列表
-
php
webpack 处理批量生成 html 的局限你有批量生成 HTML 页面并需要包含公共头部和尾部的需求。在考虑使用 Webpack 时,你可能会遇到以下限制:不适用于批量生成 HTML:Webpack 主要用于管理和编译 JavaScri
-
php
如何绘制大屏展示的边框背景?要绘制大屏展示中常见的类似图片的边框背景,可以选择使用可缩放矢量图形 (SVG) 格式。使用编辑器绘制 SVG要创建美观的 SVG 边框背景,可以使用以下编辑器:Adobe IllustratorInkscape
-
php
js 单击事件报错在编写 js 代码时,遇到单击事件无法触发的情况,可能存在以下问题:如下代码示例:(function(){ var btn = document.getelementbyid("btn"); function
-
php
如何获取页面问卷内容?在问卷设计中,需要获取页面的问卷内容,包括每个题目及其选项。下面介绍如何通过 jquery 实现这一目的。获取题目内容:使用 jquery 的 each() 方法遍历包含题目的 div 元素,获取每个 div 的 ht
-
php
豆瓣电影网页的搜索影院效果实现在豆瓣电影网站上,当用户点击“广州”时,搜索影院区域会展开。当用户点击区域外的其他位置时,区域会自动隐藏。本文将 explore 实现此效果的 javascript 解决方案。解决方案javascript 中的
-
php
理解 html dom:树状对象模型问题 1:HTML DOM 模型与 HTML DOM 的关系HTML DOM 模型不是 HTML DOM,而是 HTML DOM 的一种表示形式。HTML DOM 模型将 HTML 文档结构表示为一个对象
-
php
图片懒加载之巧妙添加 data-src在项目上线后为图片添加懒加载,却发现需要为所有图片手动添加 data-src 属性。这无疑是一项繁琐且容易出错的任务。那么,有没有更便捷高效的方法呢?封装插件正如问题中所述,封装一个插件是一个不错的选择
-
php
使用 document.createelement + innerhtml 解析 html在 JavaScript 中,使用正则表达式解析 HTML 文本可能存在误配问题。为了安全稳妥,建议使用 HTML 解析器。一个可行的解决方案是使用
-
php
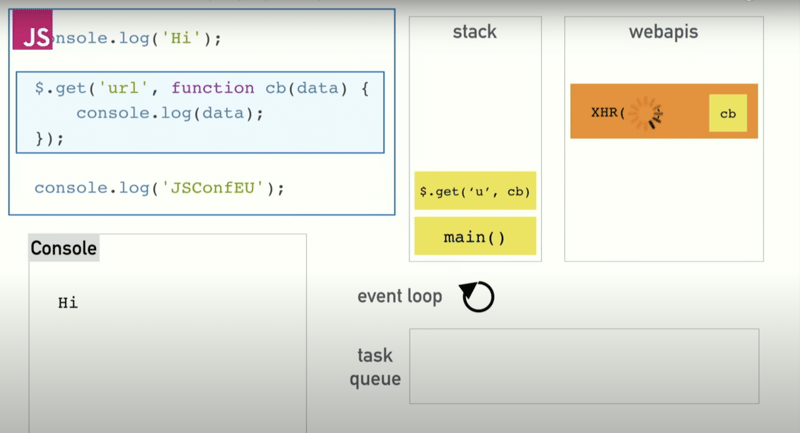
javascript 作为一种单线程语言: 简要提及 javascript 如何一次只处理一个任务,但事件循环让它看起来并非如此。 事件循环如何工作:事件循环过程中的关键步骤堆栈: 调用堆栈管理同步代码。队列:回调队列保存等待执行的任务。循
-
php
ajax将修改后的页面保存到数据库问题:页面内容最初存储在数据库中,供用户使用 javascript 进行编辑。如何将用户修改后的页面发回数据库,覆盖其原始内容?解答:将整个 html 页面存储在数据库中并非最佳实践。相反,建议仅存储页面内
-
php
AJAX为何不适合将页面保存到数据库传统的做法中,整个HTML页面可能存储在数据库中,以便在用户请求时输出给他们。然而,对于动态页面来说,这种方法效率低下且不可用。如何使用AJAX更新页面内容如果用户需要修改页面内容,AJAX提供了发送修改
-
php
javascript获取块元素宽度返回空字符串的原因在HTML中,块级元素(如div)默认具有宽度100%,然而,通过JavaScript获取这些元素的宽度属性时,却常常得到空字符串。这是为什么呢?答案:JavaScript获取的元素属性是
-
php
批量生成 html 页面对于批量生成 HTML 页面,webpack 并不是理想的选择,更适合使用 gulp 等工具。想要实现批量生成 HTML 页面,可以采用以下方法:使用 node.js 或 shell 脚本进行文件复制和文本替换。例如
-
php
给你两个非空链表,代表两个非负整数。这些数字以相反的顺序存储,并且每个节点都包含一个数字。将两个数字相加并以链表形式返回总和。您可以假设这两个数字不包含任何前导零,除了数字 0 本身。example 1:input: l1 = [2,4,3
-
php
块级元素宽度为什么显示空字符串?在 HTML 中,块级元素的宽度默认设置为 100%。然而,使用 JavaScript 获取块级元素的样式属性时,返回的宽度却是空字符串。这是为什么呢?原因:内联样式优先在 JavaScript 中,通过 e
-
php
解密阴影中的代码:掌控按钮操作在 javascript 函数的代码迷宫中,让我们拨开阴影,深入探究按钮操作的奥秘。行号和行 id:newrow.id="row"+index这一行代码为新插入的行设置一个 id,使用 "row" 字符串和行号
-
php
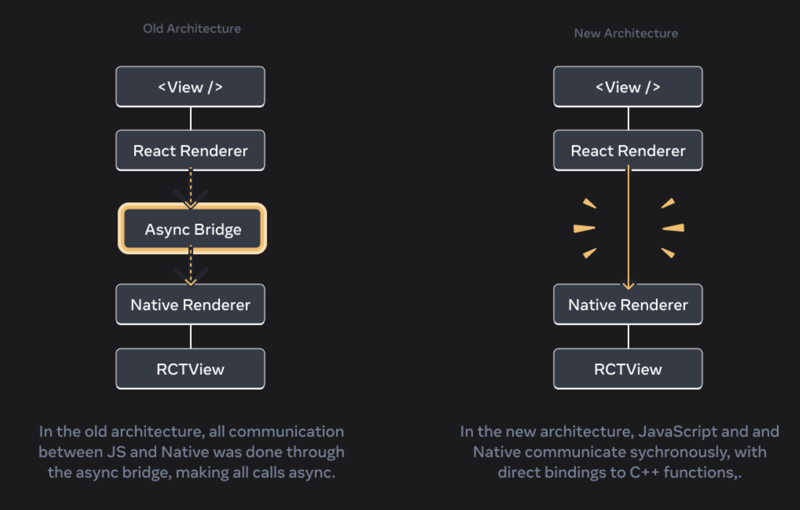
随着 React Native 中新架构的引入,许多开发人员正在寻求升级他们的项目,以利用改进的性能、更低的桥接开销和更好的开发人员体验的好处。然而,升级 React Native 项目似乎令人畏惧,尤其是在处理遗留代码、第三方库和自定义本
-
php
使用 javascript 实现一个 todo list,如何将值通过 dom 渲染到网页问题描述通过点击复选框,正在进行的任务无法自动归类到已完成,该功能由 DOM 实现。解决方案你遇到的问题可能是由于以下代码中拼写错误引起的:if (t
-
php
在 javascript 中,几乎“一切”都是对象。了解如何有效地创建和使用对象是精通 javascript 开发的基础。所有创建的对象默认直接继承自内置的object.prototype。在 javascript 中创建对象有多种方法。以