.什么是SVG?SVG 指的是可伸缩矢量图形 (Scalable Vector Graphics),它用来定义用于网络的基于矢量的图形,使用 XML 格式定义图形。SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失。此外SVG 是
-
前端
这篇文章主要介绍了浅谈HTML5 服务器推送事件(Server-sent Events) ,具有一定的参考价值,有兴趣的可以了解一下服务器推送事件(Server-sent Events)是基于WebSocket 协议的一种服务器向客户端发送
-
前端
这篇文章主要介绍了基于HTML5陀螺仪实现ofo首页眼睛移动效果的示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下最近用ofo小黄车App的时候,发现以前下方扫一扫变成了一个眼睛动的小黄人,觉得蛮有意思的,这里用HTML5仿一下效果。
-
前端
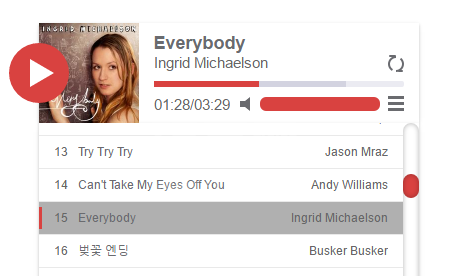
技术点:ES6+Webpack+HTML5 Audio+Sass这里,我们将一步步的学到如何从零去实现一个H5音乐播放器。首先来看一下最终的实现效果:Demo链接接下来就步入正题:要做一个音乐播放器就要非常了解在Web中音频播放的方式,通常