列表
-
php
支持时间范围选择的开源 js 时间控件对于需要指定时间范围的项目,选择合适的 JS 时间插件至关重要。本文将介绍一款广泛使用的开源插件,支持年、季度、月、周和日范围选择。Ant DesignAnt Design 是一个功能强大的 UI 库,
-
php
小程序元素拖拽你可以在小程序中使用拖动事件来实现某个元素的拖拽功能。步骤如下:在 .wxml 文件中定义要拖拽的元素。在 .js 文件中监听 touchstart、touchmove 和 touchend 事件。在 touchstart 事
-
php
prettier 配置问题在构建过程中,你遇到了由于 prettier 配置引起的错误,其中涉及插入和替换特定字符。问题原因这通常是由于文件行尾格式与 prettier 预期的格式不一致导致的。在上述错误消息中,提到的是从 lf(换行符)更
-
php
d3.js 中向 svg 容器添加路径元素无法正确显示在 d3.js 中向 SVG 容器添加路径元素时,它可能无法正确显示。这可能是由于以下原因造成的:问题:已将路径元素添加到 SVG 容器中,但其无法正确显示。原因:SVG 容器的视口(v
-
php
前端不规则进度条的实现思路:对于不规则 svg 元素进度条的需求,有两种可行的方案:方案一:动态切图该方案基于切图实现,将 svg 切分为多张图片,然后根据进度显示不同的图片。虽然这种方法比较粗暴,但实现简单。方案二:动态修改 svg该方案
-
php
js传递上传图片路径有点问题请教?在本文中,我们将探讨 webuploader 库中的一个问题,该库用于处理文件上传。具体来说,我们遇到的问题是上传多张图片时,只能获取最后一张图片的路径,而无法获取所有图片的路径。问题描述提供的代码片段是一
-
php
针对前端中不规则进度条的需求,可以使用以下思路:利用clip-pathsvg中可以使用clip-path来实现根据进度切图的动态效果,但要注意clip-path只能处理固定大小的图,如果需要根据父元素大小自适应,则需要使用其他方案。使用多张
-
php
解决网上下载的 js 调用错误问题描述:从网上下载的 js 文件在调用时抛出了错误,如下所示:typeerror: _ is undefined具体错误详情:错误类型:typeerror错误消息:_ is undefined问题分析:该错误
-
php
js压缩后调用方法显示undefined在编写了一些JS函数后,可以通过引入JS文件到所需页面并调用函数进行使用。然而,在压缩JS文件后,函数调用可能出现“undefined”的错误。这种情况可能是由于压缩后的代码不完整,导致所需的函数未包
-
php
js文件压缩导致方法调用变为undefined压缩后的JS文件调用方法时出现undefined,这是因为压缩工具可能更改了函数或变量的名称。示例代码function adduserlis(e, l) { var i = $(e).leng
-
php
JS加载问题与解决方案有网友反馈,访问特定的网页时,页面会出现样式问题。经过初步判断,怀疑是代码加载问题导致的。经过专家检查,问题现已解决。以上就是网页样式出错是JS加载问题吗?的详细内容,更多请关注www.sxiaw.com其它相关文章!
-
php
用三维坐标绘制任意形状问题:已有三维坐标数组,如 [[162,81,10],[162,704,10],[773,704,20],[773,145,20]]。如何利用 three.js 绘制对应的 3d 形状?答案:引用 three.js 库
-
php
js 判断浏览器活动窗口状态想要判断浏览器是否处于系统当前活动窗口状态,目前还没有直接的 js 前端代码方法。不过,可以通过以下方法间接判断:visibilitychange 事件: 可判断标签是否处于激活状态。当标签切换到另一个标签时,会
-
php
可以通过以下方法避免 js 被修改:混淆和压缩代码;使用签名验证;部署 csp;使用沙盒环境;使用代码签名证书;使用 cdn;定期监控和更新。如何避免 JS 被修改?1. 混淆和压缩代码混淆和压缩代码可以使 JS 代码难以理解和修改。混淆器
-
php
在 JavaScript 中,可以使用 Canvas API 实现连线绘制。具体步骤包括:创建 Canvas 元素获取 Canvas 上下文设置线条属性 (颜色、宽度)起始路径移动到起点连线到终点绘制路径例如,绘制一条从 (0, 0) 到
-
php
JS加载问题求助网友反应在打开提供的链接时遇到样式问题,疑似为JS加载问题。经过检查源码发现,由于能力限制,无法自行解决。因此,寻求前辈协助。以上就是JS加载问题求助:如何解决样式加载错误?的详细内容,更多请关注www.sxiaw.com其
-
php
压缩后 js 函数显示 undefined 问题排查在压缩 JS 文件后,调用函数时出现 undefined 错误。通常情况下,该错误可能是由于压缩工具优化了函数名称或参数,导致调用时无法识别。在提供的压缩代码中,虽然函数名保留了原有的,但
-
php
文件名带百分号时如何使用 pdf.js 打开 pdf在使用 pdf.js 在线查看 PDF 文件时,如果文件名带有百分号 (%) 字符,可能会导致无法打开文件。为了解决此问题,可以使用 encodeURIComponent 函数对文件名进行
-
php
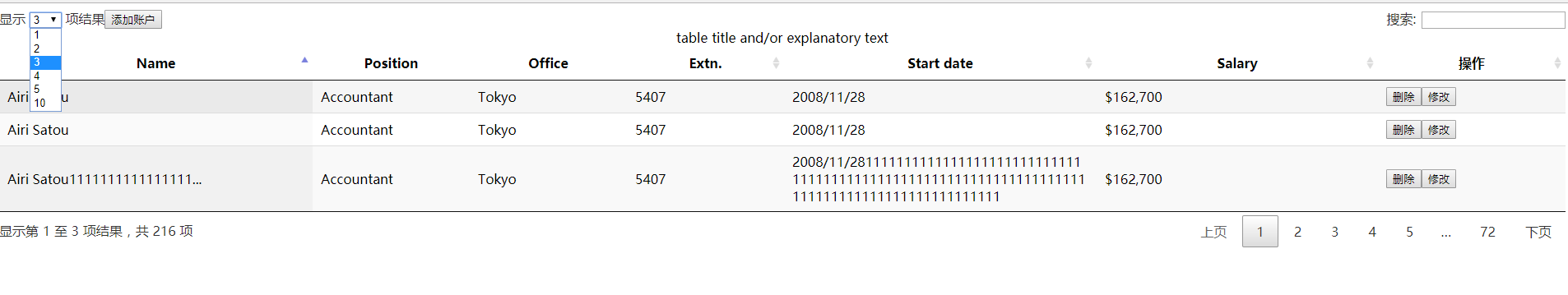
js设置datatable显示数据数量未生效的原因在js中设置datatable的blengthchange选项后,发现每页显示的数据数量仍未改变。以下解释了原因所在:datatable的blengthchange选项控制是否显示每页显示数
-
php
js中的datatable设置每页显示数据出现问题在使用js中的datatable时,有的用户遇到了设置每页显示数据数量不生效的问题。下面我们来分析原因并提供解决方案。问题缘由解决这个问题的关键在于理解两个配置参数:blengthchang